목차
1.Adobe Xd 지문 스캔 애니메이션 만들기
안녕하세요 취미 삼아 제작하는 디자인 첫 번째 강좌는 어도비 XD를 사용하여 제작하는 지문 스캔 애니메이션입니다
설명에 앞서 어도비 XD (Adobe XD)는 Adobe사에서 개발한 웹 사이트, 모바일 앱 등 디자인 프로토타이핑 툴입니다
www.adobe.com/kr/products/xd/pricing/individual.html?promoid=6DWQ7KSH&mv=other
위에 링크로 이동하셔서 스타터 플랜으로 무료로 사용해보실 수 있습니다
Adobe Xd 지문 스캔 애니메이션 만들기

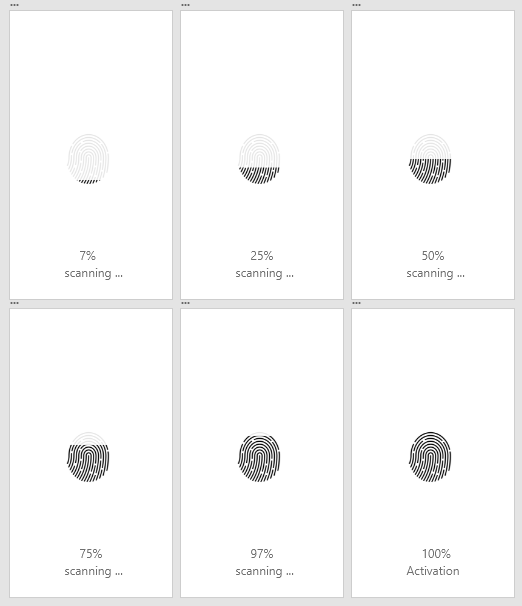
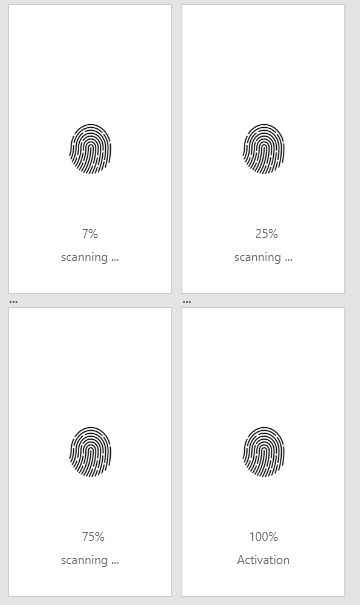
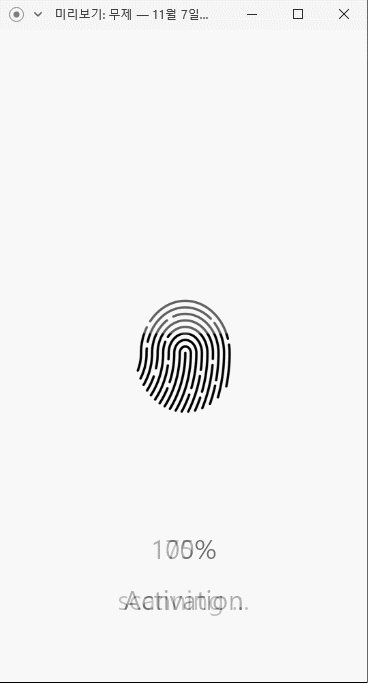
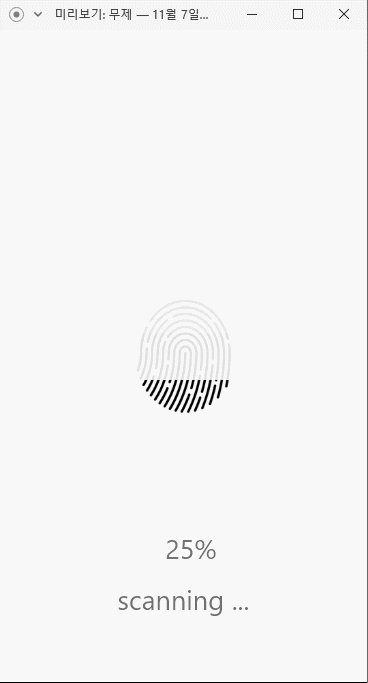
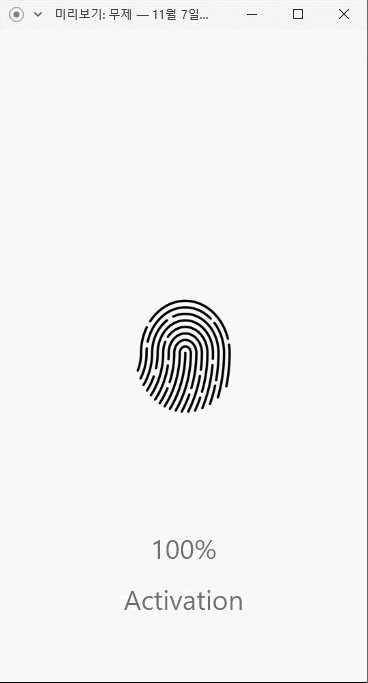
미리보기의 전체적인 프로토타입을 보면 좌측 상단부터 우측 하단으로 애니메이션이 작동합니다

