HELLO스킨 코드블럭 스타일적용
2023.01.08일 자로 hello스킨을 무료로 배포해주셔서 수정하여 잘 사용하고 있습니다
다만 코드블럭(codeblock)을 사용할 때 하얀색으로 나오거나 배경색이 맘에 들지 않아서 따로 스타일을 적용하고 싶었습니다

처음에는 티스토리 플러그인으로 제공되는 코드 문법 강조 플러그인을 사용하여 적용하려고 시도해 보았습니다

하지만 코드블럭 스타일이 적용되지 않고 위에처럼 나오기 때문에 가독성도 떨어지고 여러모로 불편하였습니다
계속 코드블럭 스타일이 적용이 되지 않아 알아보던 중 code hightlight를 사용하여 적용하는 게 더 다양한 코드블럭 스타일을 선택할 수 있고 적용도 그리 어렵지 않다는 사실을 알게 되었습니다
티스토리 코드블럭 스타일 적용하기

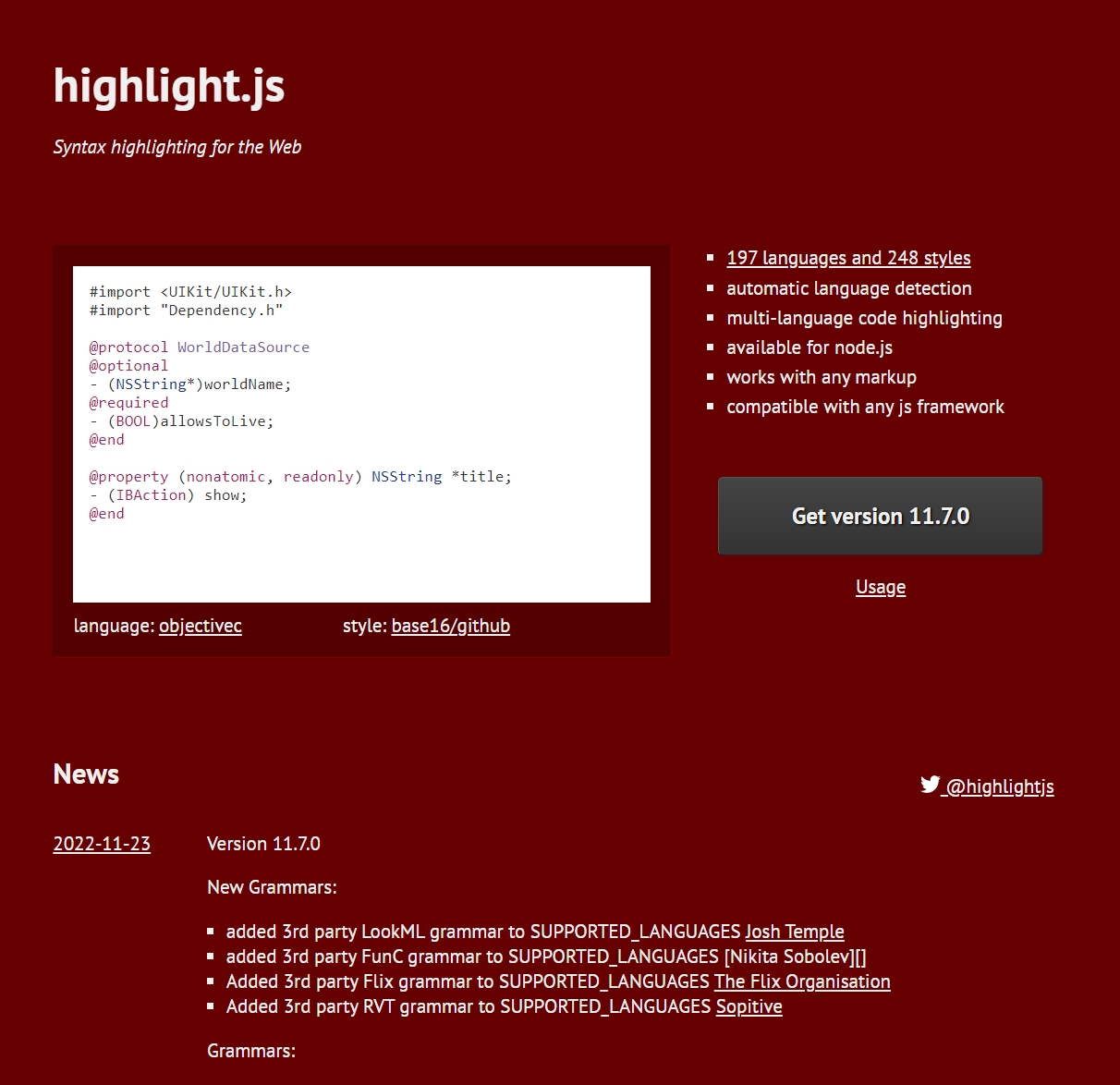
자바스크립트를 활용하여 다양한 코드블럭 스타일을 적용할 수 있는 highlight 홈페이지를 접속해 주세요
페이지 배경이 빨간색이라 오래 보면 눈이 아프지만 강한 인상을 띄는 게 특징인 거 같습니다
처음 홈페이지 접속 후에 우측에 있는 Get version 11.7.0을 클릭해주세요

