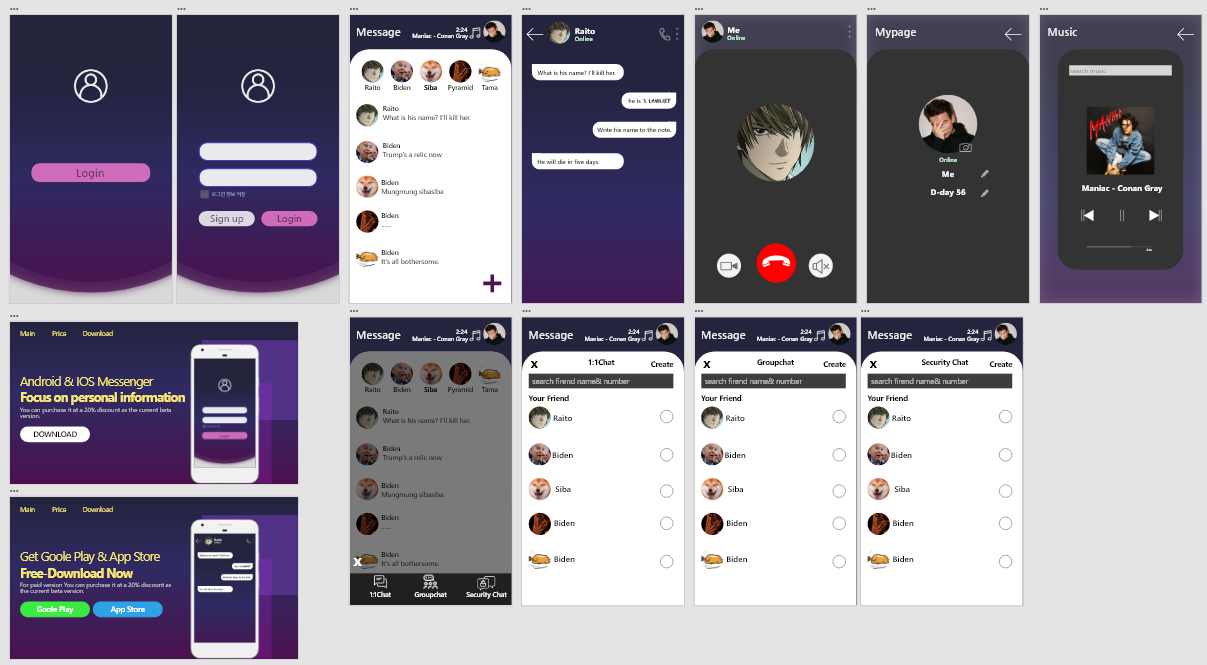
전체 프로토타입

이번에 대학과제로 어도비XD를 통한 채팅앱 UI/UX를 만들어봤어요
위에 있는건 전체적인 프로토타입 사진이며
로그인페이지 2개
메인페이지1개
상세페이지 8개
랜딩페이지 2개로
총 16개의 페이지로 구성되어있어요
이번 포스팅에서 단순히 제작했던걸 소개하는게 아니라 두가지 정도 페이지 제작 과정을 보여드리려고 합니다
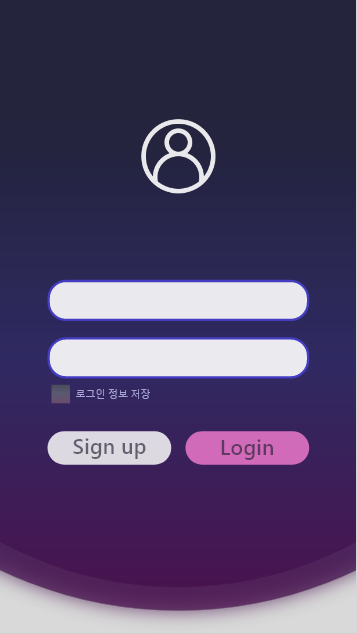
로그인페이지 제작과정

