구글에서 내용을 검색하시는 분들은 잘 모르 실수도 있지만
네이버나 다음 사이트에서 티스토리 블로그를 통하여 작성한 포스팅이 노출될 때
대표 썸네일도 함께 노출된다는 사실을 알고 계시나요??
포스팅의 주제에 따라 다르겠지만 비슷한 포스팅들이 검색 결과에 많이 노출될 때
사람들은 미리보기로 노출되는 글과 썸네일을 보고 비교하여 글을 클릭할 확률이 높습니다
그래서 오늘은 어떻게 썸네일을 제작해야 할까 망설이는 분들을 위해 썸네일 제작에 관한 얘기를 해볼까 합니다
제가 이전에 제작하였던 썸네일 두 가지를 볼까요?


위 두 가지 썸네일 모두 직접 제작하였는데
물론 포토샵을 사용하면 정교하게 작업을 할 수 있어서 더 완성도 있는 작업이 나오기야 하겠지만
포스팅 양이 많을 경우 일이 리 하나하나 포토샵으로 작업을 하다 보면 굉장히 많은 시간이 소요될 테고 비효율적이기 때문에 저는 미리 캔버스라는 서비스를 통하여 템플릿을 활용하여 제작합니다
미리캔버스
www.canva.com/www.miricanvas.com
홈 - 미리캔버스
저작권 걱정 없는 완전 무료 디자인툴 미리캔버스
www.miricanvas.com

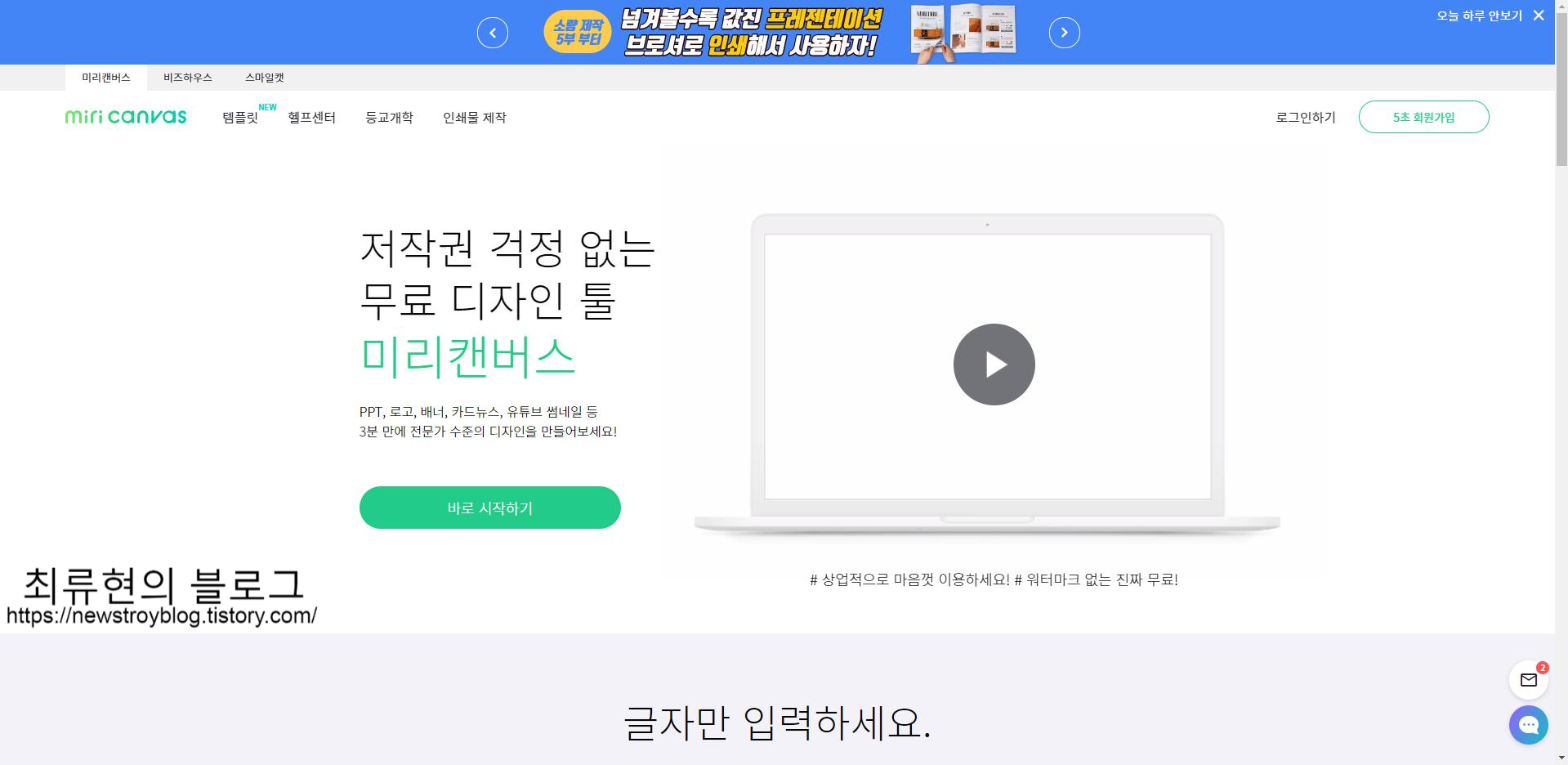
