최근에는 대부분의 사이트가 반응형 페이지로 이루어지고 있는 추세입니다
반응형 웹이라고 하면 제작한 웹사이트를 PC, 스마트폰, 태블릿 등 접속하는 기기의 종류에 따라서
화면의 사이즈가 자동으로 변하도록 제작된 웹 페이지를 말합니다
몇 년 전까지만 해도 부분의 웹페이지는 pc에서만 접속하거나 작동하였지만
요즘에는 스마트폰을 이용하여 모바일에서도 접속하는 경우가 많습니다 하지만 pc용으로 설계된 웹페이지의 경우
모바일 화면에서 보면 화면의 구조가 이상하거나 또 화면을 확대해서 이곳저곳 움직여야 하고 이용자에게 있어선 엄청 불편하겠죠?
오늘은 반응형 웹페이지를 제작 시에 텍스트 부분 pc화면으로 볼 때
텍스트를 넣은 후에 글자크기가 고정이 아니라 브라우저 크기에 따라서 줄어들게 한번 제작해볼 겁니다
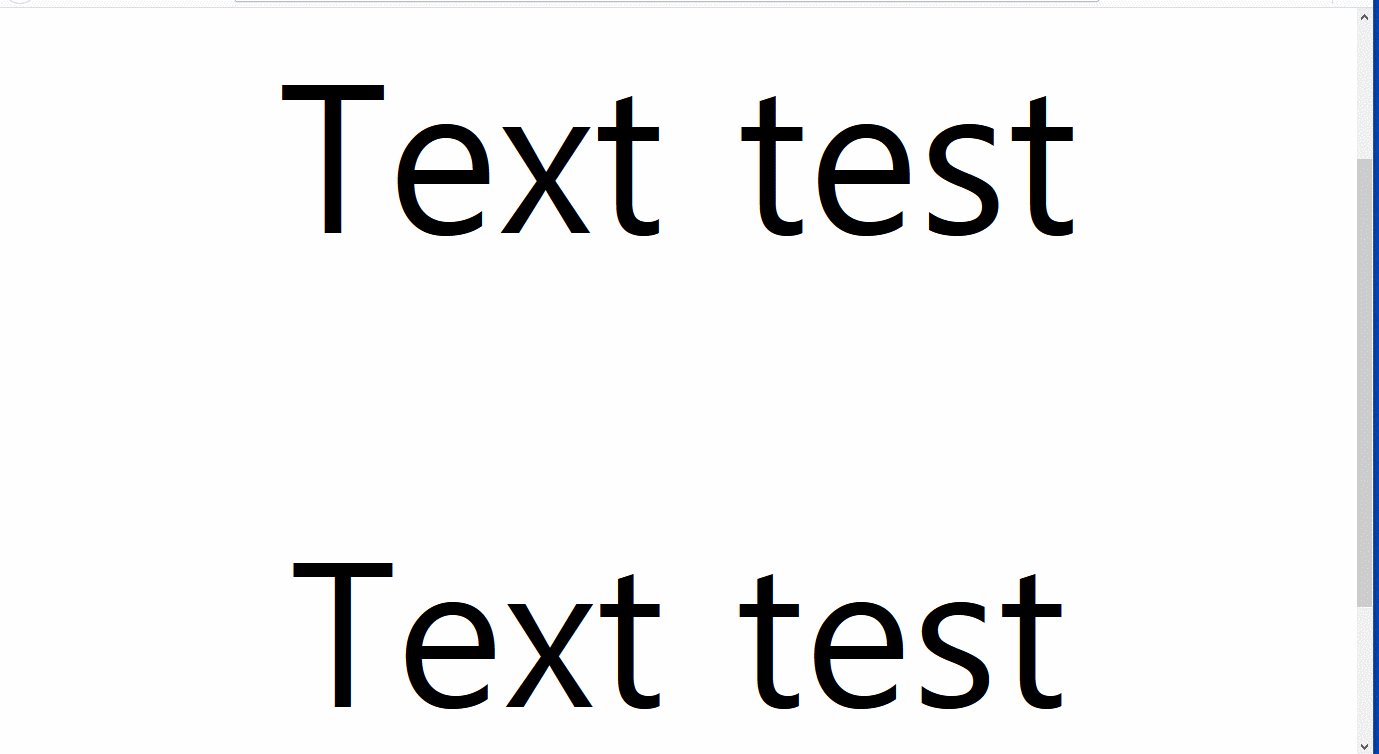
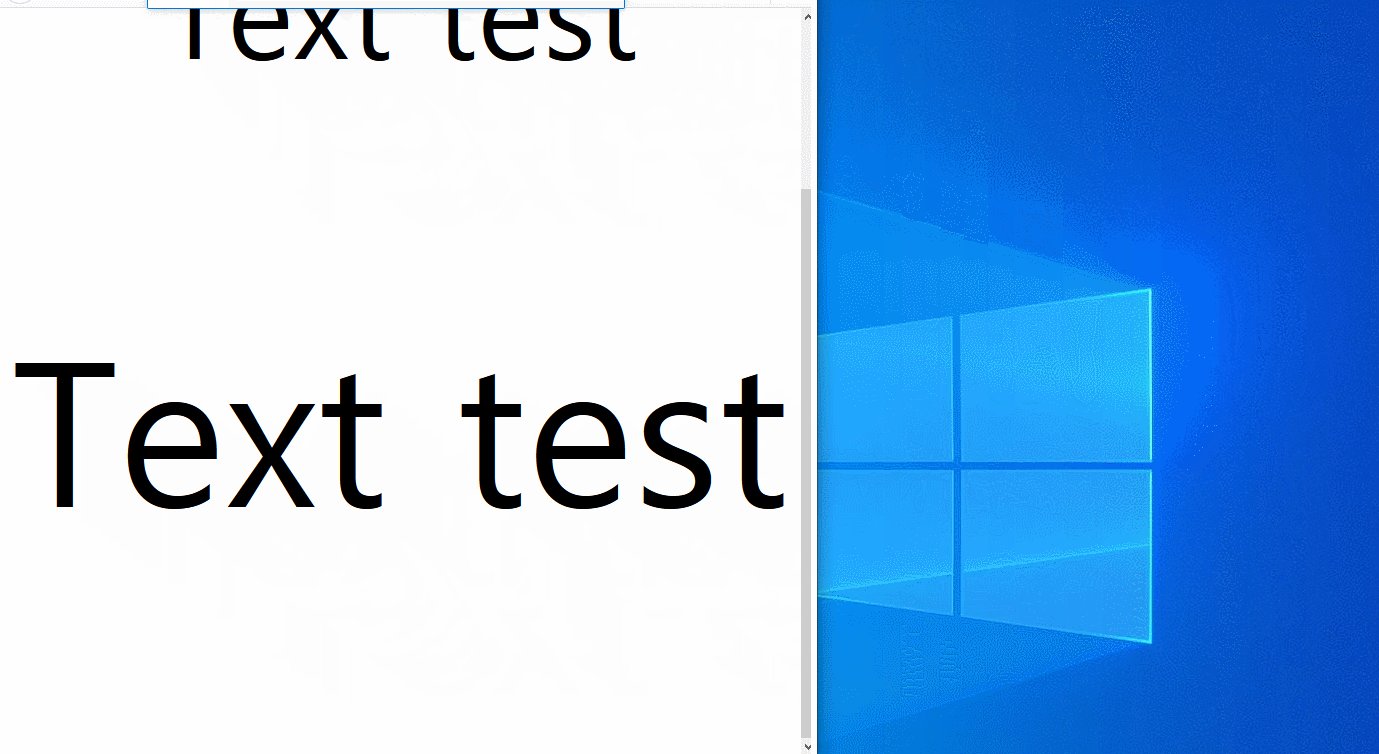
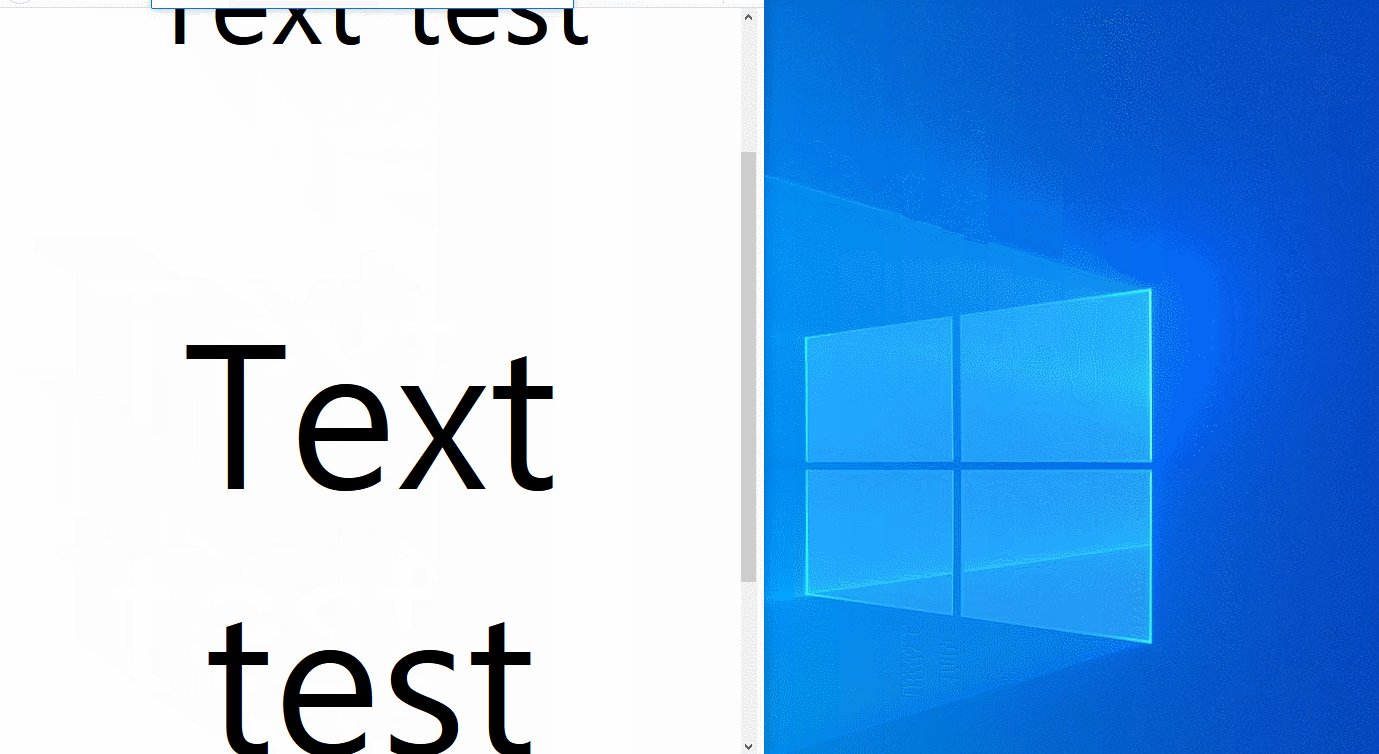
아래의 적용 전/후 비교 사진을 봐보세요!
vw/px 폰트 사이즈 차이 비교

이번엔 한번 소스코드에서 살펴볼까요??

위에는 폰트 사이즈를 vw로 적용했고 아래는 일반적인 px단위로 적용했습니다
무엇 때문에 이렇게 위에는 브라우저 사이즈에 반응을 하고 아래는 글자가 밑으로 내려가서 잘리는 현상이 발생할까요?
