티스토리 스킨의 변화과정
제 티스토리 블로그의 스킨 히스토리를 되짚어 보면, 가장 먼저 사용한 것은 cc-cross 스킨입니다. 이후 여러 번의 스킨 변경과 스타일 변화를 통해 블로그의 디자인과 기능성을 개선해왔습니다.

오랜 기간 동안 사용해왔던 스킨은 바로 hello 스킨입니다. 실제로 '스킨 편집' 카테고리를 열어보면 hello 스킨에 대한 언급이 많습니다.

제가 마지막으로 사용한 hello 스킨의 모습은 제 개인적으로 완성형에 스킨에 가까웠습니다. 여러 차례 자잘한 수정을 거듭하며 최적화하였고, 특히 스킨의 기본 베이스가 탄탄해서 수정 작업이 비교적 수월했습니다. 다만 사이드 광고 설정과 몇 가지 디자인 측면에서 아쉬움이 남았는데, 스킨 개발자 분이 제공한 티도리 프레임워크 스킨 덕분에 사용자 편의성은 높았다고 생각합니다.
티스토리 깔끔한 스킨 추천


최근 다양한 스킨을 탐색하던 중, 디자인 부분에서 깔끔함과 높은 사용자 접근성을 갖춘 스킨을 발견했습니다. 바로 블로거 ‘쭈미로운 생활’이 개발한 한눈에 스킨입니다. 기존에 사용하던 스킨과 비교해 봤을 때, 스킨의 직관적인 디자인 덕분에 시각적으로 잘 들어왔습니다.
한눈에 스킨의 주요 장점은 깔끔한 목차 구성과 CLS개선을 통한 SEO 최적화입니다. 이러한 장점 덕분에 페이지의 SEO 지수가 높아져 검색엔진에서 더 유리하게 노출될 수 있으며, 사용자 접근성도 한층 강화되었습니다.
티스토리 한눈에 스킨 수정사항
한눈에 스킨을 적용해보니, 이전에 사용했던 hello 스킨의 경험을 바탕으로 몇 가지 수정하고 싶은 부분들이 생겼습니다.
TOC 목차 수정
한눈에 스킨에는 제목1, 제목2, 제목3 등을 기반으로 자동으로 목차를 생성하는 TOC 기능이 내장되어 있습니다. 하지만 제 블로그는 제목2와 제목3만 사용해 글을 작성하고 있어, 제목1이 가장 큰 목차로 설정된 기본 설정과 맞지 않았습니다.
그래서 블로그의 특성에 맞게 TOC 부분을 수정하기로 했습니다.

enableAutoTOC와 enableFloatingTOC 부분을 HTML에서 확인한 뒤, 자바스크립트 코드에서 목차 생성 요소를 h3, h4로 변경하는 작업을 진행했습니다. 사진 처럼 제목2와 제목3을h3, h4로 인식하게 수정하니, 제 블로그의 포스팅 스타일에 맞춰 목차 구성이 더욱 적합하게 변했습니다.
이미지 테두리설정


본문 이미지에 css 스타일을 사용하여 테두리를 추가해 글과 이미지 요소의 시각적인 구분을 줬습니다. 일반적으로 색상이 다양한 사진은 문제가 없지만, 스킨 색상과 동일한 흰색 테두리를 가진 경우에는 이미지가 본문과 자연스럽게 섞여 가독성이 떨어질 수 있습니다. 그래서 이미지라는 요소를 글과 구분할 수 있도록 테두리를 추가하여 전체적인 가독성을 높였습니다.
최상단 이동버튼 추가

블로그 우측 하단에 TOP 버튼을 추가하여, 블로그 글을 읽다가 언제든 최상단으로 쉽게 이동할 수 있도록 설정했습니다. 긴 글을 읽을 때 스크롤을 반복하지 않고도 간편하게 페이지 맨 위로 돌아갈 수 있어 사용자 편의성을 향상했습니다.
우측 사이드바 글자 두줄현상 제거

우측 사이드바의 카테고리 항목이 길어지면서 사진과 같이 두 줄로 넘어가는 현상이 있었습니다. 이 문제를 해결하기 위해 dropdown-content에 해당하는 a 태그에 간단한 CSS 스타일을 적용했습니다.

