Tailwind 공식문서 UI구성요소

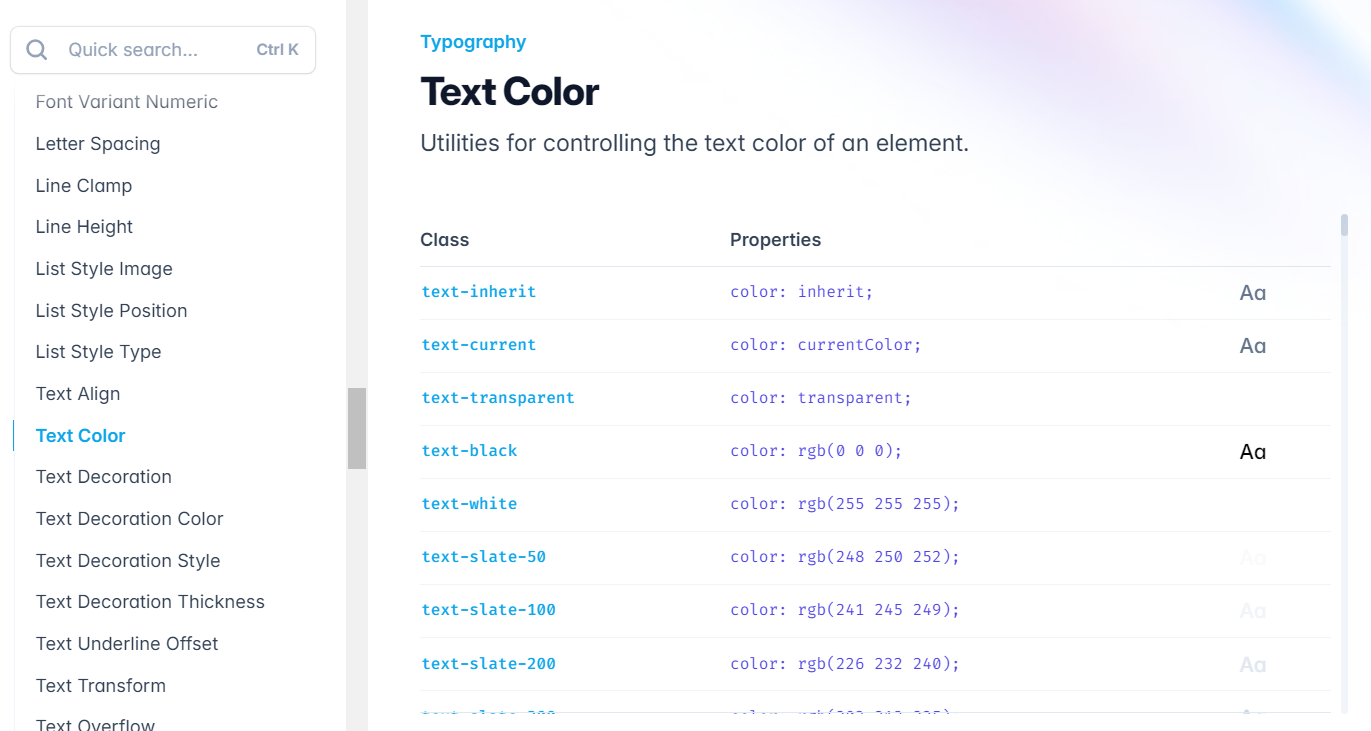
Tailwind에서 사용할 수 있는 문법들을 사용하려면 보통 공식문서를 참고하여 코드를 참고합니다.(링크)

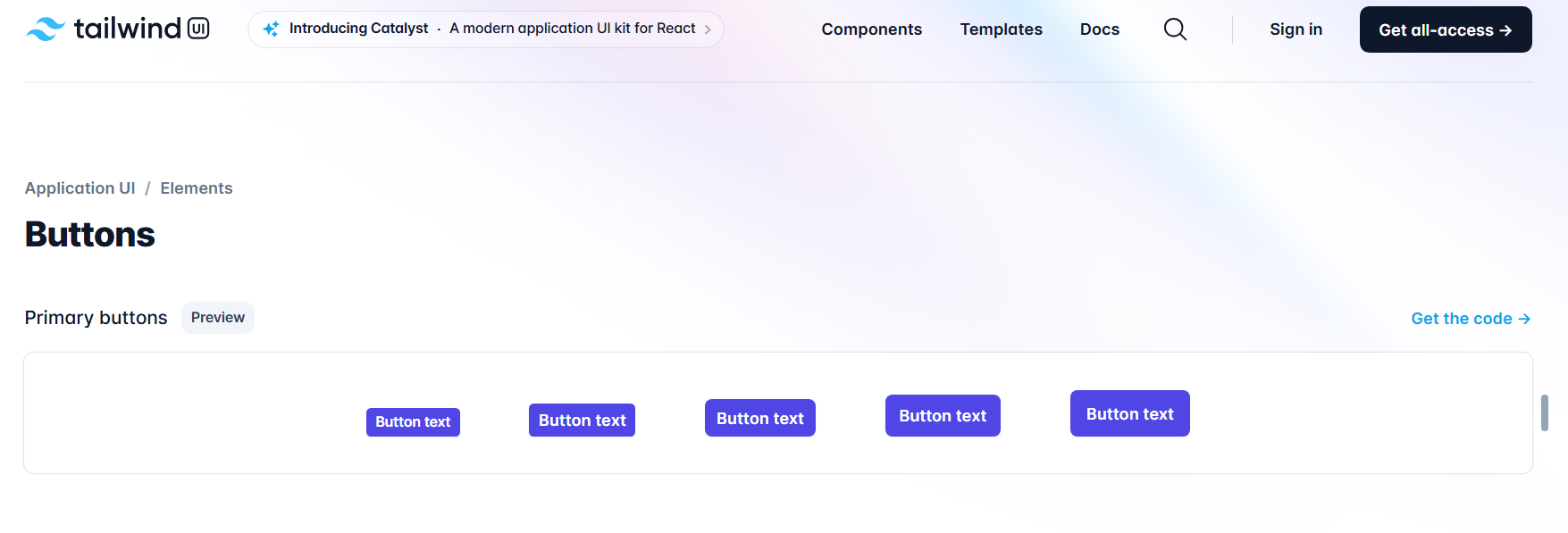
