hello스킨 코드블럭 스타일 적용
hello티스토리 편집 code highlight 적용안될때 해결법 | 코드블럭 스타일 적용하기
HELLO스킨 코드블럭 스타일적용 2023.01.08일 자로 hello스킨을 무료로 배포해주셔서 수정하여 잘 사용하고 있습니다 다만 코드블럭(codeblock)을 사용할 때 하얀색으로 나오거나 배경색이 맘에 들지 않
newstroyblog.tistory.com
티스토리에서 개발관련 게시물을 작성하다 보면 코드블럭의 스타일을 사용하면 사용자에게 조금 더 시각적으로 보기 좋은 코드를 제공합니다.
코드블럭의 다양한 스타일을 적용하기 위해서는 code highlight를 사용하면 되지만 hello스킨의 일부 버전에서는 적용되지 않을 수 있습니다. 이럴 때는 제가 작성한 게시물 내용을 확인하여 적용해 주시면 됩니다.

티스토리 플러그인의 '코드 문법 강조'플러그인은 테마 적용 시에 충돌이 일어나 제대로 적용이 안 되는 경우도 있으니 사용을 안 하시는 걸 권해드립니다.
hello스킨 코드블럭 라인넘버 추가하기

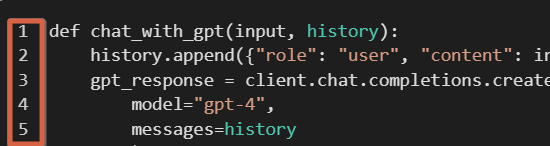
코드블럭 좌측에 코드에 대응하는 라인넘버를 붙여주면 글을 작성할 때 몇 번째 라인의 어떤 내용인지 조금 더 직관적으로 설명할 수 있습니다.
가독성 측면에서도 코드블럭의 라인넘버가 적용되어 있는 게 훨씬 읽기가 좋습니다.

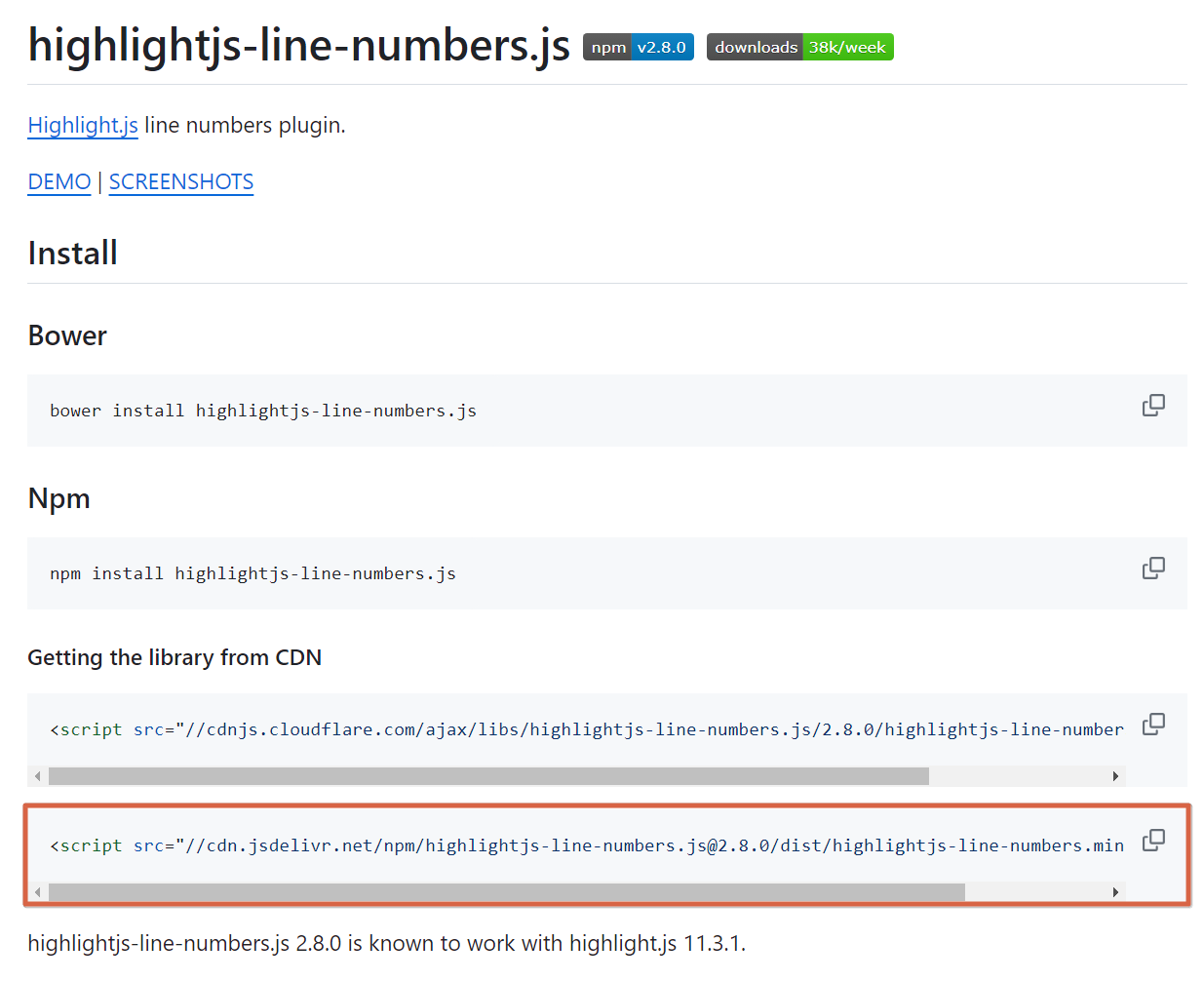
hello스킨에서 코드블럭 라인넘버를 적용해 보려고 인터넷의 다양한 방법을 찾아봤는데 heglightjs-line-numbers.js 플러그인을 사용하는 방법이 간단했습니다.(깃허브링크)
hello스킨의 본문 기능 추가 문제