CSS 수정만으로 카테고리 항목이 길어져도 두 줄로 넘어가지 않도록 설정할 수 있었습니다. 동일한 방식으로 좌측 사이드바에도 적용하여 일관된 디자인을 유지했습니다.
사이드바 카테고리 스타일편집


기본 상태에서는 사이드바의 전체 카테고리가 펼쳐져 있어, 카테고리와 세부 카테고리가 많을 경우 원하는 정보를 찾기 어려울 수 있습니다. 그래서 세부 카테고리는 기본적으로 접혀 있도록 하고, 카테고리를 클릭하면 펼쳐지거나 접을 수 있도록 수정했습니다.
수정 전후 모습을 비교하면, 수정 후에는 큰 카테고리 목차만 보이도록하여 더 깔끔하고 직관적으로 카테고리를 탐색할 수 있어 가독성이 높아졌습니다. 심플한 스킨 디자인 덕분에 이런 스타일 변경도 쉽게 적용할 수 있었습니다.
공지사항을 통한 블로그 정보 수정

티스토리의 공지사항 기능을 활용해 이메일 정보를 입력하고 발행하여, 사이드바의 광고 및 문의란으로 사용했습니다.
우측 사이드바 수정

PC 화면에서는 우측 햄버거 메뉴를 클릭하여 사이드바를 열어볼 수 있지만, 모바일에서는 반응형 특성상 좌측 사이드바가 표시되지 않습니다. 이 점을 보안하기위해, 우측 사이드바에 좌측 사이드바의 연락처 정보를 동일하게 추가하여 모바일에서도 확인할 수 있도록 수정하였습니다.
코드블록 스크롤 추가

코드블록 내 한 줄에 긴 내용이 포함되면 화면에 잘려서 보이기 내용을 확인하기 어려웠습니다. 기존에는 하단 스크롤바가 표시되지 않아 긴 내용을 확인하기 어려웠지만, 스타일을 수정하여 내용이 길어지면 하단 스크롤바가 자동으로 나타나도록 설정했습니다.
카테고리의 다른글이 중복으로 나오는 부분 수정

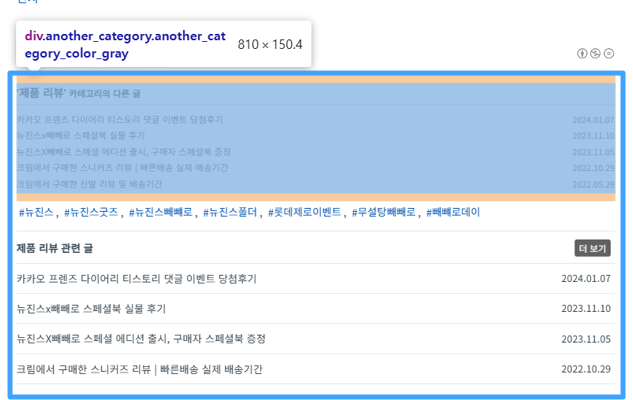
한눈에 스킨에서는 본문 하단에 같은 카테고리의 다른 글을 추천할 수 있는 기능을 기본적으로 제공합니다.
그러나 스킨을 적용해보니 위 이미지처럼, 카테고리의 다른 글 목록이 두 번 표시되어 중복되는 문제가 발생했습니다. 이 때문에 TOC(목차)에도 카테고리의 다른 글이 목차로 들어가는 현상이 발생해 불편했습니다.
이부분에 관해 코드를 확인해 본 결과, 이 문제는 코드의 문제가 아닌 티스토리 플러그인의 문제로 발생한 것이었습니다.

티스토리 스킨설정 - 플러그인에 '카테고리 글 더보기'를 기능을 활성화하면 기본적으로 관련 글 목록이 나타납니다. 하지만 한눈에 스킨은 자체적으로 카테고리의 다른 글을 제공하므로, 플러그인 설정을 해제하면 중복 표시 문제를 해결할 수 있습니다.
한눈에스킨 수정후 전체보기

현재 사진의 티스토리 스킨은 전체적인 수정 사항을 반영한 완성본입니다. 기본 베이스가 깔끔해서 수정하는 과정에서도 시각적인 변화가 재미있었고, 특히 스킨 변경 후 광고 설정을 최적화하면서 수익 증대 효과도 볼 수 있었습니다. 장기적으로 사용하기 좋은 스킨이라 생각하며, 이렇게 유용한 스킨을 제작해 주신 개발자분께 감사드립니다.