로그인 페이지가 2개항목이 있는데 지금 만든 화면만 만들면
나머지 로그인페이지 한개도 충분히 만드실수 있을거라 생각됩니다
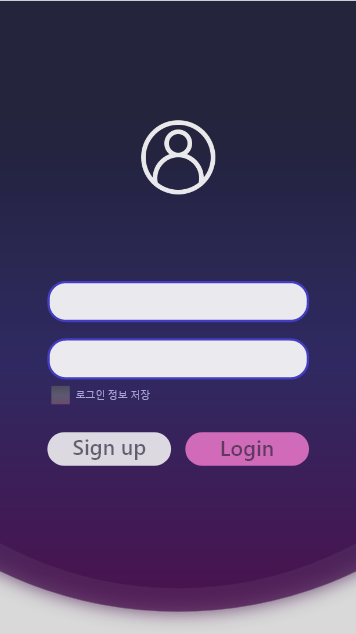
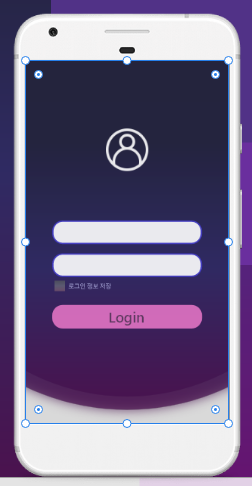
최종적으로 완성된 로그인화면은 위에와 같습니다

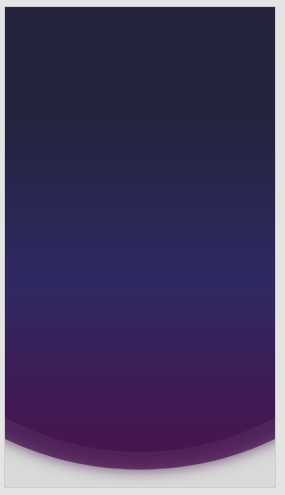
처음 배경색은 흰색으로 되어있을텐데 저는 회색계열인
#D9D9D9 색상을 사용했습니다! 배경을 더블클릭하여 채우기부분에서 색상을 선택하실수 있어요

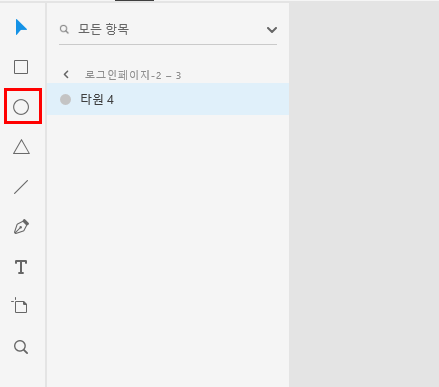
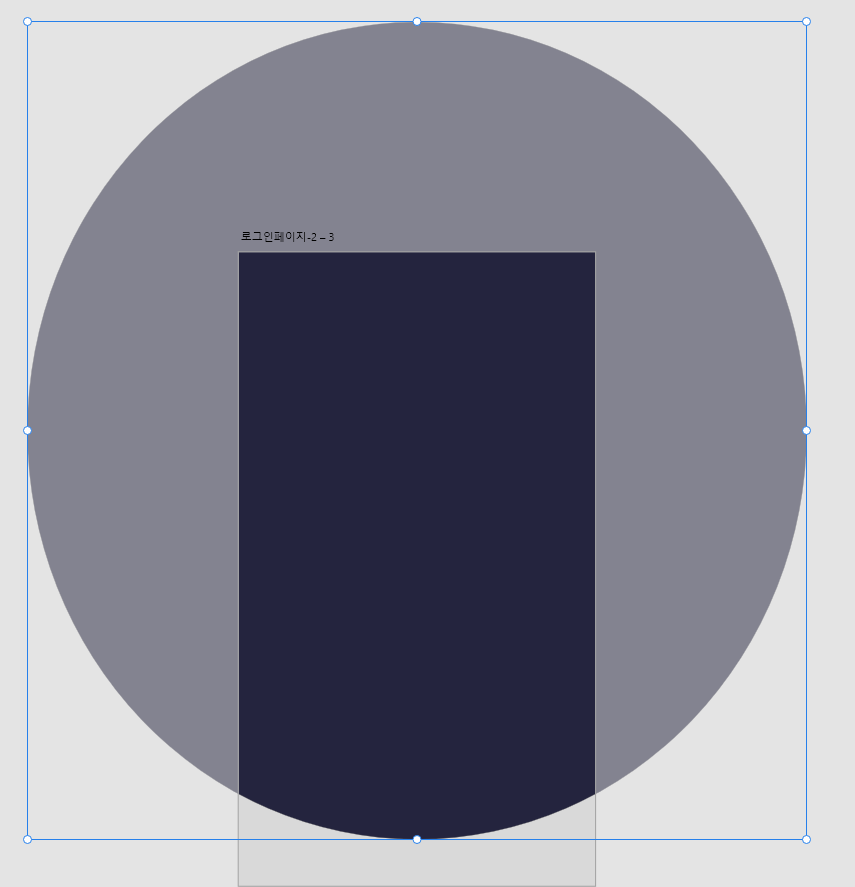
어도비 xd 화면 왼쪽에 도형툴을 사용하여 큰원을 그려주세요

