VSCode에디터에서 Tailwind CSS의 자동완성을 도와주는 IntelliSense확장프로그램 설치하면 Tailwind 문법을 사용할 때 일부만 입력해도 자동완성이 되거나 실제 css스타일을 미리 보는 등 굉장히 편리하게 사용할 수 있습니다.
근데 직접 설치해보니깐 설치를 해도 자동완성이 되지 않아서 문제 해결 방법을 찾아보다가 몇 가지 설정이 필요한 걸 알게 되어 설치 방법부터 자동완성 오류 해결 방법까지 공유해드리려고 합니다.
Tailwind CSS IntelliSense 설치

아직 Tailwind CSS IntelliSense 확장프로그램을 설치전이면 VScode 좌측메뉴 extensions에서 설치합니다.
저는 이미 설치가 되어있기때문에 Disable라고 표시되지만 최초 설치 시에는 install버튼으로 활성화되어 있습니다.
Tailwind 자동완성 설정 방법

코딩페이지에서 ctrl + p 단축키를 누른뒤 >settings 라고 검색합니다.
현재 이미지에 파란색으로 선택된 Preferences: Open User Settings(JSON)을 선택합니다.

settings.json파일이 열리게 되면 화면과 같이 코드를 작성합니다.
,"files.associations": {
"*html": "html",
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
}당연한 얘기지만 json파일 위의 값이 있을 경우에는 ,를 붙여야 하고 밑에 추가적인 값이 있을 때는 최하단에 ,를 붙여야 합니다. 잘 이해가 가지 않는다면 맨 마지막 '}'가 나오기 전 바로 위에 코드를 붙여 넣으면 됩니다.
여기까지 설정을하면 이제 자동완성이 잘되어야 하지만 html파일을 만들어서 tailwind 문법을 입력해 보면 여전히 자동완성이 되지 않을 수도 있습니다.
이럴 때에는 현재 작업중인 디렉터리에 tailwind.config.js 파일을 생성합니다. 파일안의 내용은 비어있어도 괜찮습니다.
자동완성 적용후

이제 다시 html파일에서 tailwind문법을 입력해 보면 전부 입력하지 않아도 자동완성이 되는 걸 확인할 수 있습니다.
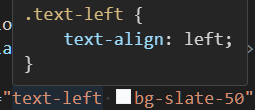
이 확장프로그램이 진짜 좋은 게 자동완성뿐만 아니라 원래의 css 코드도 같이 나타내줘서 정말 좋은 거 같습니다.

코드를 작성한 이후에도 tailwind를 사용한 문법에 마우스를 오버하면 원래의 CSS형태는 어떻게 이루어져있나 볼 수 있습니다.