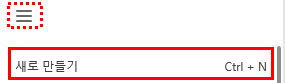
먼저 어도비 xd를 열어주신 후에 좌측 상단 가로선 세 개 메뉴를 펼친 다음 '새로 만들기'를 눌러주세요
Ctrl + N 단축키로도 만드실 수 있습니다

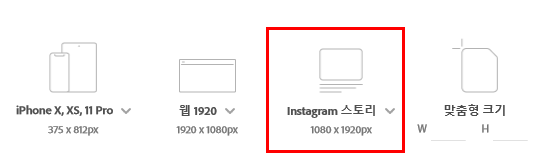
그 후에 아트보드의 사이즈를 고를 수 있는데 위에서 보여드린 것처럼 동일하게 제작하려면 Instagram 스토리 사이즈를 선택해주시면 됩니다 원하시는 사이즈가 있다면 바로 옆에 맞춤형 크기 부분에 가로, 세로 값을 입력하여 아트보드를 만드셔도 됩니다

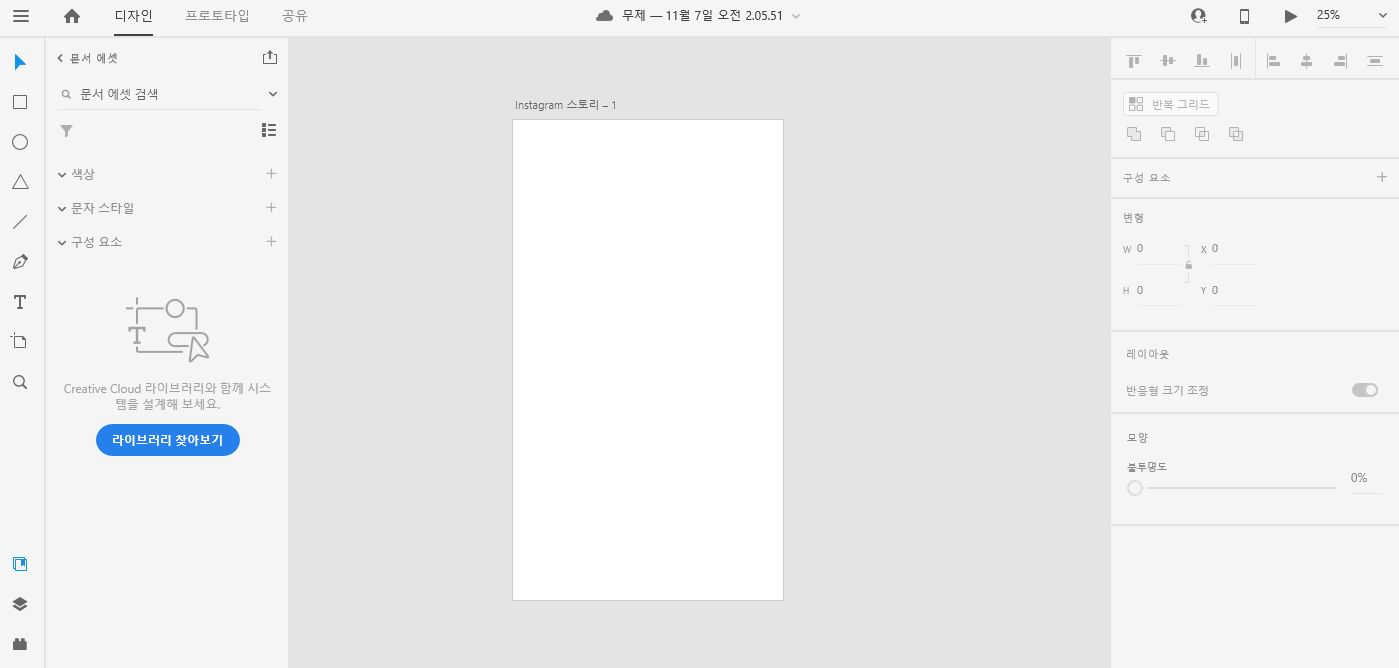
이런 화면이 나오게 된다면 정상적으로 만들어진 겁니다
이제 지문으로 사용할 이미지를 가져와야 하는데 저작권이 없는 무료 이미지 사이트인 픽사 베이나 기타 웹사이트에서 이미지를 가져다 사용하시면 될 거 같습니다 제가 사용한 지문 이미지는 아래 사이트에서 받았습니다
ac-illust.com/ko/clip-art/1343472/%EC%A7%80%EB%AC%B8-01
| 무료 클립 아트 | illustAC
illustAC의 70 만 개가 넘는 무료 벡터, 클립 아트 및 일러스트레이션 라이브러리에서 에 대한 무료 이미지를 다운로드하십시오.
ac-illust.com