공식문서에서는 부트스트랩처럼 UI 구성요소(Elements)도 별도로 제공을 해줍니다. 그 예시로 버튼에 대한 다양한 요소코드를 제공하는데 Get the Code를 눌러 코드를 확인하려고 하면 유료 결제가 필요합니다.

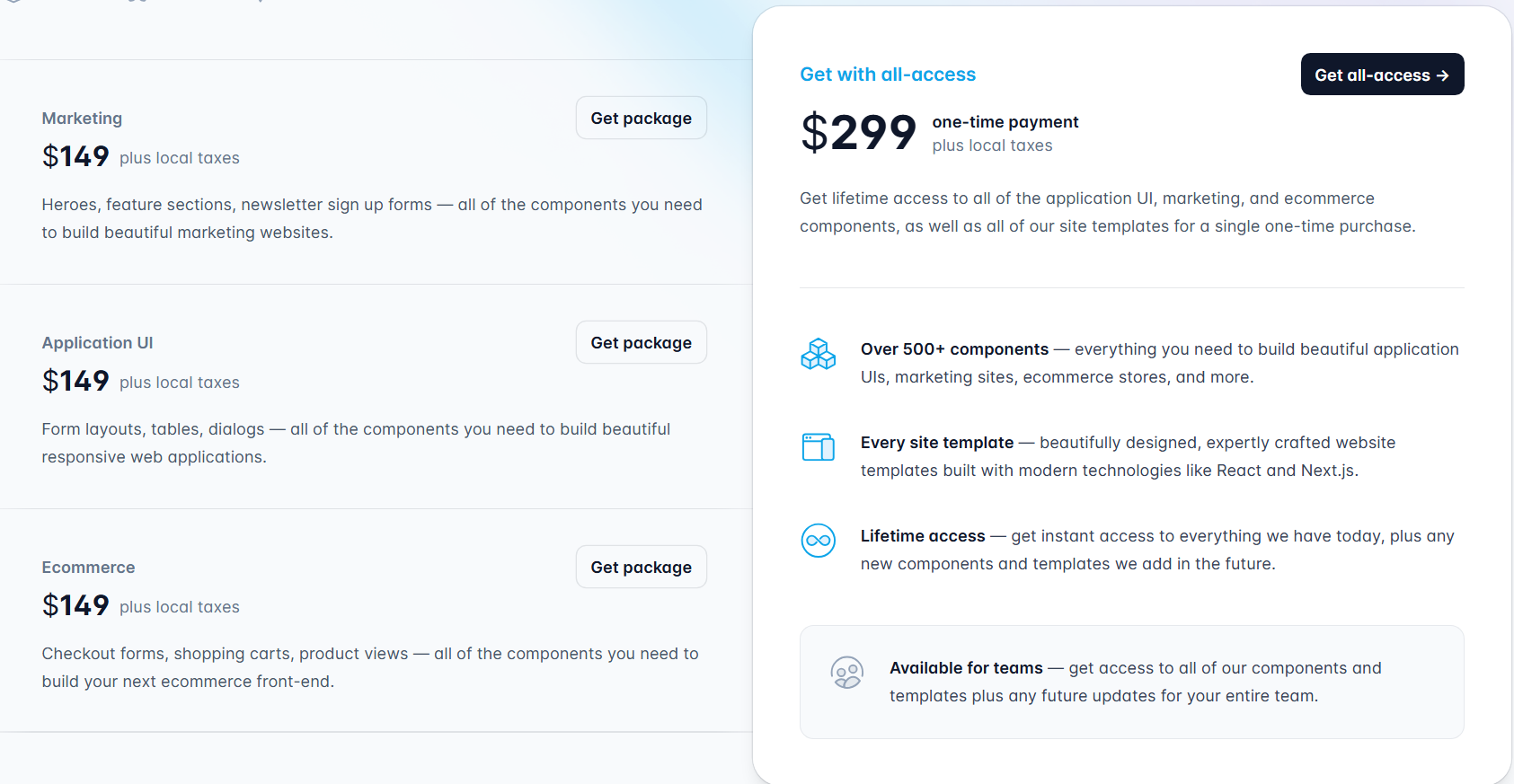