깃허브에 나와있는 CDN의 두 번째 코드를 티스토리 스킨편집의 </head> 바로 위에 넣으면 됩니다.
하지만 이렇게 적용하고 새로고침을 해봐도 코드블럭의 라인이 생기지 않습니다. 이 문제 때문에 삽질을 많이 해봤는데 원인은 개발자 스킨 소개페이지에서 확인할 수 있었습니다.

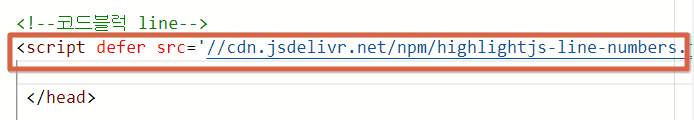
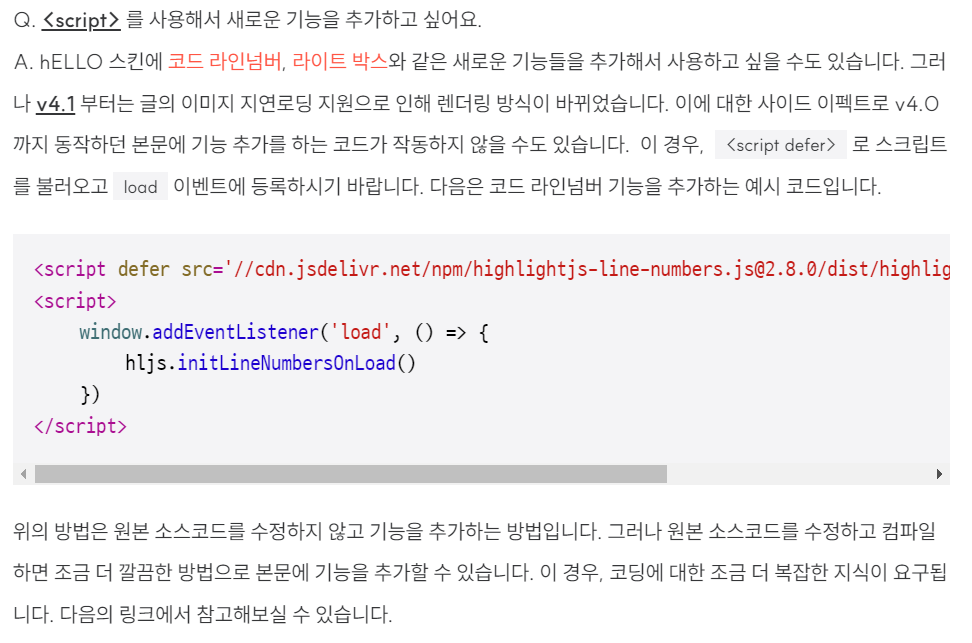
hello스킨 개발자 소개 페이지(링크)에서 확인해보면 v4.1 이후부터는 본문에 기능을 추가하는 코드가 작동하지 않을 수도 있다고 안내합니다. 단순히 <script> 태그로 불러오는 게 아니라 <script defer>태그로 스크립트를 불러온 뒤 load 이벤트에 등록하면 해결할 수 있다고 안내하고 있습니다.
<HTML 코드라인 스크립트 추가 코드>
<!--코드블럭 line-->
<script defer src='//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js'></script>
<script>
window.addEventListener('load', () => {
hljs.initLineNumbersOnLoad()
})
</script>
...
</head>그래서 결론적으로 html의 </head>태그 위에 스크립트를 작성해 주면 됩니다. <script defer ...>부터 </script>까지 붙여 넣으시면 됩니다.