VW(viewport height) 단위란?
vw단위를 사용하게 되면 viewport의 폭에 영향을 받습니다
예를 들어 사용자가 보고 있는 웹페이지 뷰포트의 너비가 1000px이면 1vw는 10px이 됩니다
즉 viewport넓이의 1%가 됩니다
VH(viewport width) 단위란?
비슷한 내용으로 vh단위는 viewport의 높이에 영향을 받습니다
예를 들어 사용자가 보고 있는 웹페이지의 뷰포트의 높이가 1000px이면 1vh는 10px이 되겠죠?
사용방법 - 1 HTML내에서 사용
우선 첫 번째로는 제가 위에서 보여드린 것처럼 html에서 바로 사용할 수도 있습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<center><p style="font-size: 15vw">Text test</p></center>
<center><p style="font-size:180px">Text test</p></center>
</body>
</html>
|
10번째 줄과 11번째 줄만 유심히 봐주시면 됩니다
<center> 태그를 사용하여 글자를 화면 중앙으로 정렬해주었고
p태그를 사용하여 글자를 작성해줬습니다
기본적인 html구조와 p태그에 대한 내용은 이전에 제가 올려둔 강좌를 참고해주세요
newstroyblog.tistory.com/3?category=874865
HTML 강좌 #02 HTML코드 작성하기 태그편
저는 전문강사나 실무경험자가 아니기에 이론에 관해선 나무위키나 구글에 검색하시는게 좋습니다 제가 HTML을 배우면서 쉽게 이해하고 불필요한 부분은 최소화하여 설명해드리겠습니다 강좌��
newstroyblog.tistory.com
newstroyblog.tistory.com/9?category=874865
HTML 강좌 #04 자주 사용되는 텍스트 서식 | 굵기,밑줄,강조 등
안녕하세요 지난 포스팅에서는 HTML에서 사용하는 태그에대해서 조금 집중적으로 알아봤습니다! 이전 강좌를 보지 못하신분들은 아래 링크를 클릭하여 본후 현재 강좌를보시면 도움이 됩니다 ht
newstroyblog.tistory.com
가장 중요한 건 p태그의 스타일을 적용하여 폰트 사이즈를 vw, px단위로 각각 지정해줬다는 겁니다
위에서는 15vw 웹페이지의 뷰포트를 사용했는데 넓이가 1000px이면 10vw는 150px이 됩니다
사용방법 - 2 CSS내에서 사용
css내에서 사용하는 방법도 있습니다
css사용방법에 대해서는 이전 포스팅을 참고해주세요
newstroyblog.tistory.com/47
HTML 강좌 #07 HTML에서 CSS를 불러오기 & class와 id의 차이점
