티스토리 스킨 공식문서 확인하기
깃허브로 호스팅 되는 웹페이지에서 티스토리 스킨에 관한 코드가 제공되고 있습니다
위 링크에 있는 글은 최근 글을 사이드바에 등록하여 추가하는 코드입니다
기본제공 사이드바 최근글 코드
<!-- 최근에 올라온 글 -->
<s_sidebar_element>
<div class="recent-Post">
<h3>최근에 올라온 글 </h3>
<ul>
<s_rctps_rep>
<li>
<a href=""></a>
<span class="cnt"></span>
<!--대표 이미지를 사용할경우만 치환
<s_rctps_rep_thumbnail>
<img src=""/>
</s_rctps_rep_thumbnail>
-->
<a href=""></a>
</li>
</s_rctps_rep>
</ul>
</div>
</s_sidebar_element>위코드를 미리 적용해 보니 기존 코드에서 '최근에 올라온 글'이라고 표시된 부분의 제목사이즈 h3 사이즈라서 사이드바에 있는 다른 메뉴들의 글자보다 크게 출력이 되었습니다 그래서 다른 메뉴와 동일하게 h2로 설정하였습니다
그리고 주석처리한 부분은 썸네일을 출력하는 항목인데 사이드바에서 최근글 썸네일까지 보일필요는 없는 거 같아서 주석처리하였습니다
수정한 최종코드
<!-- 최근 글-->
<s_sidebar_element>
<div class="recent-posts">
<h2>최근 글</h2>
<ul>
<s_rctps_rep>
<li>
<div class="metainfo"><a class="title" href=""></a>
<div class="date"></div>
</div>
<s_rctps_rep_thumbnail><img class="thumbnail lazyload" data-src="" data-sizes="auto" width="60" height="45" alt=""></s_rctps_rep_thumbnail>
</li>
</s_rctps_rep>
</ul>
</div>
</s_sidebar_element>사실 수정이라 할 건 크게 없고 제목의 크기와 불필요한 주석 부분만 지웠습니다
기본적으로 최근글이 사이드바에 있는 경우가 많지만 일부 스킨에서는 해당 코드가 없는 경우가 있습니다 그래서 이렇게 코드를 직접 추가해 주는데요
이제 위 코드를 가지고 블로그에 실제 적용해 보겠습니다
사이드바 적용하기

블로그 관리 메뉴에서 '스킨 편집'을 눌러주세요

스킨편집 페이지의 html편집을 눌러주세요

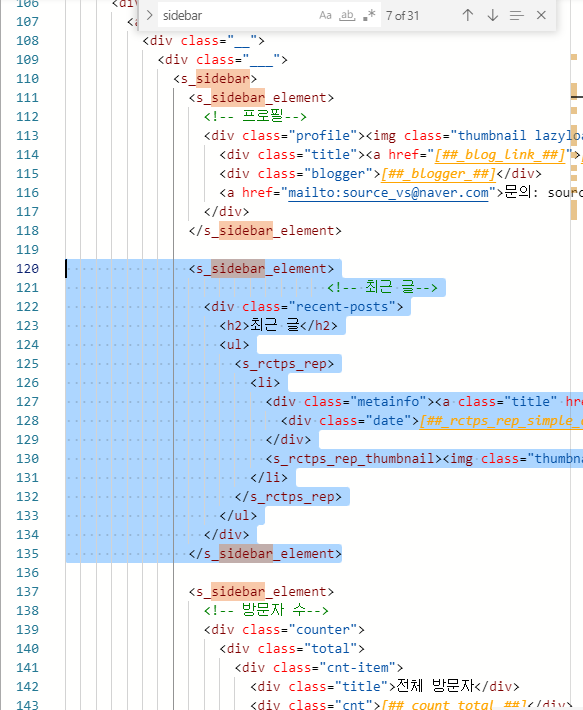
ctrl+f 키를 눌러 sidebar를 검색하여 기존 s_sidebar_element 태그 위나 아래에 넣어주세요
코드를 붙여 넣고 잊지 말고 적용까지 눌러주세요