밑에 부분에는 여백을 두고 저는 이정도 크기의 원을 그렸습니다

그후에 오른쪽에 채우기부분에서 색상을 넣을건데 단색으로 넣으면 밋밋할수 있으니
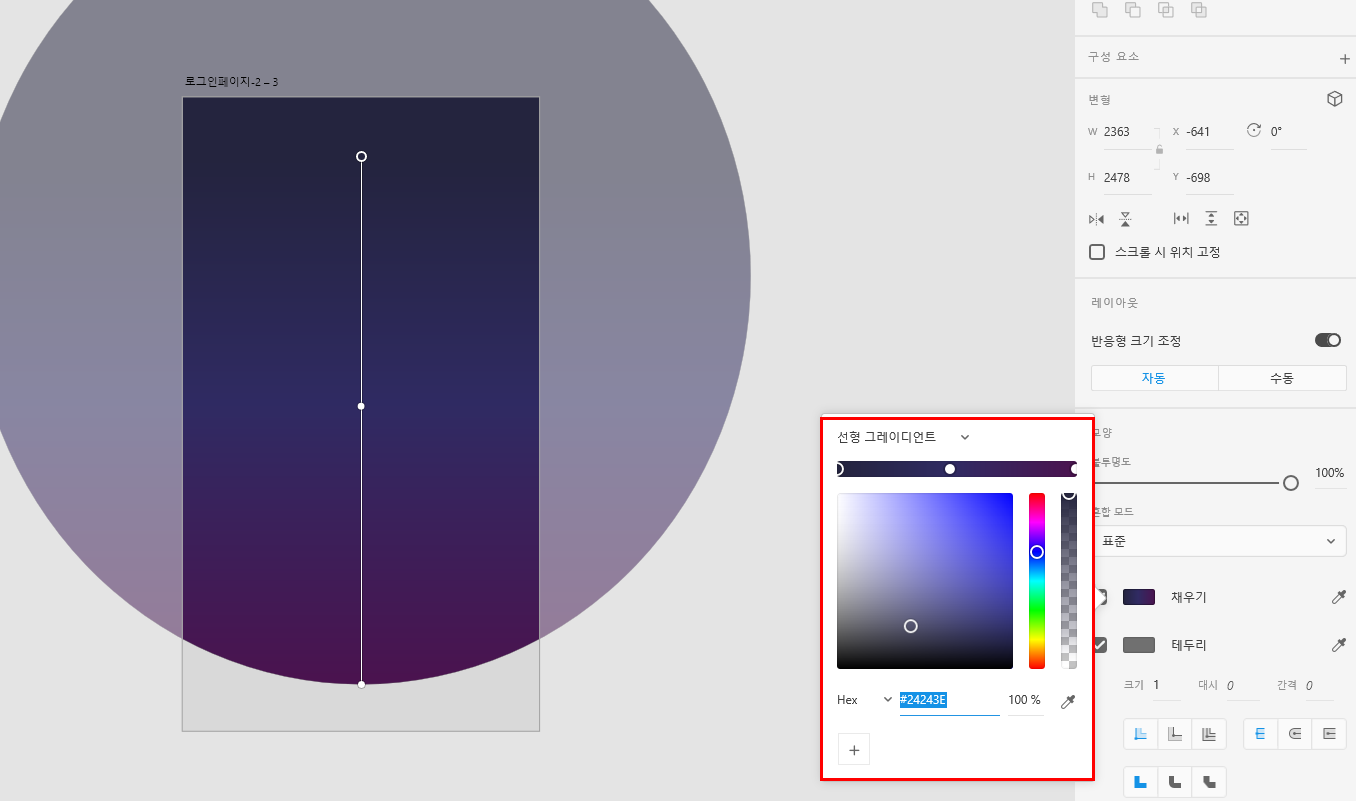
선형 그레이디언트옵션을 사용하여 저는 그레이디언트로 배경을 넣었어요

