어제 업로드한 HTML강좌 #06에서는 브라우저 사이즈에 맞게 반응하는 텍스트 예제를 보여드렸는데요
newstroyblog.tistory.com/46?category=874865
HTML 강좌#06 브라우저 사이즈에 맞게 글자크기가 변하는 반응형 텍스트 만들기
최근에는 대부분의 사이트가 반응형 페이지로 이루어지고 있는 추세입니다 반응형 웹이라고 하면 제작한 웹사이트를 PC, 스마트폰, 태블릿 등 접속하는 기기의 종류에 따라서 화면의 사이즈가 �
newstroyblog.tistory.com
게시물에 나와있는 사용방법을 보시면 두 가지의 방법이 있습니다 첫 번째로 html내에서 p태그 내에 스타일을 주어 폰트 사이즈를 지정해주었지요 그리고 두 번째 div요소를 생성 후에 css에서 스타일을 적용시켜주었습니다
이 부분에 대해 조금 더 자세히 알려드리려고 합니다
HTML내에서 css는 어떻게 쓸까? css에 관한 강좌는 사실 이번이 처음입니다
HTML에서 css를 불러오기 위해선 'link'태그를 사용해주어야 합니다
<Link>태그
기본적인 문법은 이렇습니다
<link rel="">
""사이에는 link의 속성 값이 들어가게 됩니다
저는 모든 속성을 외우고 있지 않기도 하고, 사용해보지 않은 속성도 있기 때문에 애매한 설명보다는 요즘에 인터넷에 많은 자료들을 검색만 하면 충분히 찾으실 수 있습니다
더 다양한 속성들은 어떤 것이 있는지 검색해서 궁금하시다면 설명까지 읽어보시는 걸 추천드립니다
HTML에서 CSS사용하기
html에서 css를 불러오려면 헤더와 헤더 사이에 아래와 같은 link태그를 사용해줘야 합니다
|
1
2
3
4
|
<head>
<link rel="stylesheet" type="text/css" href="파일이름.css"/>
</head>
|
파일 이름이라고 표신 부분에 css의 파일 이름을 넣어주면 됩니다

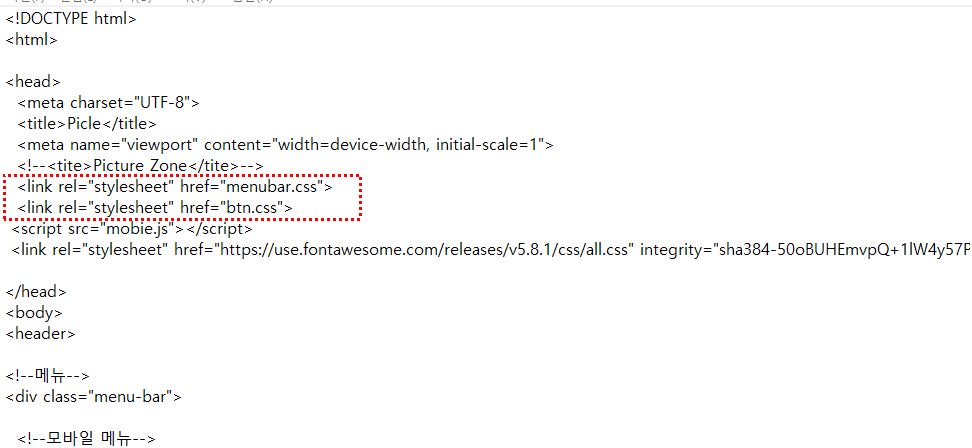
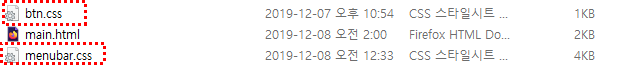
저의 html 코드에도 css를 사용하여 위와 같이 link태그를 사용하였습니다

이렇게 두 개의 css가 있어서 두 개의 css를 불러왔습니다
class와 id
다음으로 제가 설명해드릴 내용은
class와 id인데 매우 간단히 설명드리겠습니다
class
보통 div태그와 span요소에 class속성을 같이 사용합니다
두 가지의 예를 봐볼게요
html
|
1
2
3
4
5
6
7
8
|
<span class="document1">
<p>Welcome</p>
</span>
<div class="document2">
<p>Welcome</p>
</div>
|
class태그를 사용할 경우 css에서는 이렇게 표현합니다
css
|
1
2
3
4
5
6
7
8
9
|
.document1
{
color : red;
}
.document2
{
color : blue
}
|
위의 예제를 보면 알겠지만 class="클래스명"을 이용하여 html태그에 작성해줍니다
css에서는. 클래스명을 사용하여 불러온 후 스타일을 지정해줍니다
id
html
|
1
2
3
4
5
6
7
|
<span id="document1">
<p>Welcome</p>
</span>
<div id="document2">
<p>Welcome</p>
</div>
|
id태그를 사용할 경우 css에서는 이렇게 표현합니다
css
|
1
2
3
4
5
6
7
8
9
|
#document1
{
color : red;
}
#document2
{
color : blue
}
|
class와 다르게 id에서는 .이아닌 #을 맨 앞에 붙여 사용합니다
그리고 id와 class의 또 다른 차이점으로는
id는 한 페이지에서 하나의 id밖에 사용할 수 없으며 주로 상단 메뉴나 사이트 로고 등을 정의할 때 사용합니다
class는 반대로 한 페이지에서 여러 번 반복적으로 사용되는 스타일을 정의할 수 있습니다