처음에 호스팅코드가 나오는데 전부 무시하시고 밑으로 내리다 보면 Custom package부분에서 자신이 코드블럭에서 사용할 언어를 선택해주면 됩니다 기본적으로 자주 사용되는 언어들이 체크되어있습니다 저는 이대로 진행하겠습니다

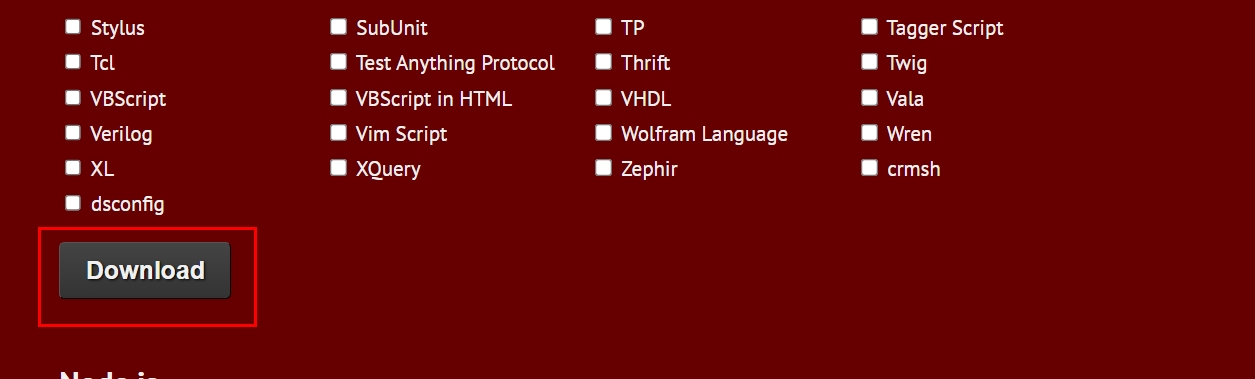
조금 더 화면을 내린 뒤 Download버튼을 눌러주세요