이제 게시물을 새로고침해보면 코드블럭 좌측에 코드라인번호가 표시됩니다.
라인열과 코드 열의 구분을 위해서 코드블럭 라인의 추가적인 스타일을 CSS에서 부여해 보겠습니다.
코드블럭 라인 css스타일 적용하기
<CSS 코드블럭 라인 스타일 코드>
/* for block of numbers 코드블럭 라인넘버 설정 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 10px !important;
word-break: keep-all !important;
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px !important;
}코드 편집의 CSS편집에 들어가셔서 코드블럭 스타일을 원하는 대로 수정하여 적용해 주시면 됩니다.(style참고)

코드라인과 코드 부분의 경계가 생겨서 아무런 스타일을 적용하지 않을 때와 비교했을 때 코드를 깔끔하게 읽기가 편해졌습니다.
코드블럭 복사버튼 추가하기

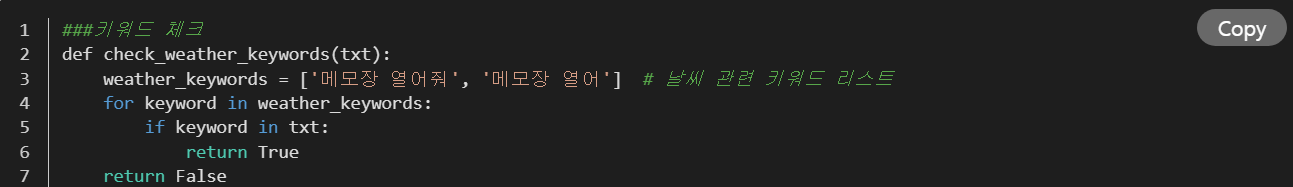
코드의 길이가 길어지면 직접 타이핑이 어려운데 복사 버튼을 통하여 사용자에게 편의성을 제공할 수 있습니다.
사진에 보이시는 우측 상단에 Copy버튼을 추가해 보겠습니다.

코드블럭의 코드를 복사하기 위해서 clipboard.js (깃허브 링크)를 많이 사용하는데 hello스킨에서의 적용 방법은 조금 다릅니다.
[티스토리] 코드블럭 클립보드로 복사버튼 추가
적용된 후 코드블록에 마우스를 올리면 우측살단에 버튼이 생성된다. 적용 후 모습은 아래와 같다. 적용방법은 아래와 같다. 순차적으로 따라하면 어렵지 않게 적용이 가능하다. 1. 아래 파일을
kangyb.tistory.com
제가 처음에는 내용이 잘 정리된 위 블로그를 참고하여 적용하려고 하였지만 hello스킨에서는 본문의 스타일 변경이 바로 적용되지 않고 <script defer> 태그로 스크립트를 불러온 뒤 load 이벤트에 등록해야 작동 가능합니다.(위의 코드블럭 라인넘버도 마찬가지)
티스토리 코드 블럭에 복사 버튼 추가하기
개요 참고사항 hELLO v.4.2.0을 기준으로 작성되었습니다. 코드 블럭 오른쪽 상단에 블럭 내 전체 내용을 복사할 수 있는 버튼을 생성합니다. 티스토리에 코드를 일종의 아카이브 하듯이 저장하는
mushclam.tistory.com
마침 DO IT ALL님 블로그에서 저와 같이 hello스킨에서 코드 블럭 복사버튼을 추가하려고 하시는 분을 찾아볼 수 있었습니다.
그래서 스크립트를 불러오는 부분은 위의 블로그를 참고하였습니다.
DO IT ALL님 블로그도 clipboard.js를 사용하여 hello스킨을 사용하여 적용하였으며 CDN방식으로 자바스크립트 코드를 가져와서 사용하였습니다.
<HTML 복사버튼 스크립트 추가 코드>
$(document).ready(function () {
$('pre[id^="code"],[class="bash"]').each(function (index, e) {
var link = document.location.href;
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText + "\n출처 :"+link);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', 'Copied!');
setTimeout(() => {
$('.copy-button').removeClass('copy-message');
}, 500);
});
});DO IT ALL님 블로그 코드에서 클립보드 복사시 블로그 페이지의 출처 정보도 함께 복사되도록 추가하였습니다.
위 코드는 </body>태그 위에 넣으시면됩니다.
출처까지 복사되는게 싫다면 아래 코드를 사용하면 됩니다.
$(document).ready(function () {
$('pre[id^="code"],[class="bash"]').each(function (index, e) {
var link = document.location.href;
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', 'Copied!');
setTimeout(() => {
$('.copy-button').removeClass('copy-message');
}, 500);
});
});
CSS 복사 버튼 스타일 코드
/*코드블럭 복사버튼 스킨*/
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
font-family: SUIT, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
opacity: 0;
position: absolute;
right: 8px;
top: 8px;
padding: 6px 16px;
color: #fff;
background-color:#686868 ;
border-radius: 16px;
transition: opacity .3s ease-in-out;
line-height: 100%;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #eee;
}
pre .copy-button:active {
color: rgb(51, 255, 119);
transition: all ease-in-out 0.1s;
}
.copy-message:before {
font-family: SUIT, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
content: attr(copy-message);
position: absolute;
left: -100px;
top: 0px;
padding: 6px 10px;
color: #fff;
background: rgba(224, 224, 224, 0.6);
border-radius: 16px;
line-height: 100%;
}
코드 복사버튼 주의사항

티스토리 스킨편집 플러그인에서 '저작권자 표시'를 사용하고 있을경우 코드 블럭의 복사버튼을 누르면 코드의 전체 내용이 아닌 출처만 복사됩니다.
저작권자 표시 기능을 해제하여 비활성후 사용하셔야 합니다.