다시 블로그 관리페이지로 돌아와 이전엔 사이드바를 클릭해 주세요

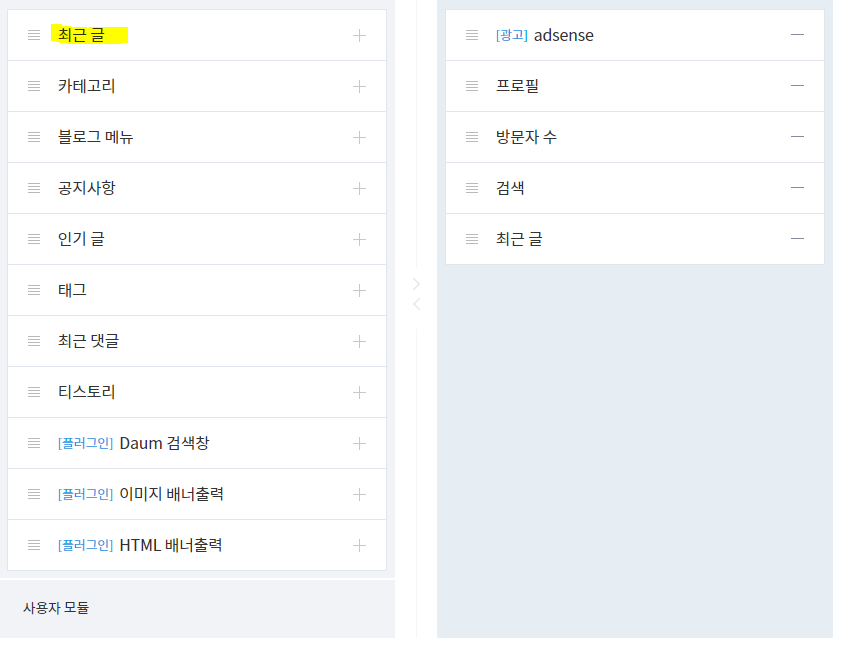
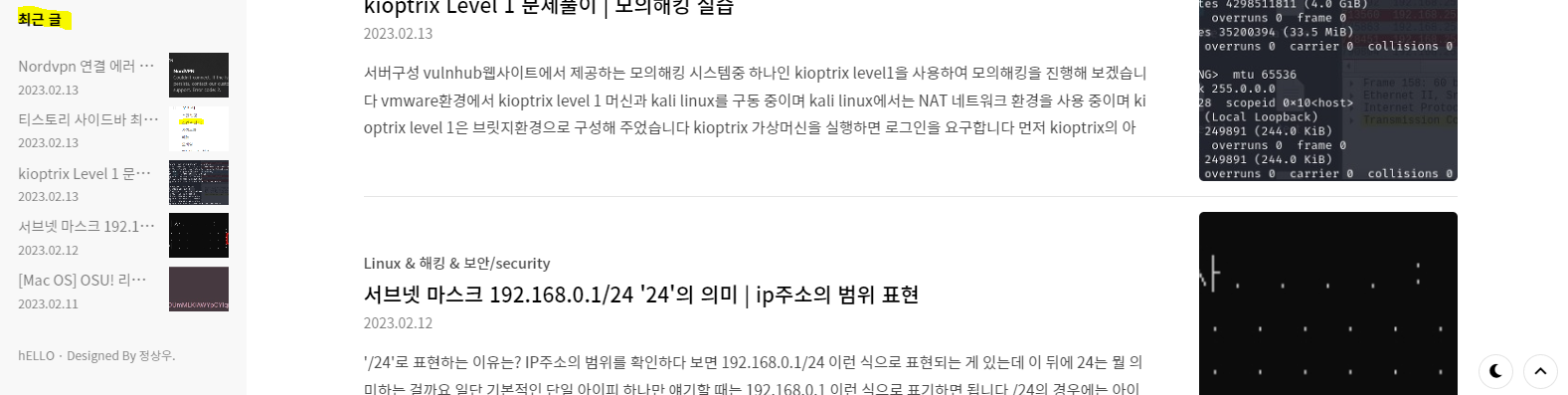
오른쪽에 있는 것이 현재 사용 중인 사이드바메뉴입니다 왼쪽에 보면 기존에는 없던 "최근 글"카테고리가 새로 생겼습니다
+버튼을 눌러서 오른쪽에 추가해 주세요

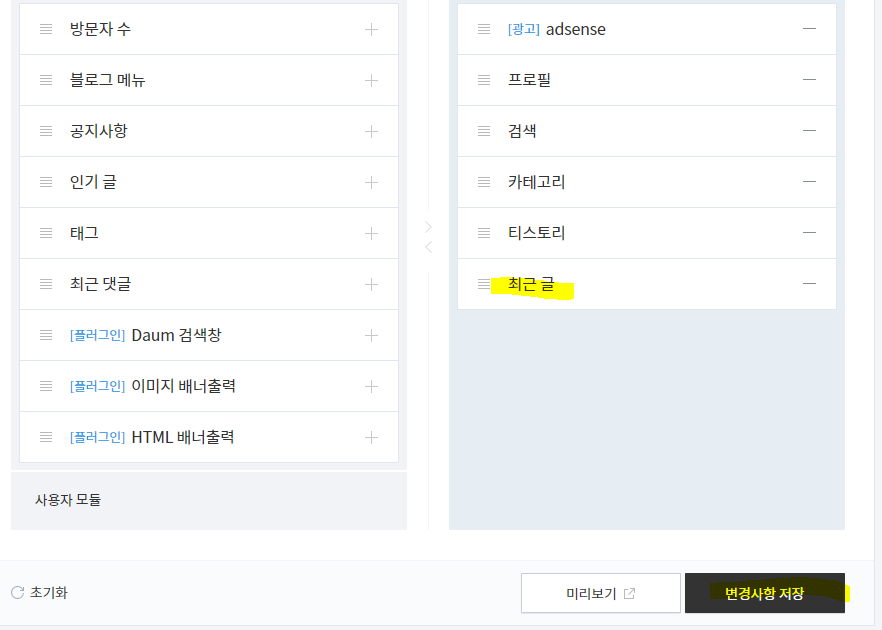
최근글을 추가한 다음 저장을 하면

이렇게 블로그 좌측 사이드바에 최근 글이 새로 추가됩니다