그리고 방금 만든 도형을 Ctrl+C & Ctrl + V하여 똑같은위치에 도형을 하나더 생성해주세요
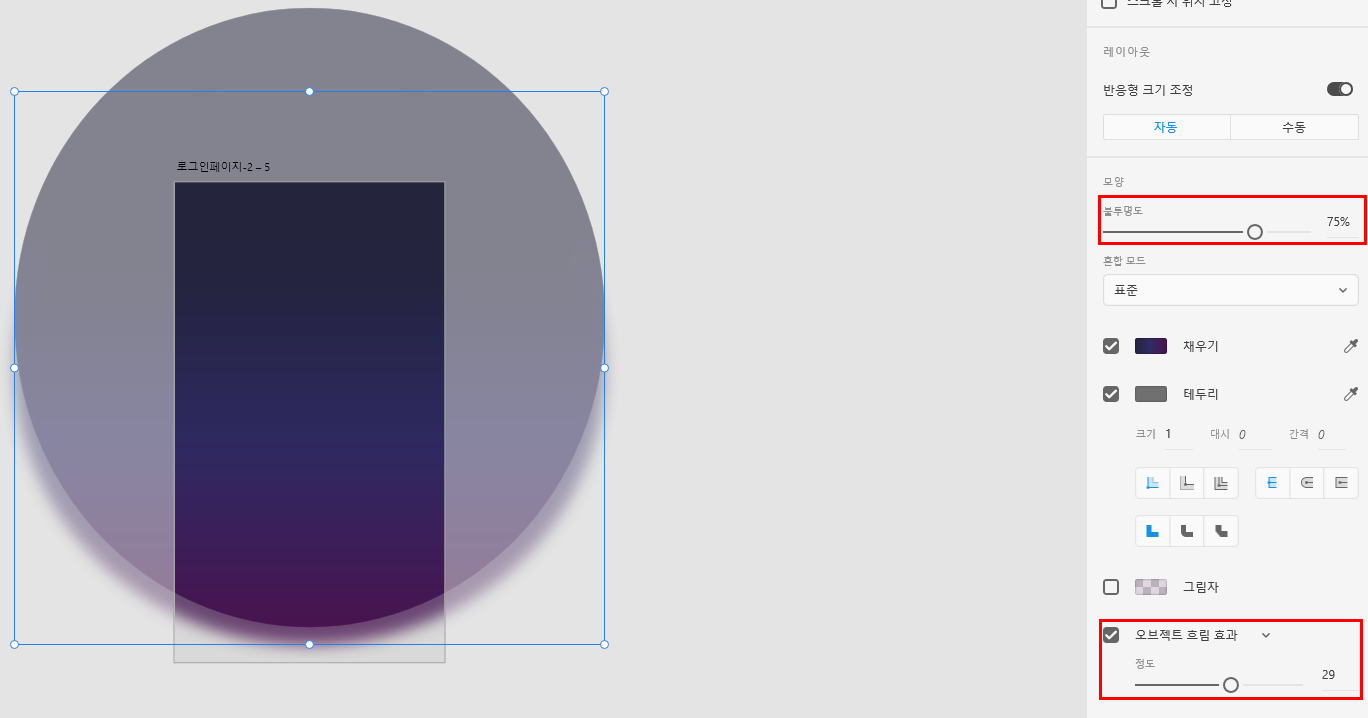
그리고 오른쪽에 볼투명도를 75% 오브젝트 흐림효과를 29 정도로 주면
앱화면을 볼때 아랫부분에 광선? 비슷한 흐릿한 이미지를 연출시킬수 있습니다