highlight.zip이라는 압축파일을 다운로드하게 되는데 해당파일의 압축을 해제해 주세요
코드블럭 스타일 선택하기

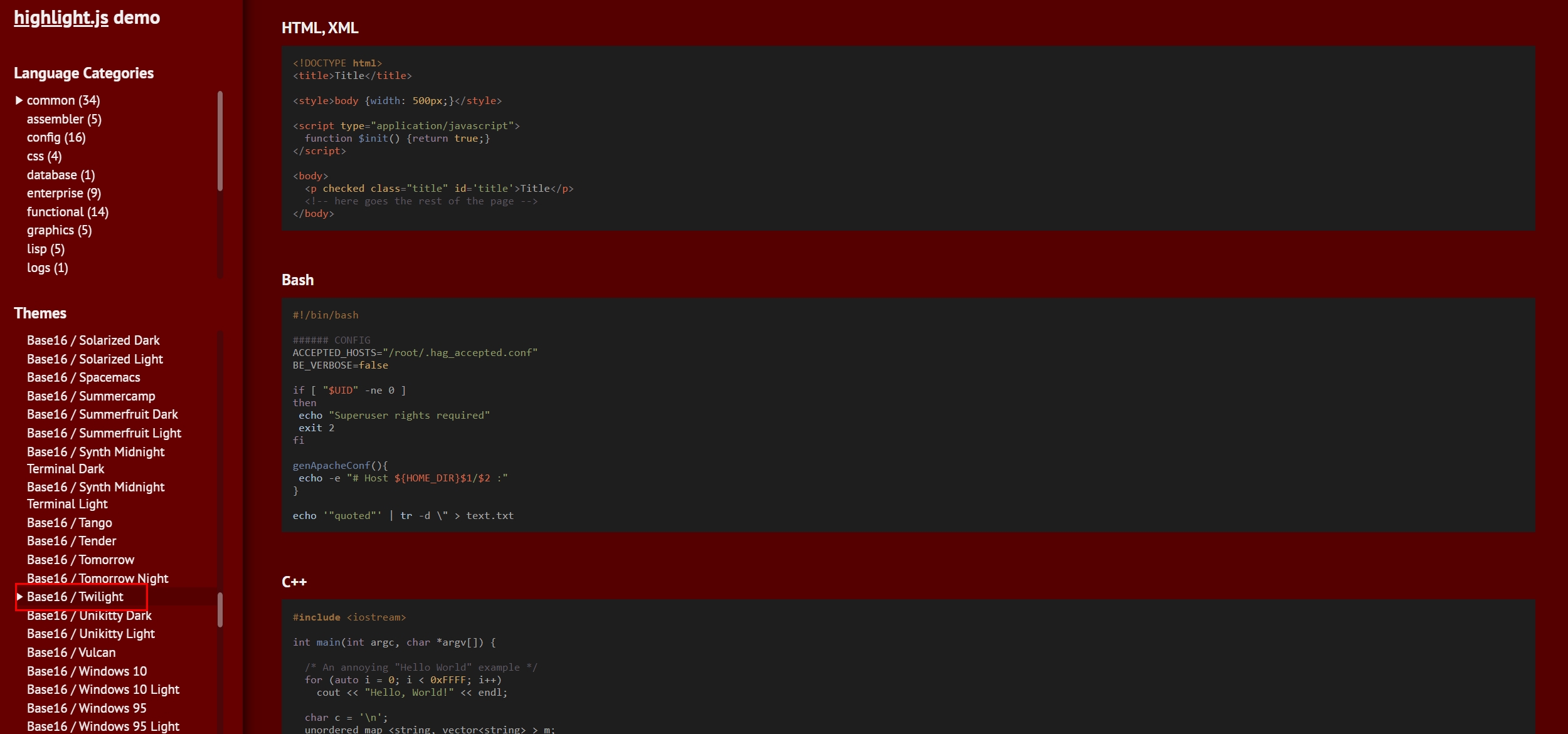
이제 코드블럭 스타일을 선택하기 위해 스타일 미리 보기 사이트에 접속해 주세요
우측에 각 언어별 코드블럭 스타일이 미리 나오게 되고 좌측 Themes 항목에서 여러 가지의 코드블럭 스타일을 체험해볼 수 있습니다