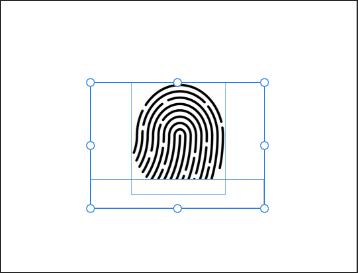
지문 이미지를 끌어서 가져오거나 복사 붙여넣기로 아트보드에 가져오시면 됩니다
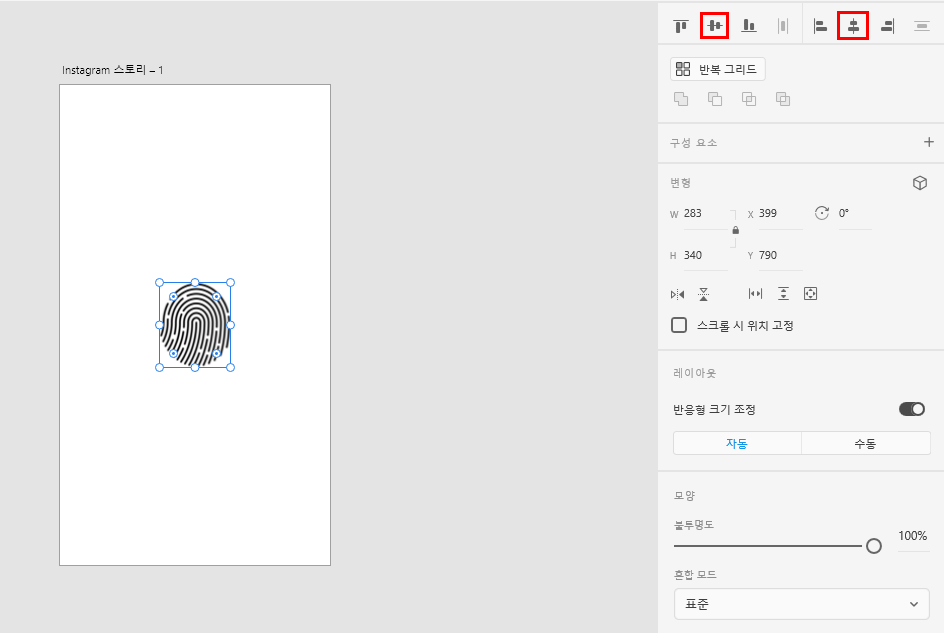
이미지를 가져온 다음에는 우측 상단에 상하단 가운데 정렬과 좌측 우측 가운데 정렬 버튼을 클릭하여 이미지를 정중앙에 배치해줍시다

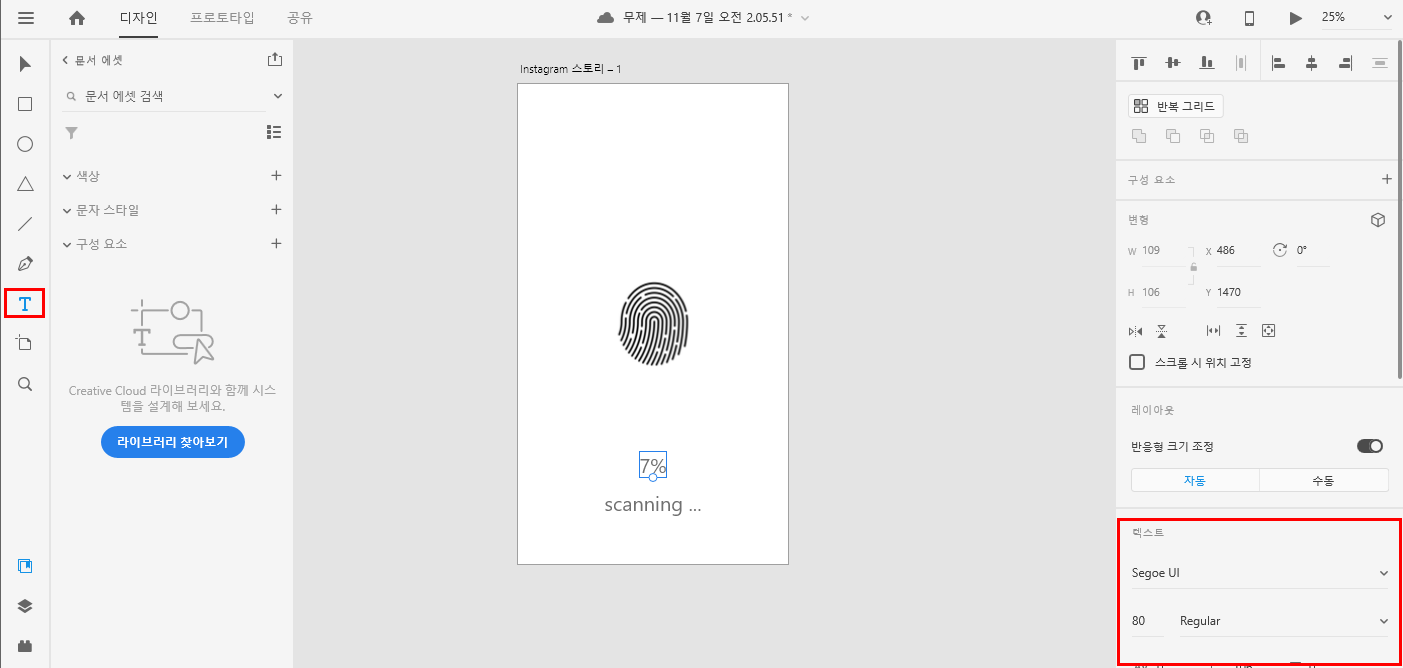
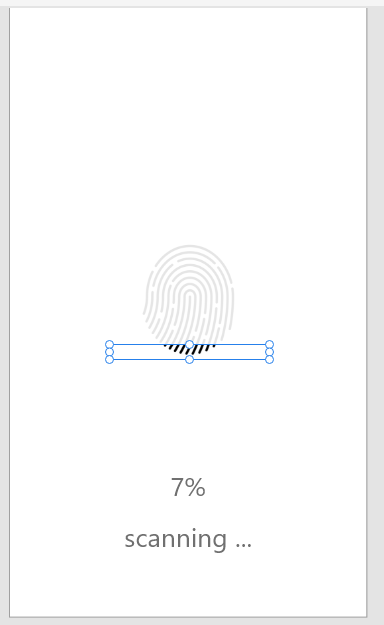
좌측에 T (텍스트 도구)를 사용하여 글을 쓸 수 있습니다 화면 하단에 적당한 위치에 퍼센트와 scanning ...텍스트를 추가하였습니다
그리고 텍스트가 클릭된 상태로 어도비XD 우측 하단 텍스트 영역에서 폰트나 글자크기 및 두께를 조절하실 수 있습니다