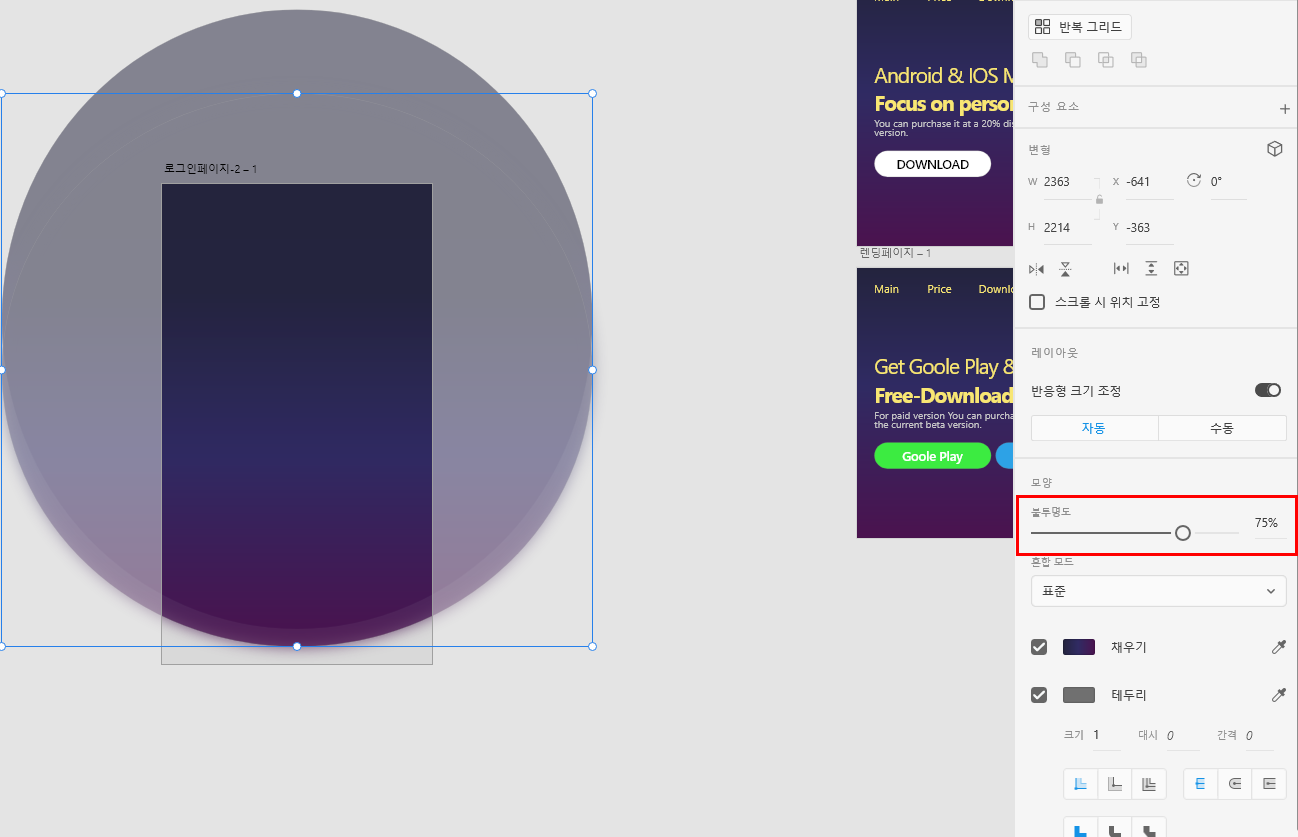
그리고 처음생성했던 원을 하나더 복사하여 조금 아래로 내려준다음에 볼투명도를 75% 정도로 주시면