미리캔버스 사이트 첫 방문 페이지입니다
회원가입도 네이버 아이디로 바로 할 수 있어 간단합니다
우선 바로 시작하기를 눌러 썸네일부터 제작해줍시다 썸네일을 다 제작 후에 회원 가입하여 로그인하더라도 문제없습니다
(단 '내 이미지 넣기'기능 사용 시에 로그인을 하라고 뜹니다 여기에서 로그인을 하든 미리 로그인을 하든 특별히 문제는 없어요)

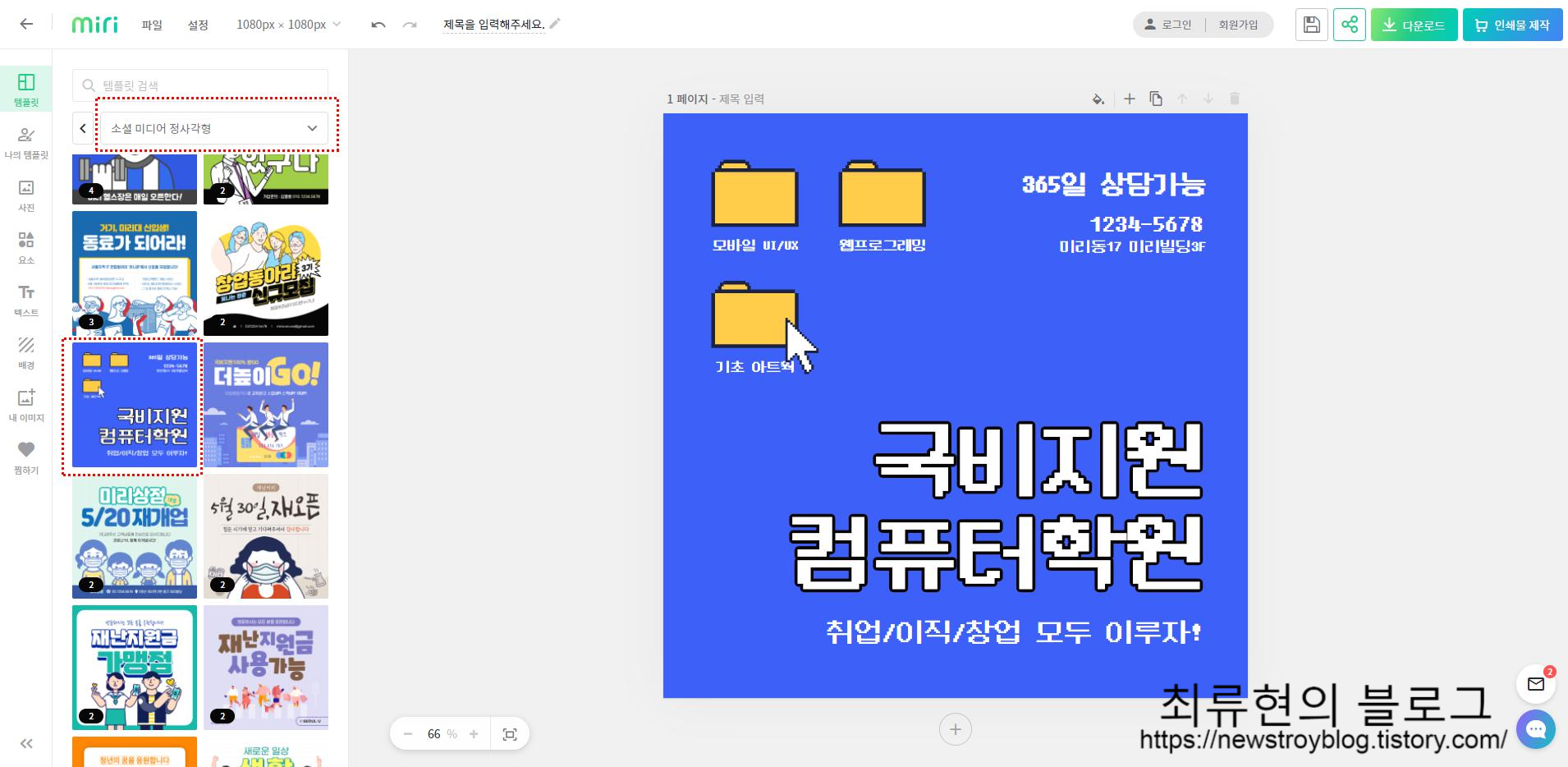
바로 시작하기를 누르셨다면 이렇게 다양한 템플릿들이 있는데요

저는 '소셜 미디어 정사각형' 템플릿 중 '국비지원 컴퓨터 학원'을 선택하였어요