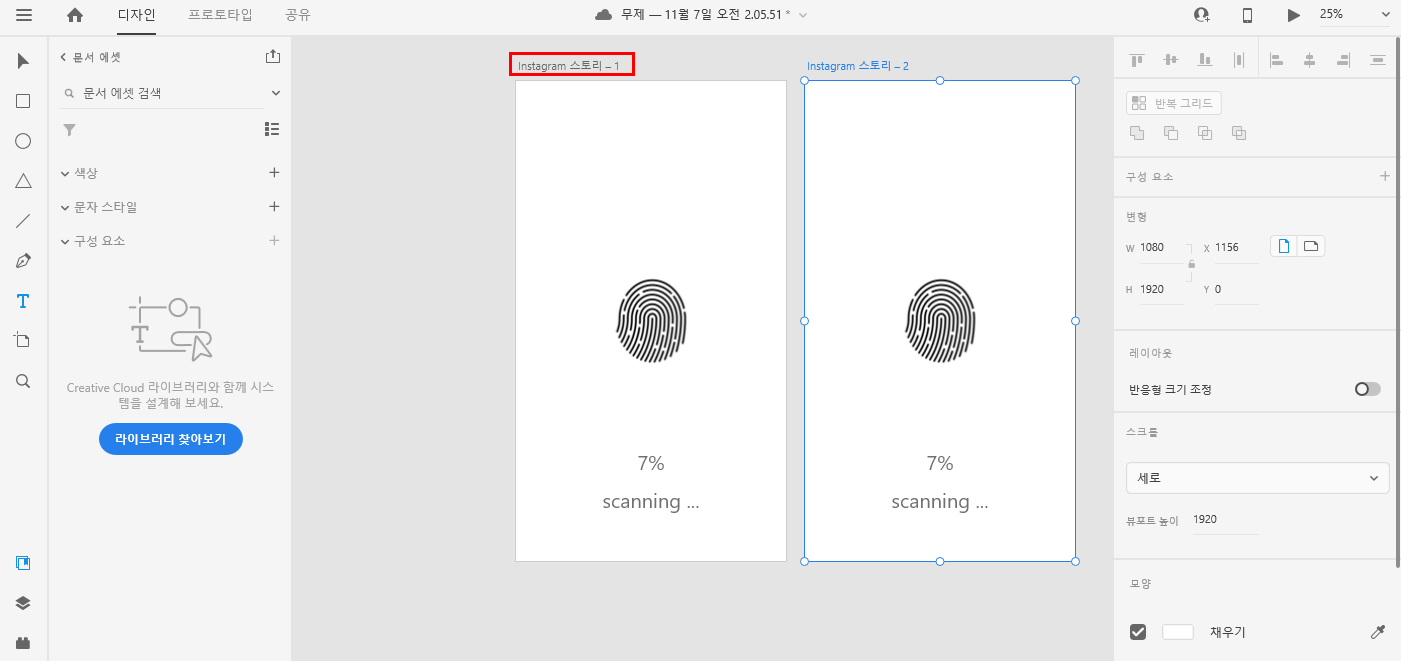
키보드 ALT키를 누른 상태에서 빨간색으로 표시한 부분을 클릭하여 오른쪽으로 끌어오면 이렇게 아트보드가 하나 더 늘어난 걸 확인하실 수 있습니다
+) Ctrl 키를 누른 상태로 +를 누르면 확대가 되고 -를 누르면 축소가 됩니다 & 스페이스바를 누른 상태로 마우스를 클릭하여 화면을 이동하실수 있습니다

