문제
드림핵의 webhacking 로드맵 과정중 Backgrouhnd - Web 섹션의 마지막 단계인 devtools-sources실습 문제를 살펴보겠습니다.

개발자 도구의 Sources 탭 기능을 활용하여 플래그를 찾는 문제입니다. html로 구성되어있는 문제 파일을 받아주세요.
문제 해결방법

압축을 해제해보면 여러 웹파일이 구성되어있습니다. index.html파일을 브라우저에서 열어준뒤에 source탭을 확인해보겠습니다.

현재 열려있는 index.html파일 내에는 플래그가 안보이는데 어떤 요소에 플래그가 있는지 하나하나 클릭해서 검색해보는 방법도있지만 전체 구성파일을 중에 원하는 내용을 한번에 검색하는 방법이 있습니다.

우측 상단 . 세개 메뉴를 클릭한뒤 Search를 눌러주거나 ctrl + shift + f 단축키를 눌러 전체 검색을 진행해주면 됩니다.

플래그는 dh로 실행되니깐 dh를 검색해보니 해당하는 문자열값이 포함되어있는 구성파일을 찾았습니다.

해당 플래그를 입력하여 정답을 맞추시면 됩니다.

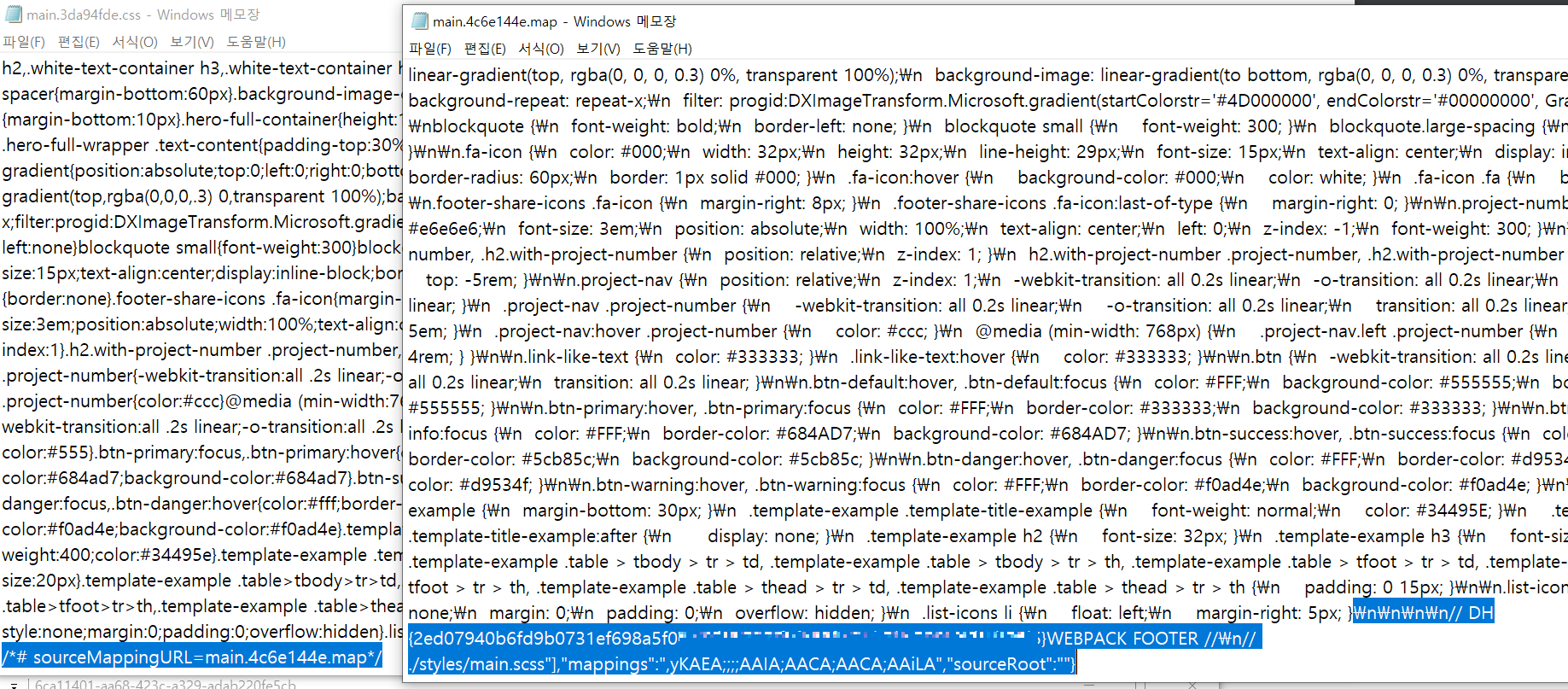
실제 구성파일중에서 main.css파일 하단부분에는 플래그가 안보이며 SourceMap을 사용하여 처리되어 있습니다. 처리된 파일의 확장자가 map으로 끝나는데 해당 map으로 끝나는 확장자의 파일을 열어 들어가서 확인해보니 마찬가지로 플래그값을 확인할 수 있었습니다.