금액대별 플랜을 구매하면 tailwind에서 제공하는 UI요소에 대한 코드를 평생 사용할수 있긴 하지만 당장 일부 요소들은 이미 업로드된 수많은 코드들이 있습니다.
무료 Tailwind CSS 구성요소

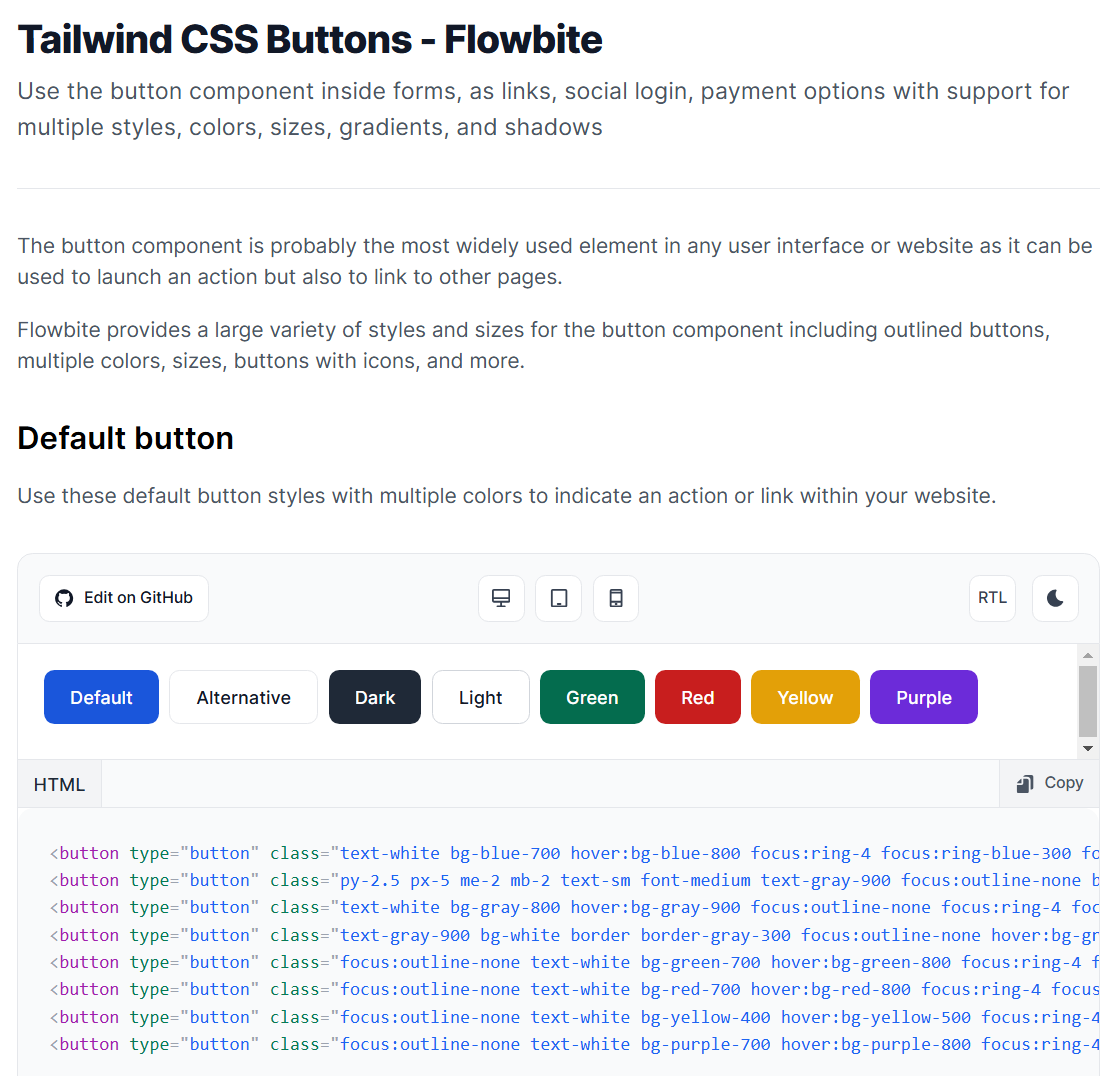
Flowbite는 Tailwind CSS의 요소들을 바로 사용할수 있도록 코드로 제공합니다.(링크)
Flowbite에서는 부트스트랩에서 제공하는것처럼 버튼뿐만 아니라 텍스트박스 드롭박스등 정말 수많은 요소들을 제공하고 있습니다. class명을 수정하여 커스텀마이징도 가능하고 확장성이 정말 뛰어난 거 같습니다.