이렇게 조금더 깔끔한 배경을 연출시킬수 있습니다

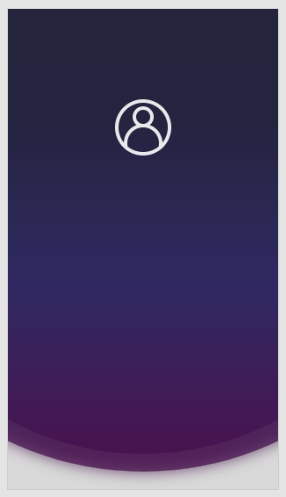
그다음 배경 상단중앙부분에 로그인 화면에서 쓰일 아이콘을 넣어주세요!
무료 아이콘을 검색할때 Login icon png 라고 구글에 검색하면 무료 아이콘들이 많이 나와요
물론 무료라도 상업적 이용의경우 저작권이 있는지 꼼꼼히 확인하셔야해요

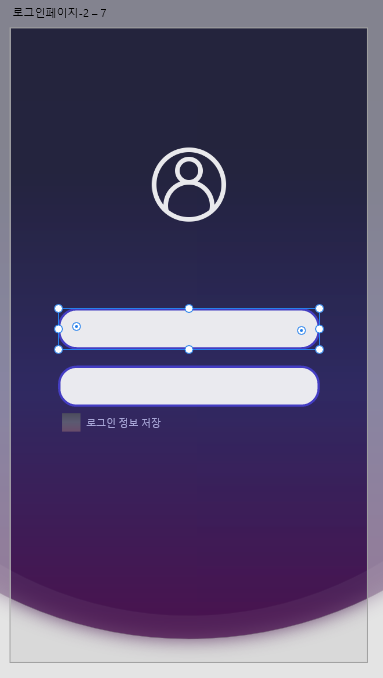
그다음에 사각형도구를 사용해 아이디와 패스워드 입력란 부분을 만들어주세요!
저는 사각형도형 끝부분에 보라색 테두리7도 추가하였답니다
사각형도구로 끝부분이 둥근 사각형을 만들려면