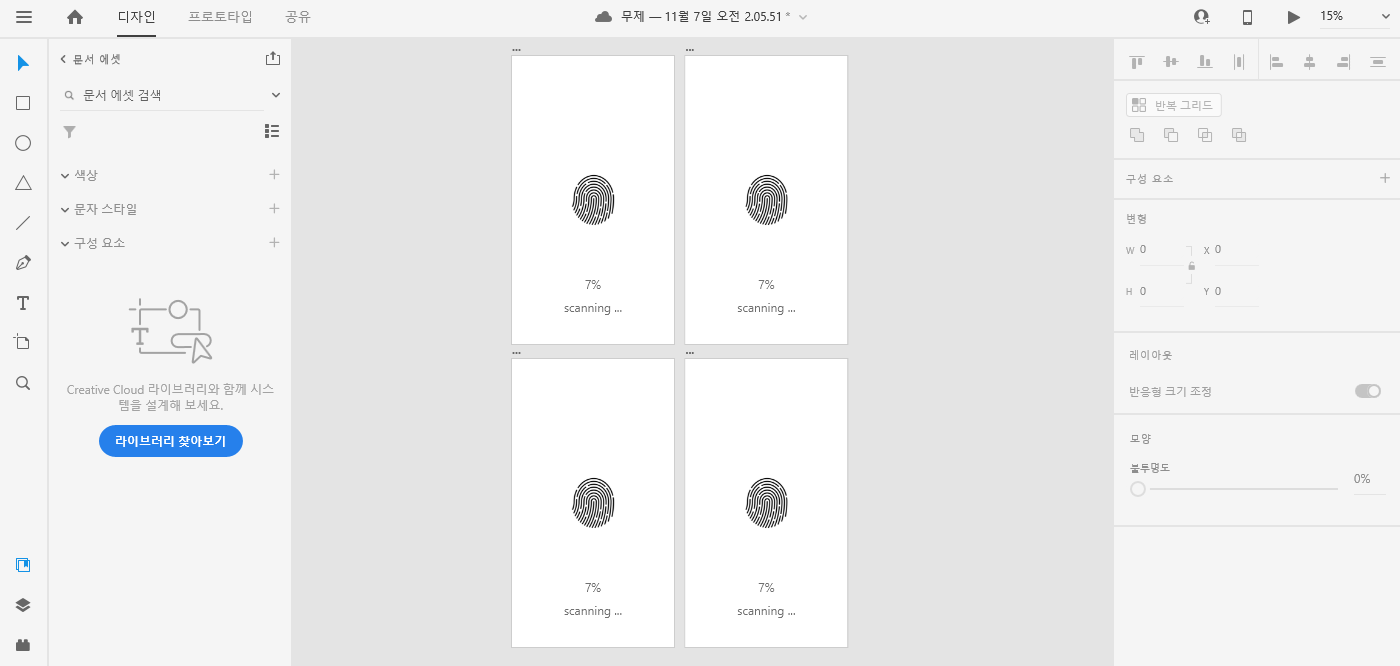
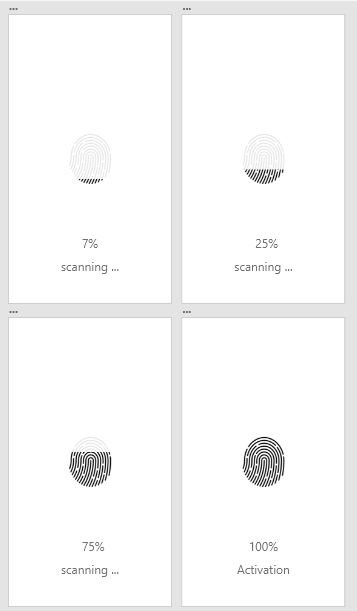
원래 처음에 미리보기 아트보드에선 6개였지만 지금은 간단하게 4개로만 제작해보겠습니다
강좌를 응용하여 더 자연스러운 애니메이션을 제작하실 수 있을 거라고 믿습니다

우선 4개의 아트보드에 있는 퍼센트와 텍스트를 변경해줍니다
이제 지문이 연한 회색에서 100%에 가까워질수록 진하게 칠해지게 만들건데 마스크를 사용할 겁니다

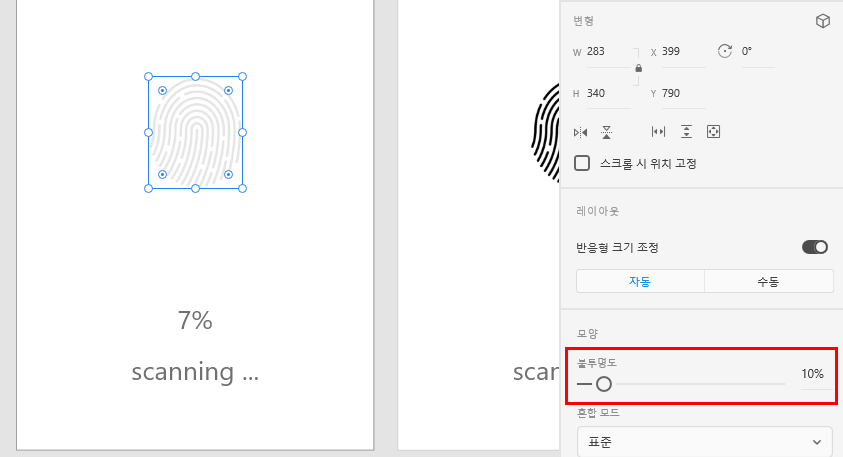
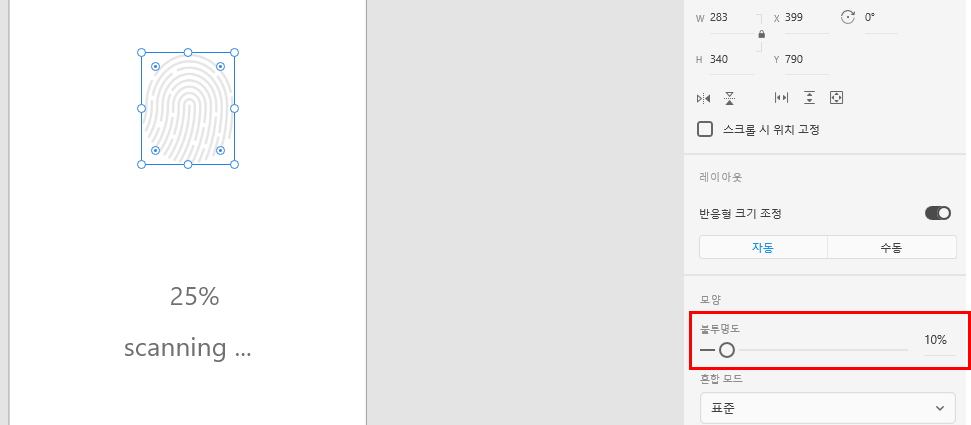
첫 번째 아트보드에 있는 지문 이미지를 클릭한 상태로 우측 하단 모양 부분에서 볼투명도값을 10%으로 지정해주세요