참고로 포스팅 썸네일은 가로로 이미지가 너무 길거나 세로로 이미지가 너무 길 경우 잘리게 되니
되도록이면 미리 캔버스에 나와있는 기본 사이즈인 정사각형을 크기로 제작하는 게 좋아요!

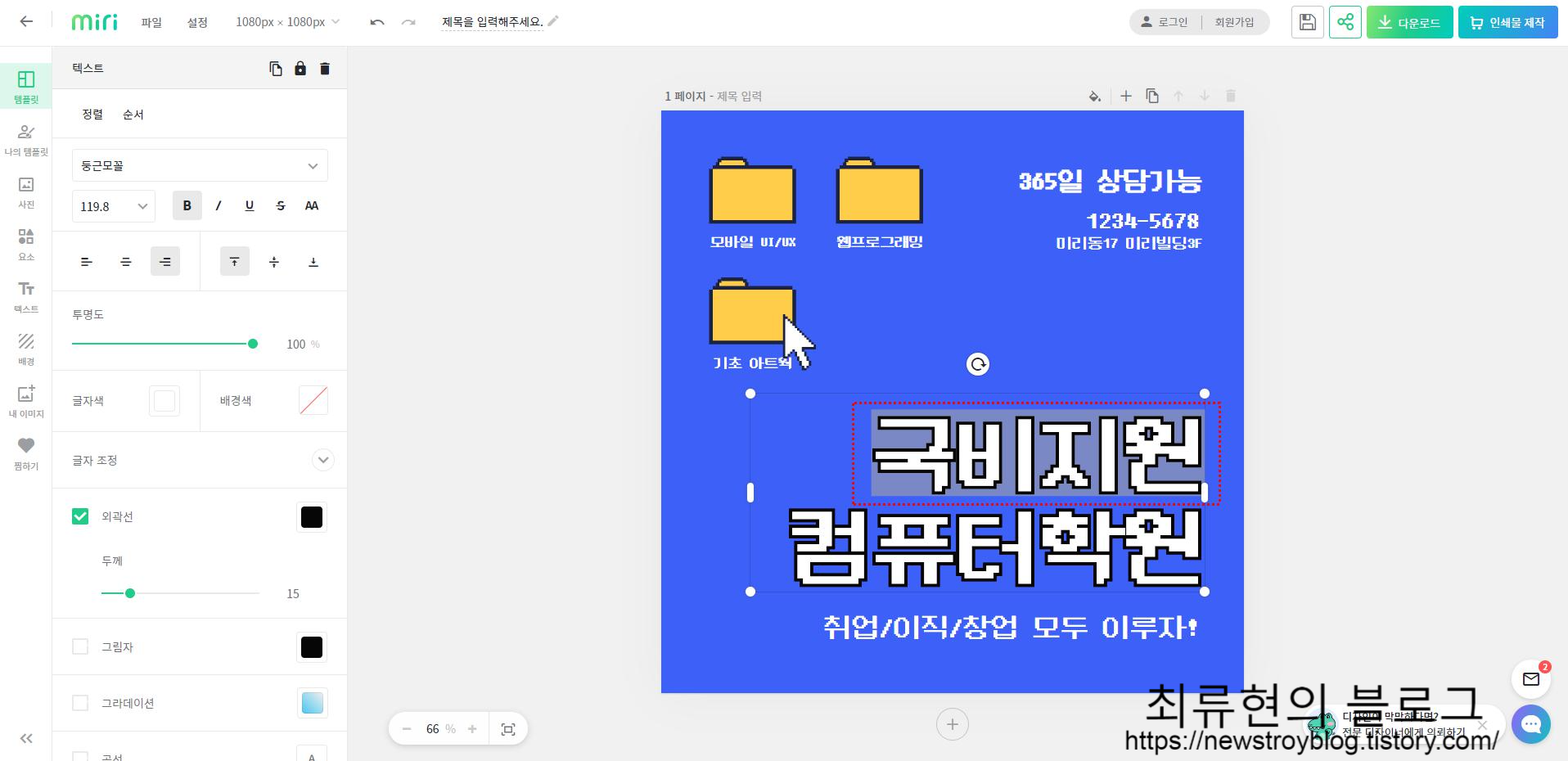
템플릿의 글을 수정하고 싶으면 글을 마우스로 더블클릭하면 이렇게 글의 배경색이 생기게 되는데 이상태에서
원하는 글을 입력하여 수정해주시면 됩니다

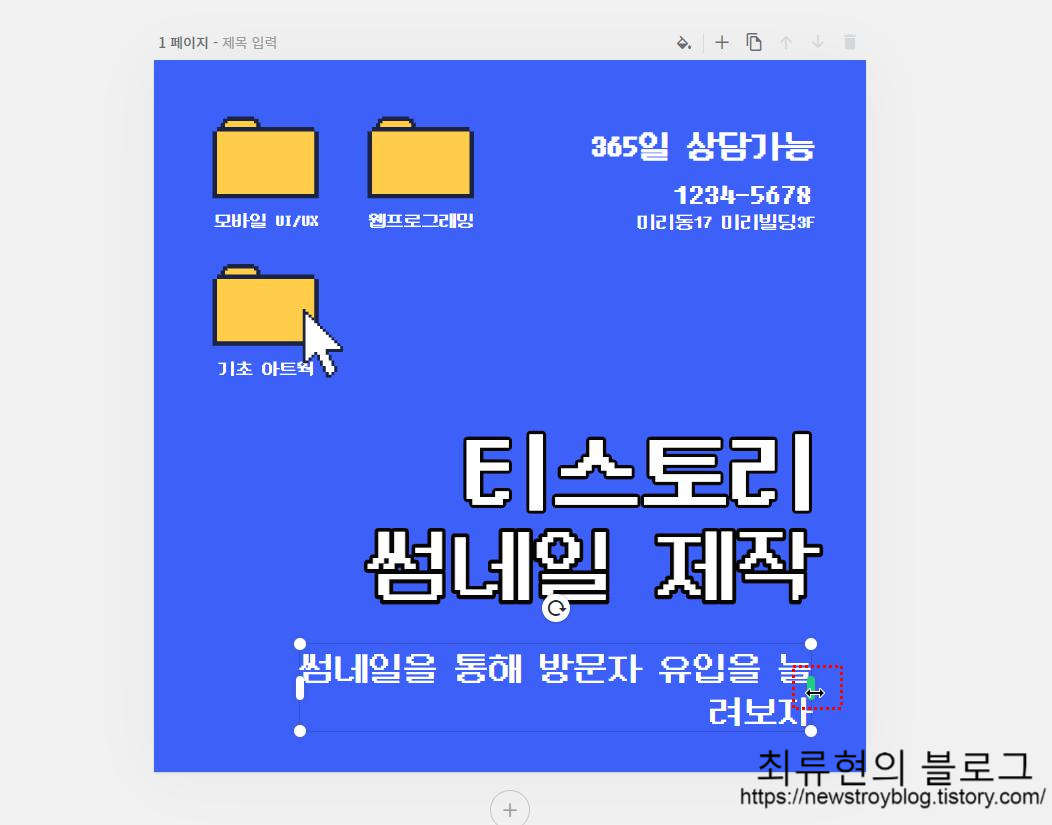
이렇게 만약 글을썻는데 끝부분에 글이 다음 줄로 넘어가버리죠??