저는 Base16 /Twlight 스킨을 사용하기 결정하였습니다
본인이 사용하고자 하는 스킨 파일 이름을 기억해 주세요
코드블럭 스타일 적용하기

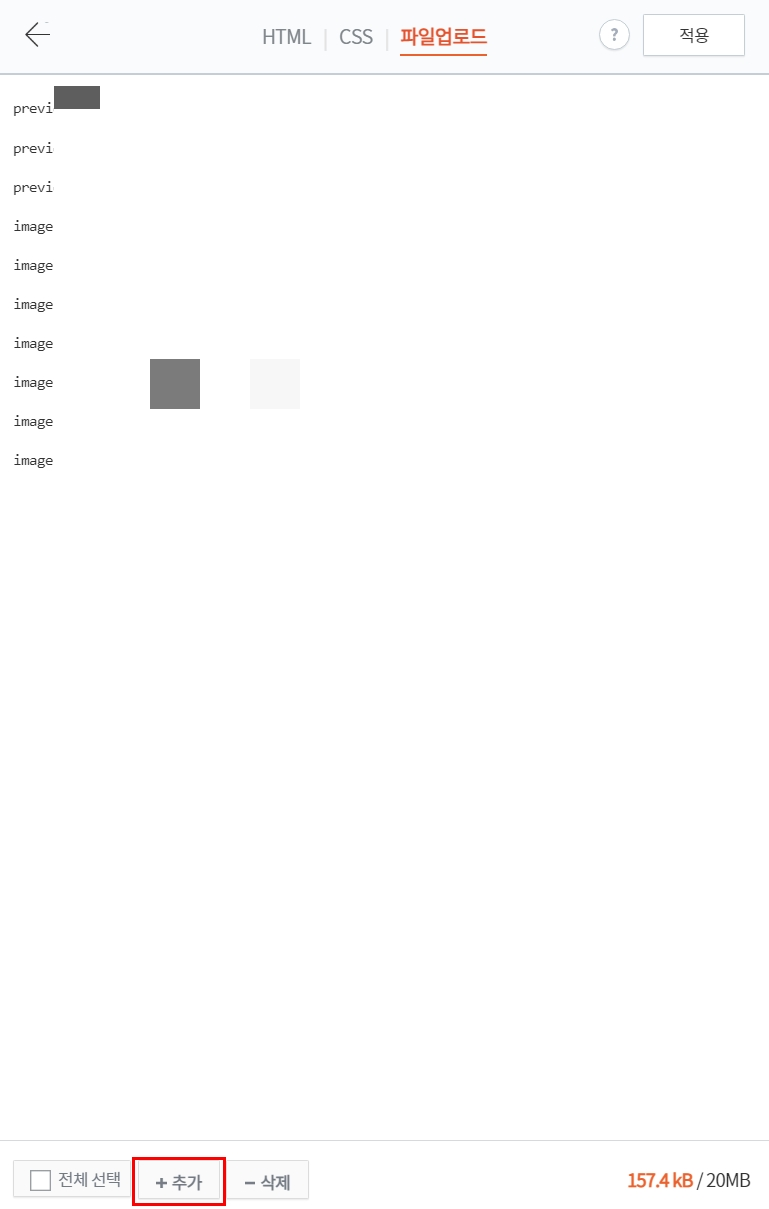
티스토리 스킨편집으로 이동한 뒤, 파일 업로드로 이동해 주세요

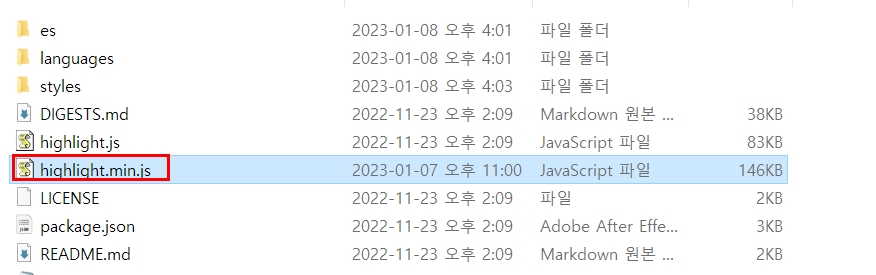
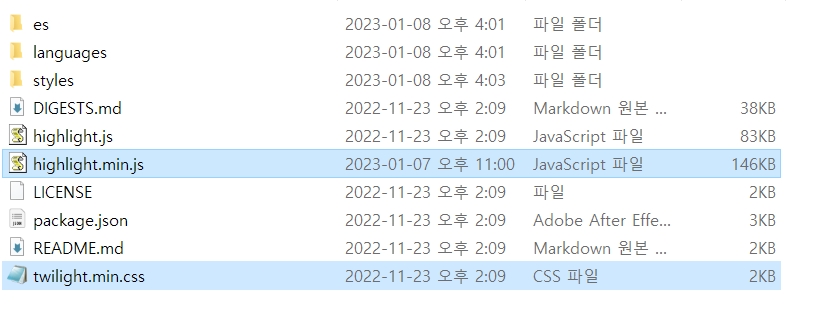
이제 파일을 추가시켜줘야 합니다 아까 처음에 압축파일을 내려받고 압축을 해제한 highlight폴더에 들어가 보면 hightlight.min.js라는 파일이 있습니다 해당파일과 styles폴더에서 아까 본인이 적용하고자 했던 스킨파일 이름과 똑같은 css파일을 준비해주세요 저의경우에는 Base16 /Twlight 스킨이었습니다