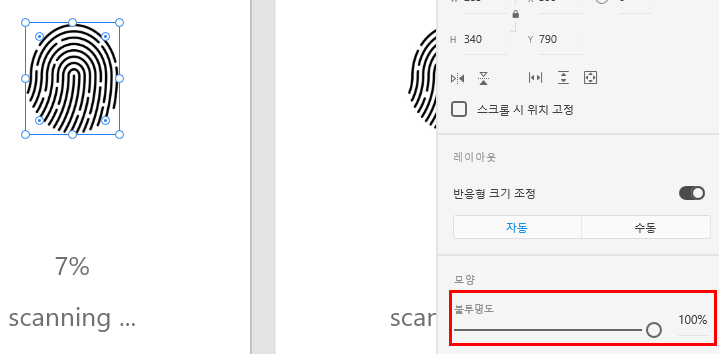
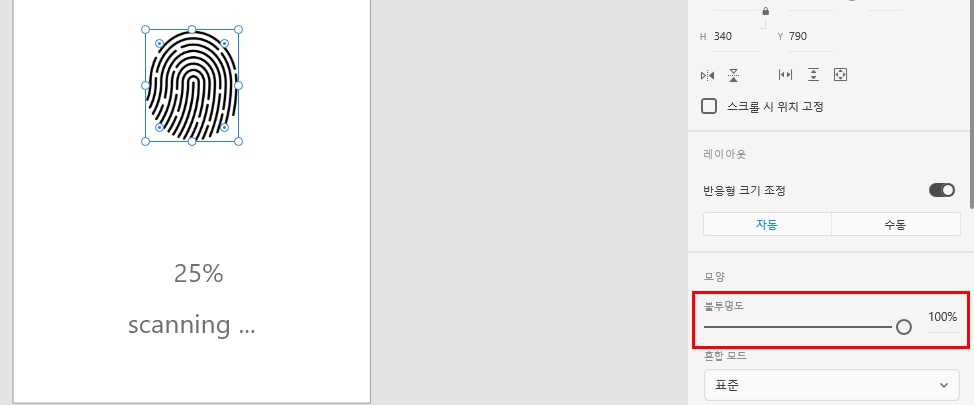
볼투명도 값이 10%으로 줄어든 이미지를 Ctrl + C & Ctrl + V 복사 붙여 넣기 하여 동일한 위치에 하나 더 만들어준 다음에 볼투명도 값을 100%으로 다시 올려줍니다

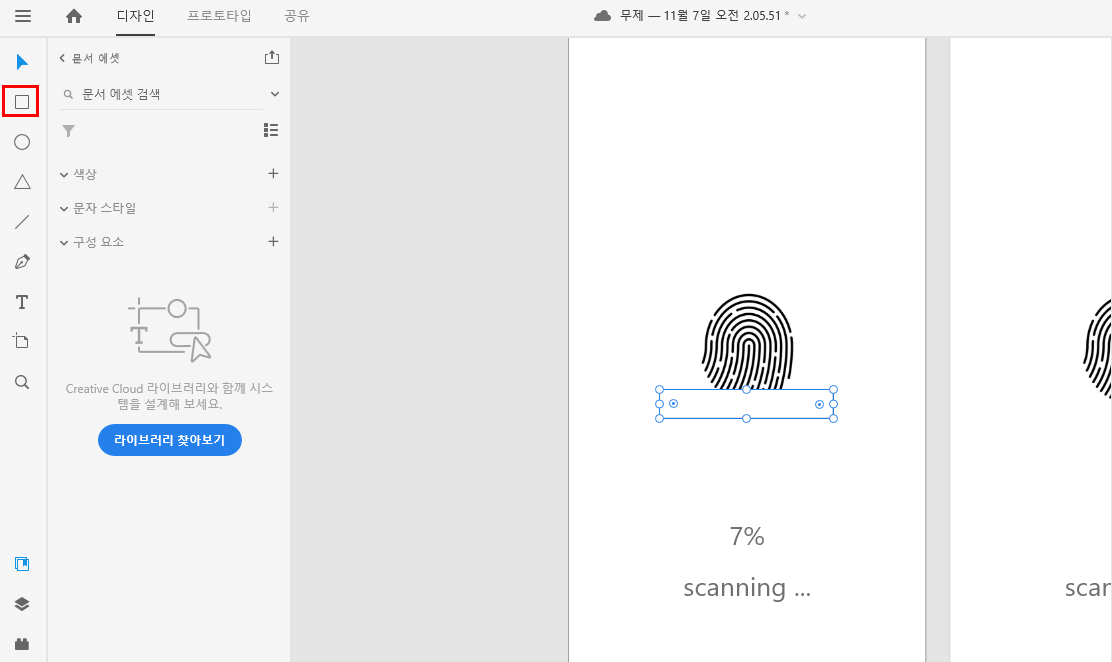
이제 아트보드 좌측 메뉴 툴 중에 사각형 도구를 사용하여 지문이 검은색으로 표시될 부분에 사각형을 그려줍니다