한 줄에 쓰고 싶은데 글자크기를 더 줄이게 된다면 썸네일에서 글자가 너무 작아 안보일 테고
이럴 경우에는 화면처럼 텍스트 박스를 한번 클릭해서 빨간 사각형 영역인 저 끝부분을 마우스로 잡고 조금 늘려주면 됩니다
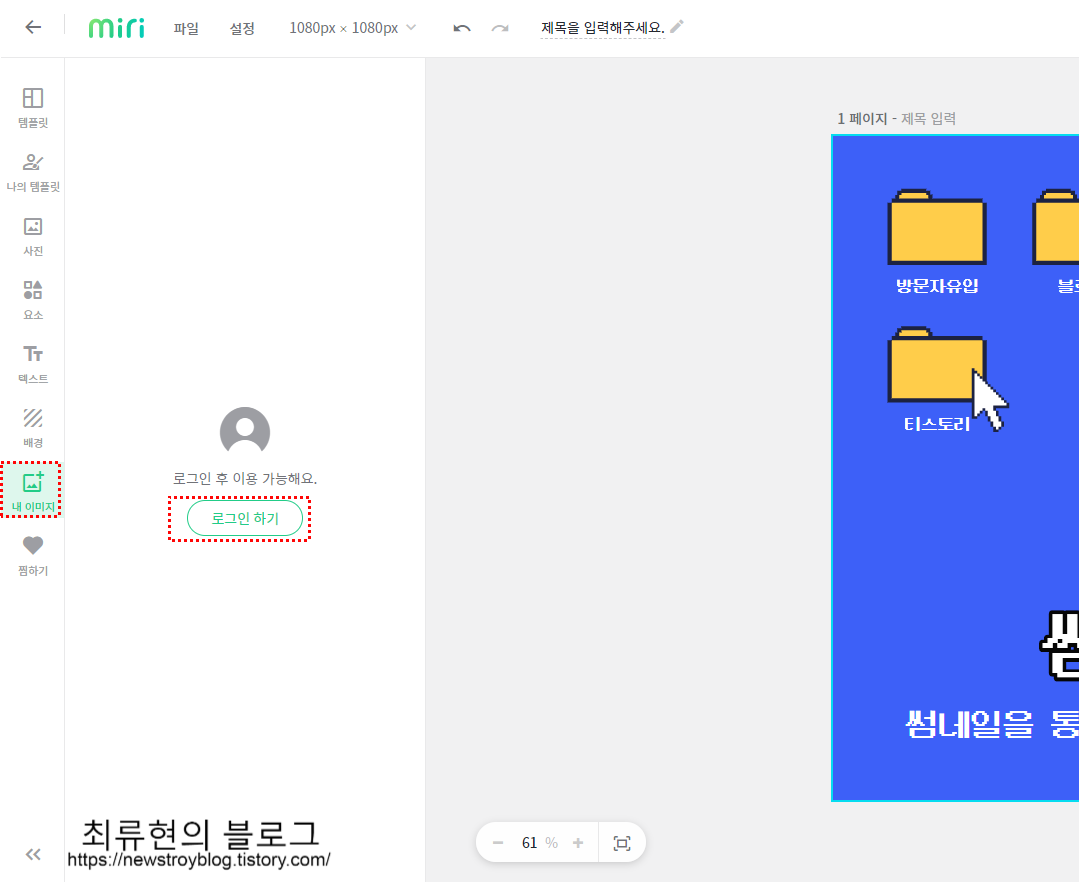
뭔가 허전하니 티스토리 로고도 한번 넣어줘 봅시다

티스토리 로고를 준비한 후에
'내 이미지'를 통하여 이미지를 넣어주세요 참고로 로그인이 안되어있으면 이 부분에서 로그인을 하시면 됩니다

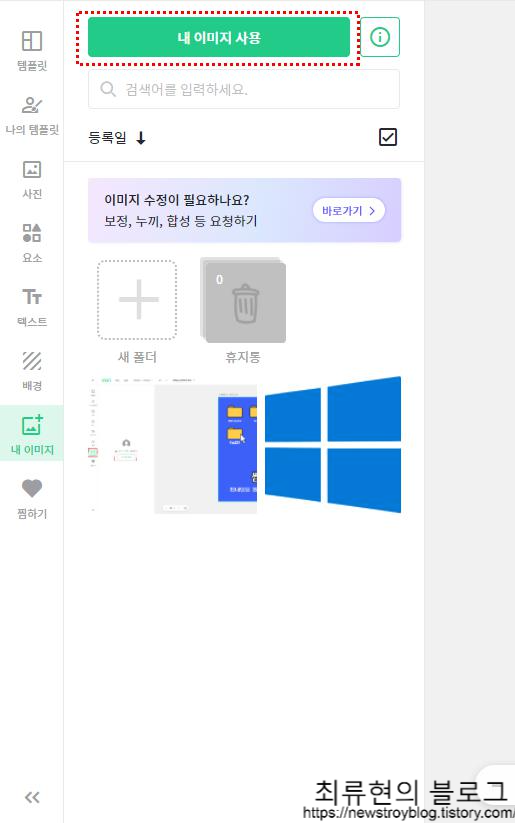
로그인을 하였다면 이렇게 뜰 텐데 '내 이미지 사용'버튼을 클릭하여 이미지를 추가한 후 클릭하면 됩니다