어제 업로드한 HTML강좌 #06에서는 브라우저 사이즈에 맞게 반응하는 텍스트 예제를 보여드렸는데요 newstroyblog.tistory.com/46?category=874865 HTML 강좌#06 브라우저 사이즈에 맞게 글자크기가 변하는 반응
newstroyblog.tistory.com
웹페이지를 제작하다 보면 정말 많은 텍스트가 있을 텐데 일이리 텍스트 하나하나 스타일을 주면 나중에 변동사항이 있을 때 수정하기가 번거롭겠죠?? 그래서 CSS롤 통해 한번에 적용시킬 수 있습니다
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css"/>
<title>Test</title>
</head>
<body>
<div class="text">
<p1>Text test</p1>
</div>
<div class="text2">
Text test
<br>
<p1>Text test2
</div>
</body>
</html>
|
CSS
|
1
2
3
4
5
6
7
8
9
|
.text
{
font-size:15vw;
}
.text2
{
font-size:180px;
}
|
이렇게 div를 사용하여 text영역과 text2 영역을 지정해줬습니다
css에서 text영역은 15vw단위를 사용하였고 text2 영역은 180px단위를 지정해줬습니다
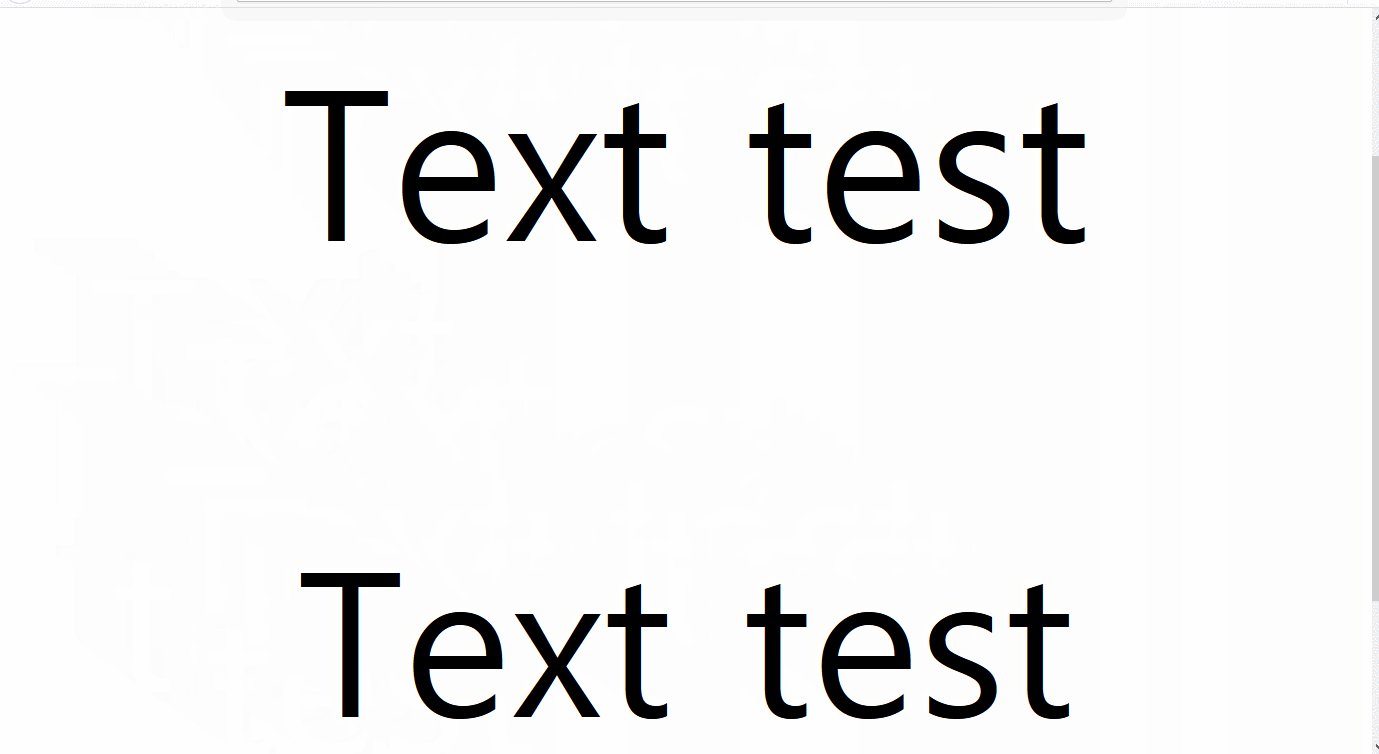
결과화면


