문제

Dreamhack의 웹해킹 로드맵중 웹브라우저 영역 Tools:Browser DevTools의 마지막 학습페이지에 관련 문제로 나와있는
워게임중 Carve Party문제입니다.

html 문제 파일이 함께 제공되고 파일을 열어보면 호박이미지와 함께 10000번을 클릭하라고 나와있습니다.
클릭할때마다 숫자가 줄어들고, 1만번을 클릭해야 플래그를 획득할 수 있습니다.
문제 해결방법 1

문제 해결방법을 고민해봤는데 첫번째는 오토마우스를 사용하여 마우스를 계속 클릭하게 하는 방법이 있습니다.
다만 1만번의 클릭을 하는데 시간이 걸리고 제가 원하는 풀이방식이 아니였습니다.
문제 해결 시도
1만번의 클릭이 발생한뒤에는 플래그가 뜬다는건 어떠한 동작이 페이지에서 이루어진다는거고 자바스크립트 코드부분을 살펴볼 필요가 있습니다.

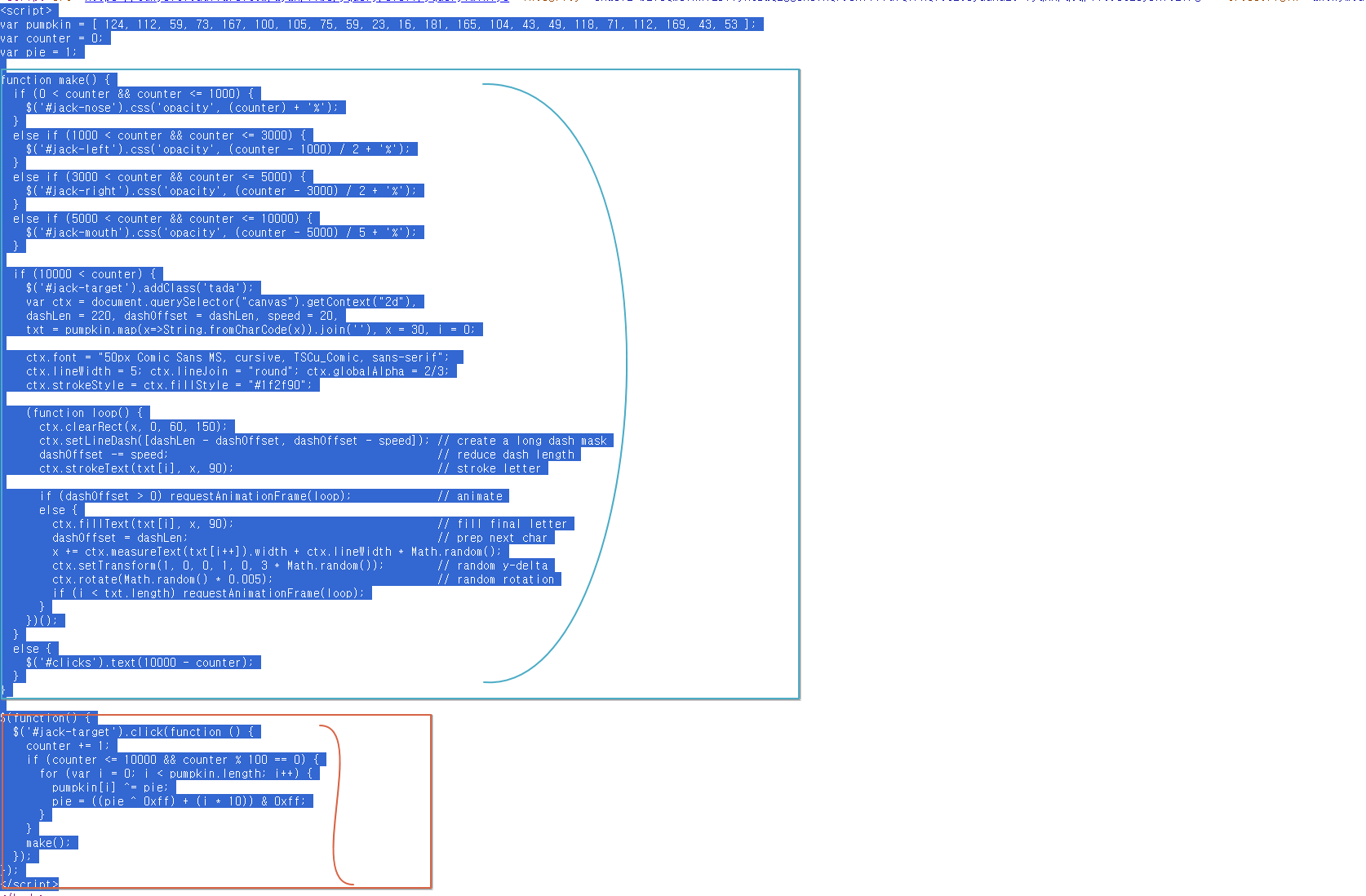
스크립트 영역코드중 파란색 영역과 빨간색 영역으로 나뉘어져있는데 파란색 영역에 해당하는 코드가 우리가 원하는 플래그를 그려주는 make()함수 부분이고 하단 빨간색부분 영역이 #jack-target 영역을 클릭하여 카운트하고 조건이 만족할때 make()함수를 실행시켜주는 역할을 합니다.

빨간색 영역의 코드를 조금더 확대하여 살펴봅시다. 클릭 갯수를 셀때 정의된 요소가 #jack-target인걸 알수 있습니다.
id가 #jack-target인 요소에 클릭 이벤트가 발생할때마다 counter 함수에 +1을 더하여 10000까지 체크합니다.

개발자 도구를 통하여 호박이미지를 선택해보면 호박이미지의 id가 #jack-target으로 정의된걸 알수 있습니다.
처음에는 counter 함수의 값이 10000이 되면 make()함수가 실행되어 플래그가 출력되기 때문에 counter함수의 값을 10000으로 바꿔주면 될줄 알았습니다.

개발자도구의 콘솔탭에서 처음 counter 함수의 값을 확인한뒤 (0으로 정의되어있음), counter값을 10000으로 변경한뒤 클릭해봤지만..

원하는 플래그값이 아니라 다른값이 출력되었습니다.

원하는 플래그값을 출력하기 위해서는 1만번의 클릭을 하며 pie변수의 i번째 값 계산결과 수정이 필요하기 때문에 결국 해당 함수 전체를 1만번 반복하기로 생각하였습니다.
해결방법

빨간색 영역의 자바스크립트 코드를 반복문으로 감싸 1만번 반복합니다.

이후 호박이미지 영역인 #jack-target 를 클릭하는 스크립트를 입력합니다. 이미 1만번의 반복을 했기 때문에 해당 스크립트가아니라 페이지의 호박이미지를 클릭하셔도 상관 없습니다.

원하던 플래그값이 정상적으로 출력되었습니다.

