alienbin이란?

aleinbin
누구나 익명으로 공유가능한 텍스트&코드 저장소 alienbin입니다.
alienbin.com
alienbin은 텍스트 스토리지 사이트이며 사용자가 텍스트를 저장하고 자유롭게 공유할 수 있는 웹 애플리케이션입니다.
alienbin은 텍스트 공유서비스인 Pastebin에서 영감을 받아 만들어졌습니다. 사이트의 이름에 들어가는 alien은 외계인의 영어 스펠링에서 따왔으며 알 수 없는 익명으로부터 다양한 아이디어와 정보를 저장하고 공유할 수 있는 우주 정거장 같은 역할을 의미합니다.
주요 기능
1.간편한 텍스트 업로드: 다양한 포맷의 코드, 메모, 링크 등 어떤 형태의 텍스트든 쉽게 업로드하고 저장할 수 있습니다.
2. 우주 어디서든 공유 가능: 생성된 고유 URL을 통해 당신의 콘텐츠를 전 세계 어디든 즉시 공유할 수 있습니다.
3. 안전한 공유 옵션 지원: 배포전 만료 시간을 설정할 수 있으며 배포된 내용은 URL이 있어야지만 접속할 수 있습니다.
4. 문법 강조: highlight를 사용하여 다양한 포맷의 프로그래밍 언어별 문법 강조 기능을 지원하여 코드를 더욱 가독성 있게 표시합니다.
5. 익명성: 회원가입이 없어도 자유롭게 사용할 수 있습니다.
6. Raw옵션 제공: Raw를 통해 텍스트 스트링을 다양한 목적으로 가공하여 사용할 수 있습니다.
간단히 살펴보기
유지시간 설정

텍스트를 배포전 서버에서 만료되기까지의 시간을 설정할 수 있습니다. 기본값은 하루로 설정되어 있습니다.
서버의 사용자 증가에 따라 Never옵션은 추후에 변동될 수 있지만 현재는 사진과 같은 유지시간을 지원하고 있습니다.
텍스트 저장 및 포맷지원

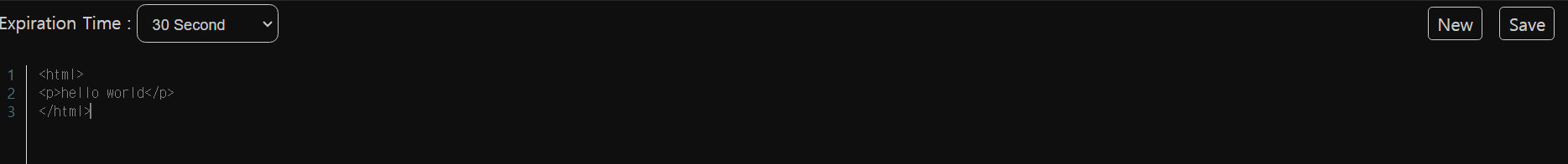
코드를 입력하고 Save버튼을 클릭하면 서버에 내용이 저장됩니다.

만약 입력된 내용이 프로그래밍언어라면 해당 포맷에 맞춰서 코드강조 옵션이 표시됩니다.

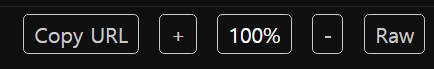
텍스트가 저장되면 우측에 Copy URL버튼을 통하여 현재 페이지의 URL을 복사할 수 있고 저장된 텍스트는 URL을 통하여 접근가능합니다.
또한 모바일 사용자를 위해 페이지 확대 및 축소버튼을 따로 추가하였습니다.
100%버튼을 클릭하거나 페이지를 새로초김하면 다시 원래 배율로 돌아옵니다.
Raw버튼을 클릭하면 새탭으로 현재 결과가 Raw형식으로 표시됩니다.
로고 디자인

웹사이트의 상징이라고 할수있는 alien로고는 chatgpt를 생성하여 제작하였습니다.
웹사이트의 캐릭터성을 나타날 수 있는 alien과 함께 사이트에 대한 정보를 정리하여 chatgpt에게 요청하였습니다.

chatgpt에게 웹사이트의 로고 세부정보를 만들어달라고 작성하여 로고에 대한 이름과 콘셉트 스타일 그리고 메인 색상등을 chatgpt가 제시해 줬습니다.

chatgpt가 제시한 로고 세부정보를 통하여 해당 정보에 맞는 로고를 그려달라고 부탁하였습니다.

처음에는 이런 로고도 생성해 줬었는데 여러 번 시도 끝에 최종적으로 현재 웹사이트의 로고로 결정하였습니다.
웹사이트 배포

웹페이지를 제작해 본 적은 있지만 deploy 하여 호스팅을 연결하고 서비스해 보는 건 이번이 처음이었습니다.
단순한 정적 웹사이트의 경우 netlify라는 서비스를 추천합니다. 매우 간단하게 무료로 배포할 수 있고 몇 년째 꾸준히 사랑받고 있는 서비스입니다.
다만 이번에 만든 프로젝트에서는 DB와 함께 사용되었고 실제 서비스하기에 다른 deploy서비스를 알아보았습니다.
처음 후보군에는 aws와 google의 cloud deploy를 알아보았지만 복잡한 설정과 요금폭탄을 맞았다는 글을 보아 초보자가 이용하기에는 다소 부담스러운 점이 있었습니다.
유명기업의 안정적인 서비스이고 요즘에는 자료도 많아서 따라 해볼 수 있지만 언제 과금될지 모르는 부담감 때문에 다른 서비스를 알아보고 있던 중 국내회사인 cloudtype을 알게 되었습니다.

cloudtype에서는 github프로젝트를 배포할 수 있으며 무료로도 이용가능하지만 실제 서비스를 위한 유료 플랜도 존재하였습니다. deploy과정에서 발생하는 오류등 자료를 찾아보려면 aws가 전 세계 대상 서비스이다 보니 자료가 많았지만 cloudtype에서는 복잡한 deploy과정을 간소화하였고 궁금증이 있다면 디스코드를 통하여 질문하면 하루면 관리자님이 답변해 주셔서 매우 만족스러웠습니다.
후기
개발은 nodejs와 mongodb를 사용하여 제작하였으며 코딩애플님과 외국 유튜버 영상들을 참고하여 학습하여 제작해봤습니다.
처음 웹서비스를 개발하면서 느꼇던점은 개발과정만 어려운 줄 알았는데 프로젝트 deploy와 도메인을 구입하여 연결하는 과정까지 실제 서비스에서는 신경 쓸게 정말 많다고 느꼈었습니다. 이 게시물을 이후에 cloudtype에 서비스를 배포하고 도메인을 연결하는 과정과 도메인을 실제 구입하는 방법에 대해서도 작성해 보겠습니다.
사이트에 대한 피드백이나 질문등은 사이트 내에 나와있는 텔레그램이나 해당 게시물의 비밀댓글로 남겨주시면 감사하겠습니다.
깃허브
GitHub - Blue-B/Alienbin
Contribute to Blue-B/Alienbin development by creating an account on GitHub.
github.com

