오늘은 hello 스킨을 사용하면서 본문에 게시되는 이미지에 테두리를 추가하는 방법에 대해 알아보겠습니다.
이전에 사용한 스킨에서는 이미지의 테두리가 자동으로 적용되었지만, hello 스킨은 이미지의 테두리가 없어서 배경이 흰색인 이미지의 경우 본문 글과 겹쳐서 보기 지저분해집니다.
적용전 / 후 비교

위의 이미지는 이미지 테두리가 적용되기 전 상태입니다.

이렇게 이미지와 본문의 내용을 구분하기 위해 테두리선을 추가하려고 합니다.
이미지 style 아이디명 알아내기

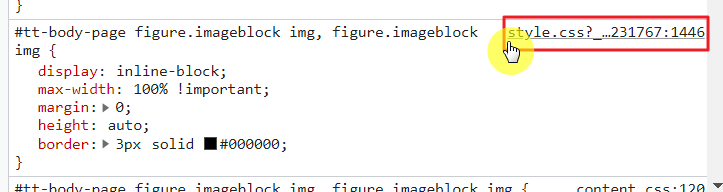
이미지에 마우스 우클릭 후 검사를 클릭하면 크롬 개발자 도구를 통해 해당 페이지의 HTML 코드와 스타일 코드를 분석할 수 있습니다. 개발자 도구를 열어 확인해보니 이미지 태그의 ID명이 #tt-body-page figure.imageblock img, figure.imageblock img으로 설정되어 있습니다

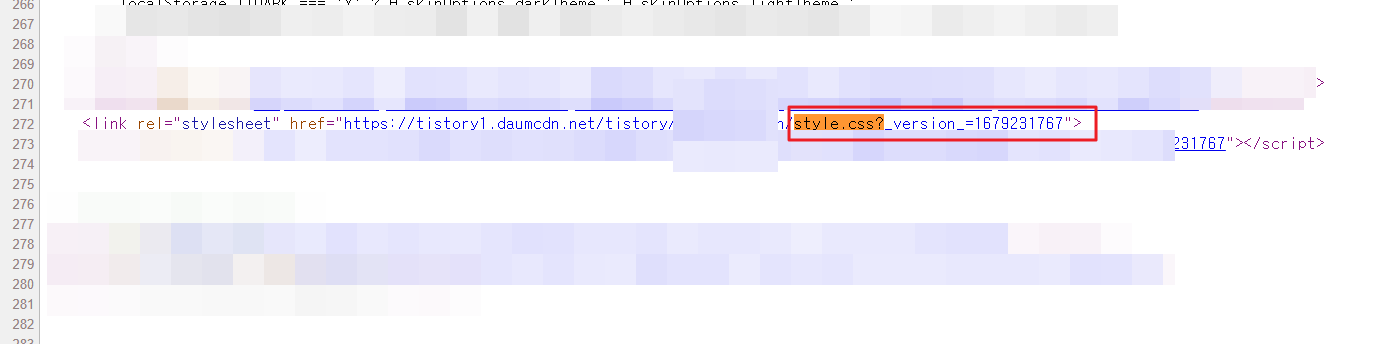
해당 id에 설정된 코드가 적용된 CSS 파일을 확인할 수 있습니다. 파일 이름은 'style.css?...'로 되어 있었는데, 스킨 파일을 살펴봐도 해당 파일을 찾을 수 없었습니다. 전체 파일 이름을 정확히 알아내기 위해 파일을 클릭해보았습니다.

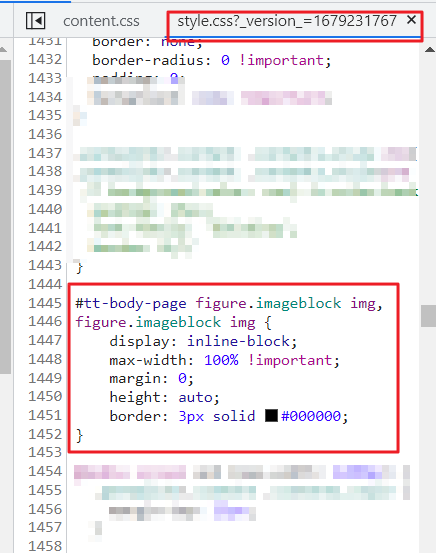
그랬더니 전체 코드들이 나오고 css파일 이름을 확인할 수 있었습니다.

현재 블로그 페이지의 소스 보기를 통해 해당 CSS 파일 이름을 검색해보았습니다. href로 연결된 주소를 확인해보니 스킨 파일에 포함된 CSS 파일이 아닌, 티스토리에서 제공하는 CSS 파일이었습니다.
티스토리에서 제공하는 CSS 파일의 경우 해당 파일을 직접 수정할 수는 없지만, 대신 재정의가 가능합니다.
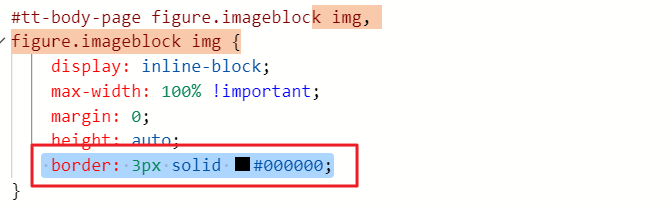
따라서 해당 CSS 파일의 #tt-body-page figure.imageblock img, figure.imageblock img {} 코드를 가져와 스킨 파일의 CSS에 이미지 테두리 코드 부분을 추가해주면 됩니다.
스킨편집하기 + 추가 수정

티스토리 스킨 편집으로 들어가서 CSS 편집으로 들어갑니다. 그리고 티스토리에서 제공하는 CSS 파일의 아이디명을 그대로 가져와서 기존 코드를 붙여넣은 뒤, border 부분을 추가하여 이미지 외곽 테두리를 추가하였습니다.

그러면 이렇게 외곽 테두리가 생성되었습니다. 하지만 사진의 테두리와 포스팅이 자연스럽지 않은 것 같습니다. 오히려 이미지의 테두리가 눈에 띄어서 본문글에 집중하기가 어렵습니다.
그래서 그림자 효과를 넣고 테두리 색을 더 연하게 변경하여 자연스러운 효과를 내려고 코드를 수정하였습니다
추가수정

기존의 검은색 테두리 대신 회색계열에 가까운 색으로 색상을 변경하고 box-shadow 속성을 사용하여 그림자 효과도 추가하였습니다. 이전보다 훨씬 깔끔해진 것 같습니다.