사각형 도구로 그린다음에 마우스로 저렇게 뜨는부분을 마우스로 잡으면
사각형 모서리가 둥글게 처리됩니다

그리고 똑같이 사각형도구를 사용하여 Sign up버튼과 Login버튼을 생성하고
텍스트도구를 사용하여 글자를 입력해줬어요~
이렇게하면 벌써 로그인페이지는 완성되었습니다
생각보다 간단하죠??
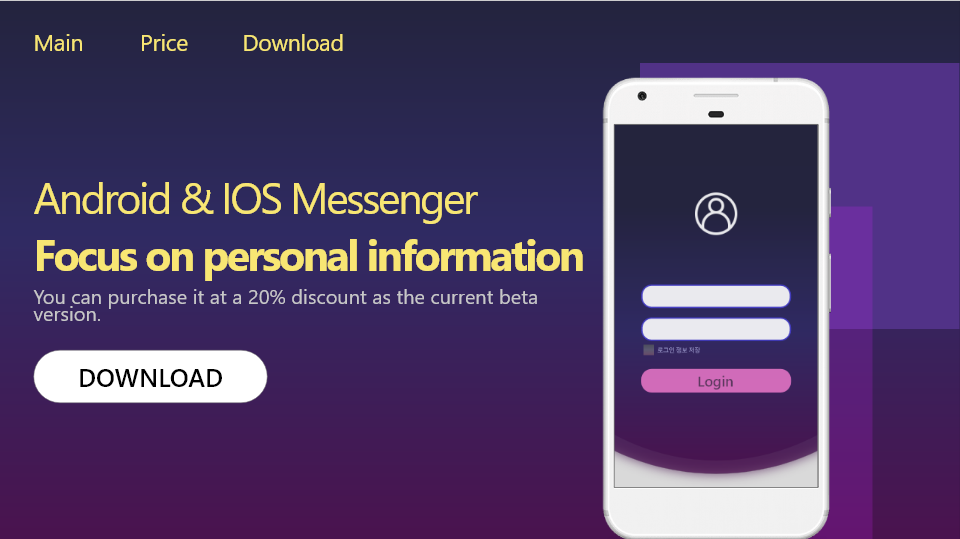
렌딩 페이지 제작

바로 이걸 만들어볼거에요
보시면 아시겠지만 배경은 위에 로그인페이지에서 사용했던 그레이디언트 배경을 동일하게 사용했습니다

그후에 상단에 Main, Price, Download는 텍스트도구를 사용하여 작성후에 배치하였습니다
사용된 색상은 #F8E673 입니다

오른쪽부분엔 달랑 휴대폰하나만 있으면 허전해보여서
사각형도구를 사용하여 허전하지 않게 배치하였습니다
위 사각형은 #513287 색상을 아래 사각형은 #D220FC를 사용하여
약간의 볼투명도와 위치를 조정해줬습니다

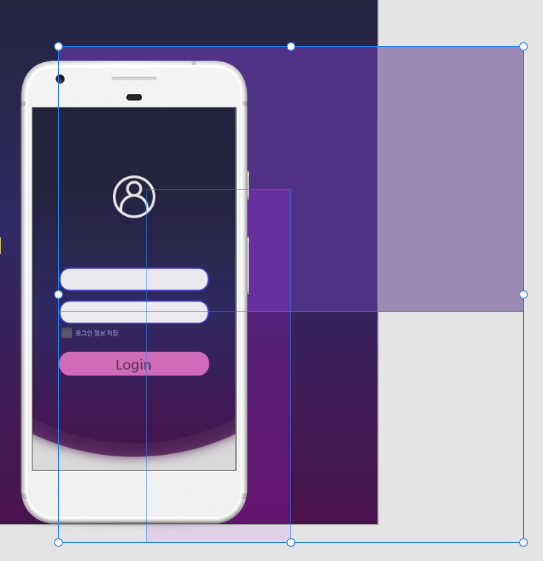
그리고 스마트폰안에 있는 로그인화면은 무료 스마트폰 이미지 파일을 가져와 집어넣고
화면 중앙부분에만 사각형도구로 영역을 잡아준상태에서 제가만든 로그인페이지 이미지를 사각형에 넣어준거에요

좌측에 나와있는 텍스트는 위에 Main에서 사용된 색상과 동일하며 첫번째 줄과 두번째줄에
Regular와 Bold로 텍스트 두께의 차이를 두고 하단에 하얀색으로 약간의 텍스트를 작성하였습니다

그리고 마지막 사각형 도구를 사용하여 사각형을 그린뒤 모서리부분을 잡고 둥글게 만들어
도형 중간에 텍스트로 DOWNLOAD라고 입력하였습니다
배치와 디자인을하는게 고민되었지 실제적으로 작업을 하는데에는 어려운 기술이 없으니
한번 보시고 따라해보셔도 많은 도움이 되실겁니다!
2가지 프로토타입 제작과정에 대해서 보여드렸는데 궁금한점이 있으면 댓글로 남겨주세요