그리고 배경색이 조금 안 어울려서 직접 배경색을 지정해줄 겁니다!

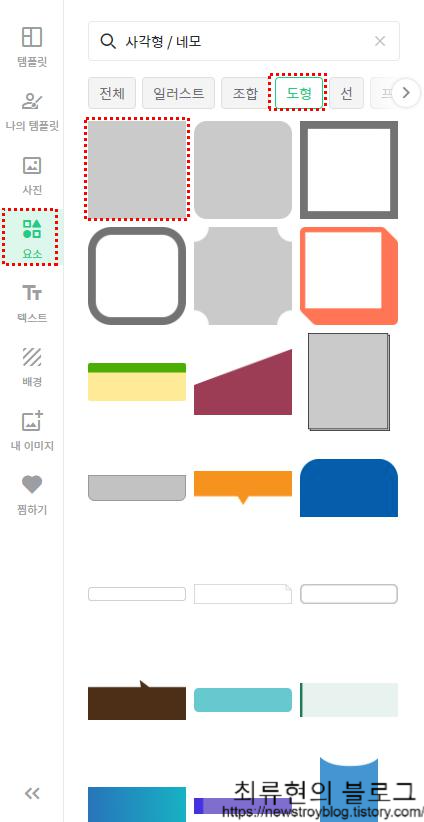
'요소'부분에 '도형'을 클릭한 다음에 사각형 도형을 추가해준 후에
크게 크기를 늘려 원하는 색으로 바꿔줍시다

도형을 쭉 늘리니깐 썼던 게 다 안 보이네요?? 도형에 가려져서 그렇습니다
이럴 경우에는 도형을 클릭하여 '순서' - '맨 뒤로'를 클릭해주시면 됩니다

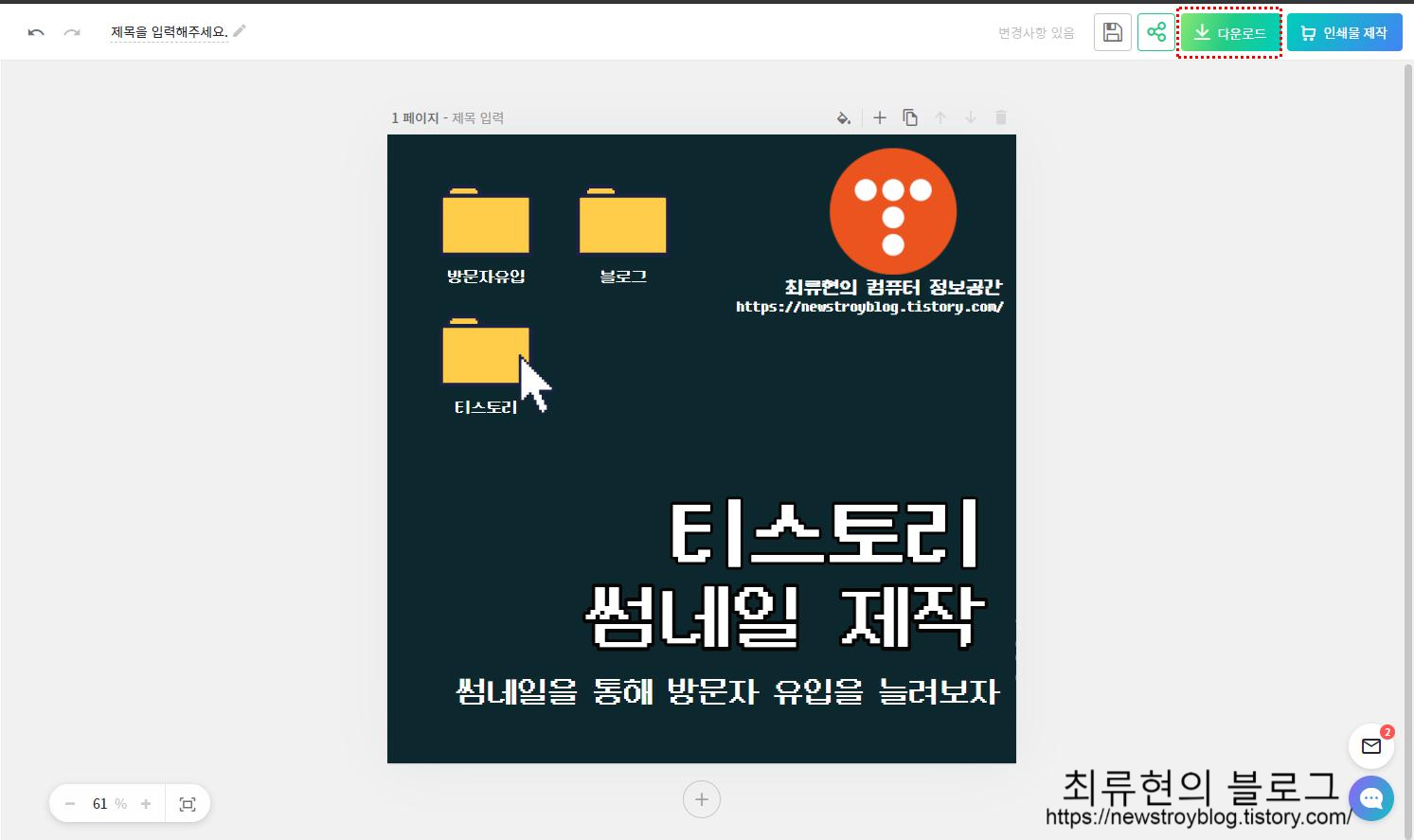
짠~ 이렇게 완성되었습니다
화면 오른쪽 위에 '다운로드'를 클릭하여 저장해주시면 됩니다

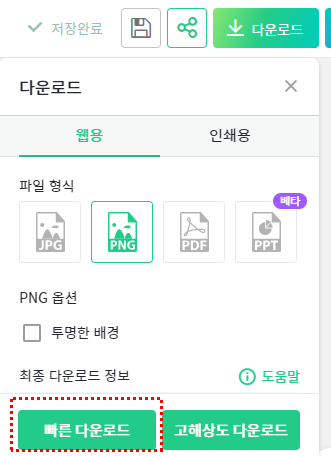
'다운로드'버튼 클릭하면 이런 창이 뜨는데 그냥 '빠른 다운로드'를 클릭하여 받으시면 됩니다!
티스토리 게시물 대표썸네일 바꾸는법(구버전에디터)
newstroyblog.tistory.com/37?category=880658
티스토리 포스팅 대표 썸네일 변경하여 티스토리 유입 늘리기
티스토리 포스팅을 작성한 후 블로그 메인페이지나 검색엔진에 노출 시 대표 썸네일과 함께 포스팅의 메인 썸네일이 표시되게 됩니다 이는 사람으로 치면 첫인상과도 비슷한데 어떤 썸네일을 �
newstroyblog.tistory.com