그리고 Shift 키를 꾹 누른 상태로 이미지와 사각형을 클릭해줍니다
그러면 두 개의 레이어가 동시에 선택될 겁니다 드래그해서 두 개를 동시에 클릭하셔도 상관없습니다
드래그가 된 상태에서 Ctrl + Shift + M 키를 눌러주세요

그러면 이렇게 사각형으로 그린 부분만 검은색으로 뜨게 됩니다
첫 번째 아트보드는 작업이 끝났으니 이제 두 번째 아트보드로 가줍시다

두 번째 아트보드도 이전과 마찬가지로 사진 이미지를 클릭한 상태에서 볼투명도 값을 10%으로 줄여준 다음에

이미지를 Ctrl + C & Ctrl + V 복사 붙여넣기 하여 제자리에 하나 더 생성시켜준 다음에 볼투명도 값을 100%으로 설정해줍니다

좌측에 사각형 도구를 사용하여 검은색으로 표시될 부분만 사각형으로 그려준 다음에
Shift 키를 누른 상태로 이미지와 사각형을 선택해줍니다
그다음에 Ctrl + Shift + M을 눌러주세요

그러면 이렇게 됩니다
아트보드 3과 아트보드 4도 동일하게 작업해주세요

이렇게 마스크 도구를 사용하여 애니메이션으로 사용할 아트보드 작업을 모두 마쳤습니다
이제 본격적으로 애니메이션으로 만들어보겠습니다

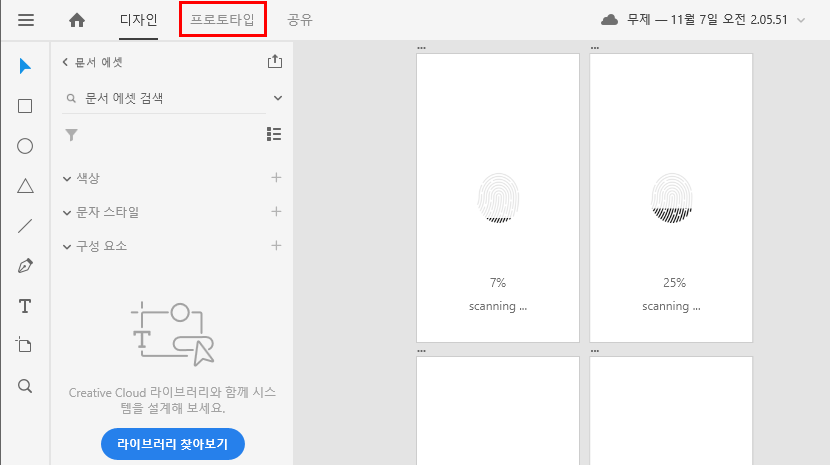
어도비 XD 상단 프로토타입을 클릭해주세요

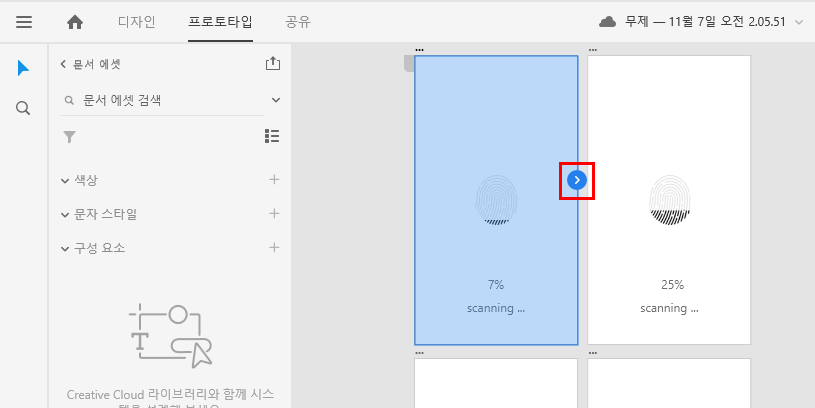
그리고 첫 번째 아트보드를 선택하면 저런 화살표가 나오는데 저 화살표를 끌어다가 아트보드 2에 가져다 놓습니다