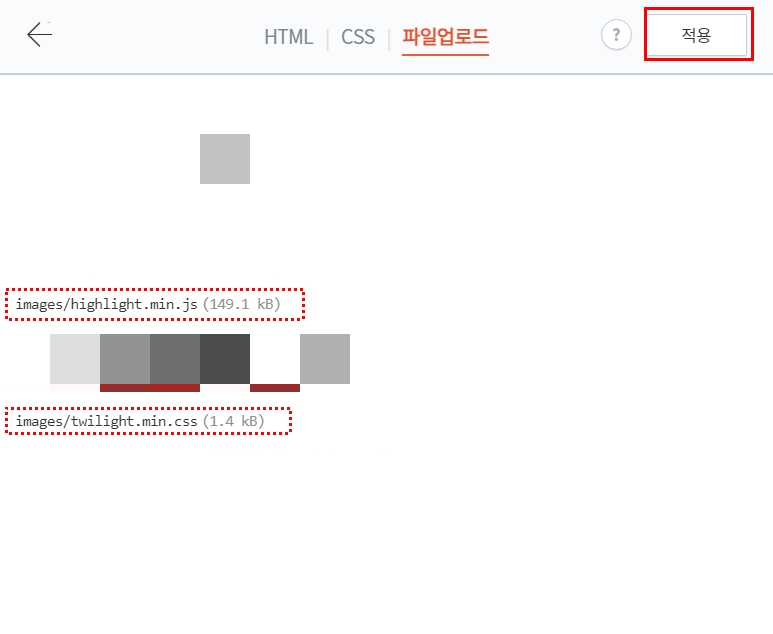
제가 업로드할 파일은 이렇게 두 가지 항목이 됩니다

파일이 정상적으로 업로드되었는지 확인 후 적용버튼을 눌러주세요
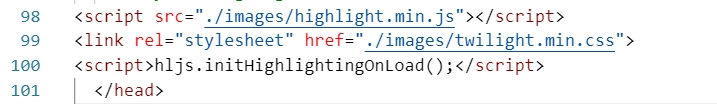
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/twilight.min.css">
<script>hljs.initHighlightingOnLoad();</script>이제 티스토리 스킨편집 - html편집으로 들어와서 </head>태그 바로 위에 위 코드를 넣어주세요

이렇게 코드를 붙여 넣었다면 적용을 눌러주세요
만약 티스토리 플러그인중 코드 문법 강조 플러그인을 사용 중이라면 해제해 주세요
이제 코드블럭 스타일 적용은 끝났습니다

다시 코드블럭으로 작성한 글로 이동하여 확인을 해보았지만 적용이 되지 않고 아까와 동일한 걸 확인할 수 있습니다
hello스킨 코드블럭 스타일 적용 오류시

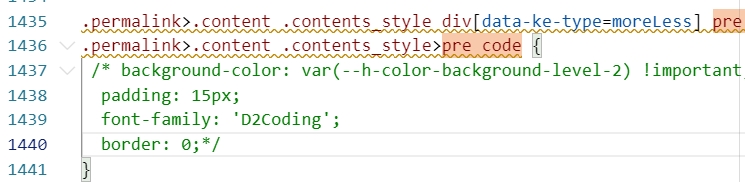
hello스킨의 경우 css부분에 코드블럭 배경이 덮어씌워지는 코드가 있어서 티스토리 스킨편집 - html 편집 - css로 이동하여 pre code를 검색하여 화면에 초록색으로 표시된 이 부분을 전체 주석처리하여 비활성화해준후 적용해 주세요
/* */ 으로 범위를 지정하여 주석처리가 가능합니다

코드를 수정 후에 다시 페이지를 새로고침하니깐 코드블럭 스타일이 정상적으로 적용되었습니다
티스토리 hello스킨 코드블럭 라인넘버 + 복사버튼 적용법
hello스킨 코드블럭 스타일 적용 hello티스토리 편집 code highlight 적용안될때 해결법 | 코드블럭 스타일 적용하기 HELLO스킨 코드블럭 스타일적용 2023.01.08일 자로 hello스킨을 무료로 배포해주셔서 수
newstroyblog.tistory.com

