문제점
'hello스킨'을 이용한 지 벌써 일 년이 훌쩍 넘은 거 같습니다. hello정상우(링크)님의 스킨 공유에 매번 감사드리고 있습니다.
얼마전 제 블로그의 내용을 참고하고자 모바일 페이지로 블로그에 접속했는데 글을 읽으면서 몇 가지 불편점이 있었습니다.
기존 페이지


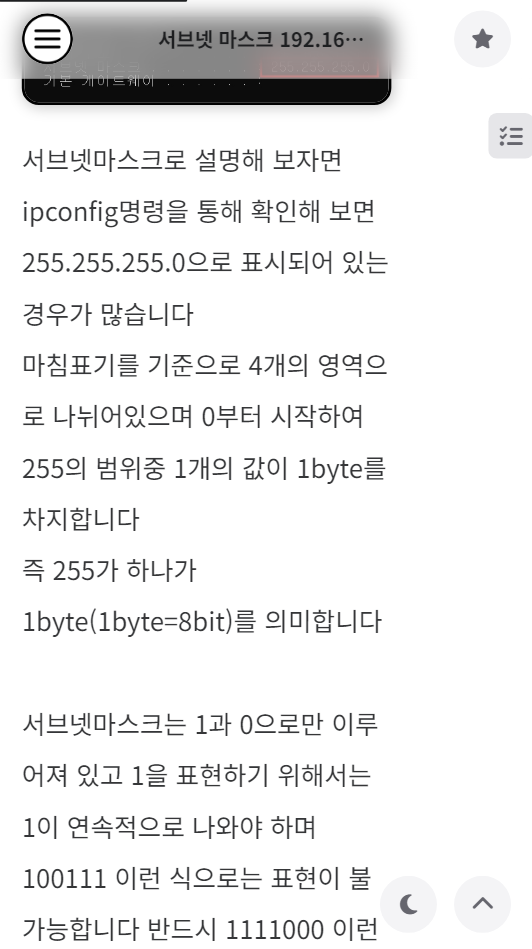
PC와 모바일로 접속할때의 차이점이 보이시나요? 모바일 페이지에서 글의 내용이 많이 작성된 페이지에 접속하면 글자 본문의 우측 너비에 여백이 많이 생기는 걸 알 수 있습니다.
수정전
<!-- </header> -->
...
<div class="px-4 w-full lg:max-w-screen-lg lg:w-pem lg:px-0 lg:mx-auto"style="padding-right: 100px;">
...
<!--
<article class="relative" id="content" x-ref="content">
<div x-data="content"> -->'Header'태그가 끝나고 시작되는 본문을 감싸고있는 클래스를 살펴보면 스타일이 설정되어 있었습니다.
제가 예전에 'style태그'를 따로 준거 같은데 px에는 pdding-right와 left가 포함되어 있는데 왜 따로 줬는지 모르겠습니다.
class를 사용한 스타일을 주고 있는데 CSS라이브러리인 'tailwind'의 스타일을 참고하는거 같았습니다.
수정된 페이지


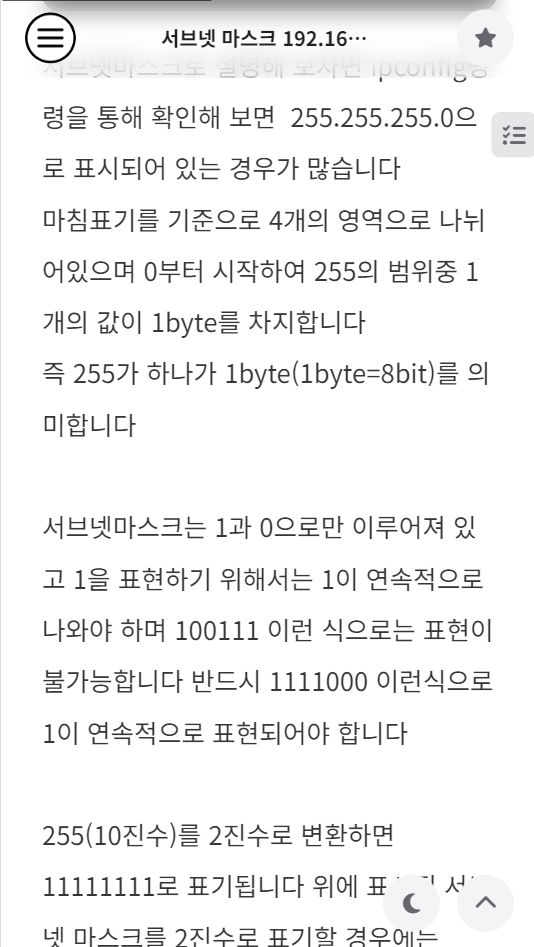
페이지를 수정하고 보면 모바일 페이지를 보면 우측 여백을 없애 한 화면에 이전보다 많은 텍스트가 담기고 훨씬 깔끔해졌습니다.
이제 어떻게 수정하는지 알아보겠습니다.
수정 후
<!-- </header> -->
...
<div class="<div class="p-7 w-full lg:max-w-screen-lg lg:w-pem lg:px-0 lg:mx-auto">>
...
<!--
<article class="relative" id="content" x-ref="content">
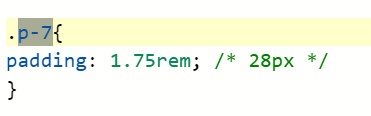
<div x-data="content"> -->tailwind문법을 참고하여 기존의 'padding-right'스타일은 제거하고 'px-4'에서 'p-7'로 설정하여 'padding: 1.75 rem; /* 28px */' 의 28px만큼의 여백을 설정하였습니다.

다만 코드를 수정해도 padding이 적용되지 않는데 이는 CSS에 보면 p-7에 대한 속성이 없기 때문인데 tailwind의 p-7 css를 그대로 가져와 복사하면 적용됩니다.
만일 본문 폭을 더 줄이고 싶다면 해당 스타일의 rem값을 임의로 더 늘려주게 되면 본문의 폭이 더 줄어들게 됩니다.