Flowbite 사용방법 CDN

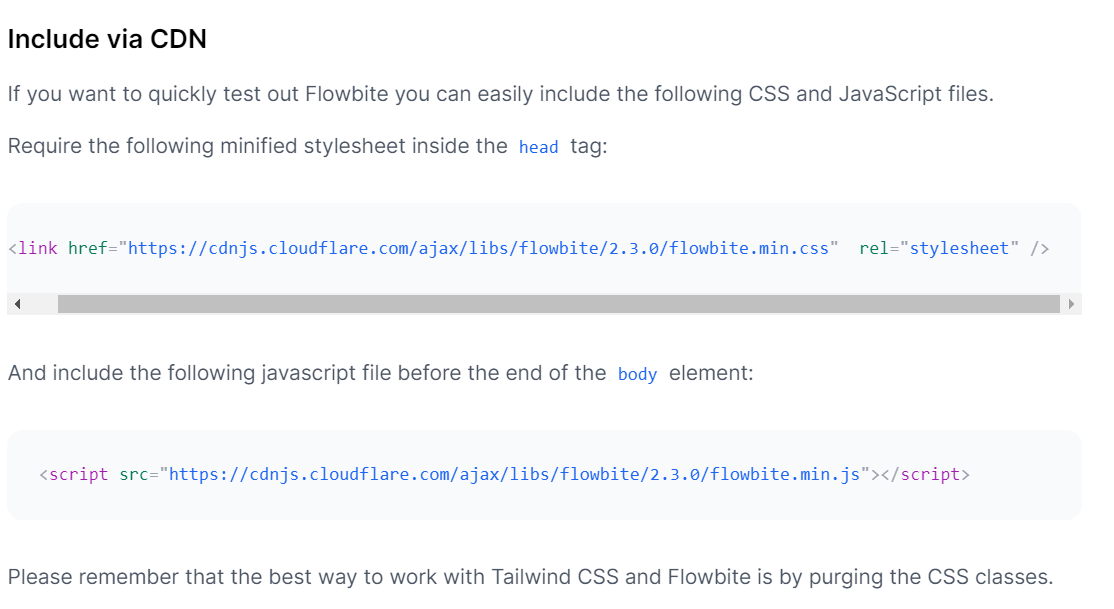
Flowbite 문서를 살펴보면 CDN방식으로 사용할 수 있습니다.(링크) CSS와 자바스크립트를 프로젝트에 붙여넣으면 Flowbite의 모든 코드를 사용할 수 있습니다.

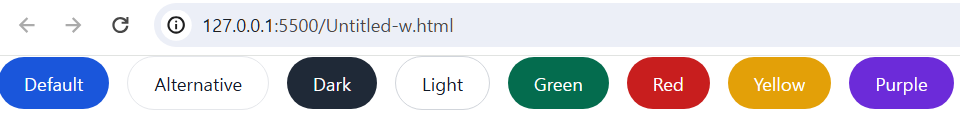
웹페이지에 예제에 나온 코드를 입력해보니 정상적으로 출력됩니다.
Flowbite의 단점을 극복하려면

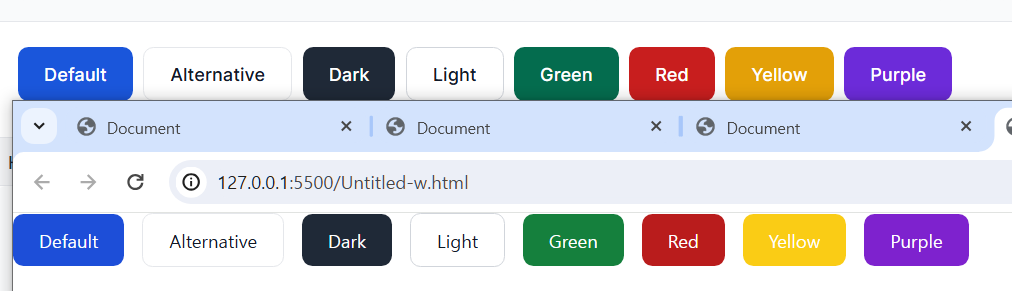
flowbite는 tailwind공식문서의 최신 버전과 다소 차이가있기 때문에 공식문서에서 제공하는 일부 색상을 사용못하거나 충돌이 일어날수 있습니다.
예를들면 위에는 flowbite에서 제공하는 버튼이고 코드는 동일하지만 아래는 tailwind최신 문법의 js만 코드에 넣고 결과를 출력해보면 색상이 조금 다른걸 알 수 있습니다.
어쨋거나 색상이아닌 구성요소 중심의 디자인이 필요하기 때문에 저는 Flowbite의 요소 코드들을 가지고 기존의 Tailwind에서 제공하는 최신버전의 문법으로 수정하여 사용중입니다.