그러면 이렇게 화살표로 아트보드 1과 아트보드 2가 연결되었습니다
애니메이션이 작동할 때 아트보드 1이 진행된 다음에 아트보드 2로 넘어가게 됩니다
만약 아트보드 1이 진행된 다음에 아트보드 3으로 넘어가게 하고 싶으시면 아트보드 1의 화살표를 아트보드 3에 가져다 놓으면 되겠죠?
만약 연결된 화살표를 지우고 싶다면 다시 아트보드 1이 선택된 상태에서 Delete 키를 누르시면 연결된 화살표가 삭제됩니다

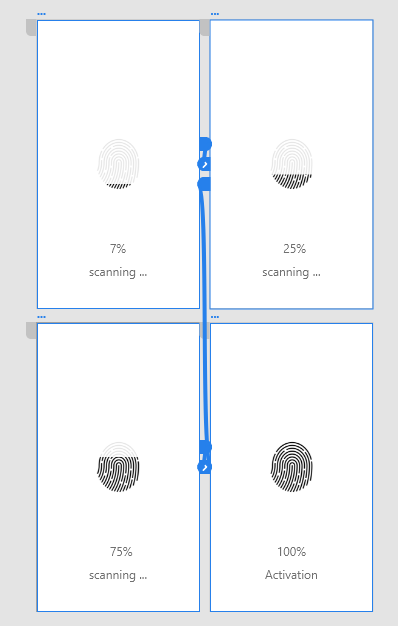
이렇게 각각 아트보드 1은 2로 아트보드 2는 3으로 아트보드 3은 4로 연결을 해주세요

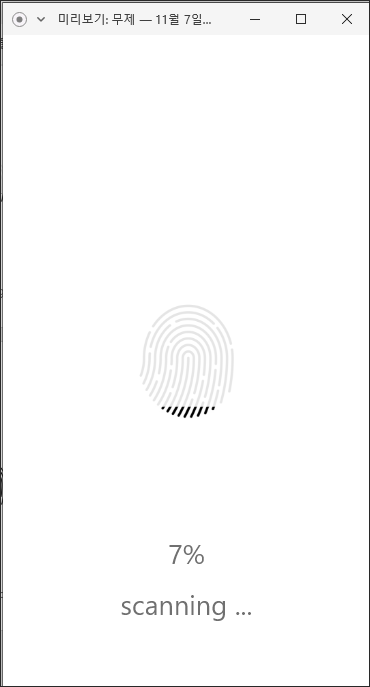
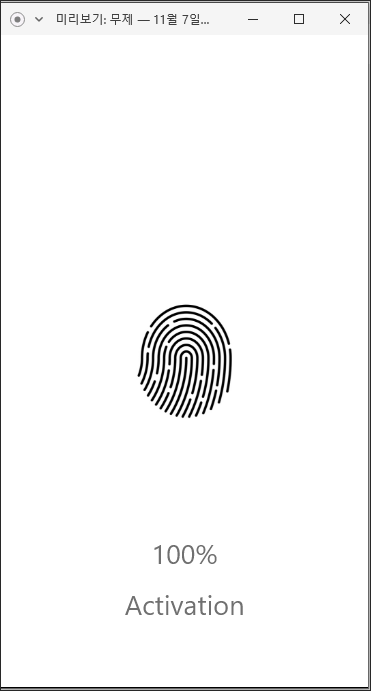
그러면 이렇게 미리 보기 창이 뜨게 됩니다
여기서 미리 보기창의 화면을 클릭하게 되면 다음으로 넘어가 애니메이션이 적용됩니다

클릭하여 이동하는 거 말고 자연스러운 애니메이션으로 나타내고 싶다면 미리 보기창을 닫아
옵션을 조금 만져주면 됩니다

트리거 부분에 탭을 시간으로 변경하고 지연시간은 1초로
하단에 애니메이션 이동 효과는 없음으로 재생 시간은 1초로 해준 다음에
다시 상단에 플레이 버튼을 눌러보세요

그러면 이렇게 부드럽게 애니메이션이 나오게 됩니다
+) 추가 팁
저는 애니메이션을 작동시킬 때 7% 화면은 안 보이고 너무 빠르게 25%부터 넘어가는 거 같아서 이상해요
라고 하시는 분들은

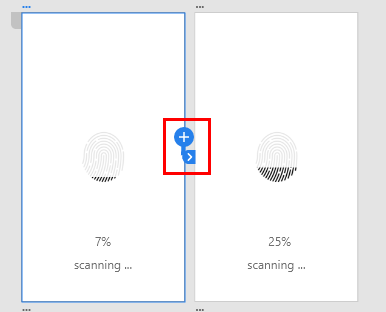
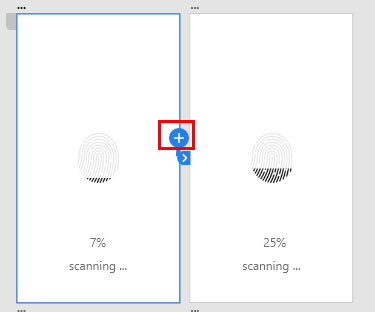
1 아트보드에서 2 아트보드로 연결된 화살표에서 +버튼을 한번 눌러주세요
그러면 자연스럽게 7%부터 서서히 진행될 겁니다

