자바스크립트로 HTML요소에 접근하는 법

웹사이트를 하나 생성하여 자바스크립트를 통해 html의 요소값을 변경해 보겠습니다.
크게 자바스크립트에서 HTML요소를 가져올 수 있는 대표적으로 방법이 세 가지가 있습니다.
getElementById() : id값에 해당하는 요소 한 개를 가져옵니다.
getElementsByClassName() :클래스 이름으로 값을 가져오고 중복된 클래스가 있을 경우 배열 형태로 보여줍니다.
getElementsByTagName():tag 태그 이름으로 가져오고 중복 요소가 있으면 배열 형태로 보여줍니다.
getElementById()

HTML body 태그 안에 새로운 p태그를 넣어줍니다.

그리고 현재의 웹사이트를 확인해 보면 p태그에서 설정한 텍스트가 출력됩니다.
const title = document.getElementById("ptag");
console.log(title)const 자료형으로 title 변수를 생성해 줍니다. document 즉, HTML 요소 내에 id가 ptag로 이루어진 요소에 접근합니다.
그리고 title에 담긴 내용을 console.log로 출력해 보겠습니다.

브라우저의 콘솔창을 확인해 보니 해당 요소를 잘 가져옵니다.
텍스트 내용만 가져오기
const title = document.getElementById("ptag");
console.log(title.textContent)태그를 제외한 텍스트만 가져오고 싶을 때는 textContent를 사용하시면 됩니다.

콘솔창에서 확인해 보면 텍스트 내용만 가져오는 걸 확인할 수 있습니다.
inerText로 내용 변경하기
const title = document.getElementById("ptag");
title.innerText = "website";
console.log(title.textContent);getElementById로 가져온 p태그의 텍스트 내용은 inerText를 통하여 변경할 수 있습니다.

저장하고 다시 웹사이트를 새로고침하여 확인해 보면 p태그의 내용이 website로 변경되어 있습니다.
getElementsByClassName()

getElementsByClassName()는 getElementById와 다르게 해당하는 class의 요소를 가져옵니다.
아까 전 테스트했던 p 태그에 class이름을 추가해 줍니다.
const title = document.getElementsByClassName("pclass");
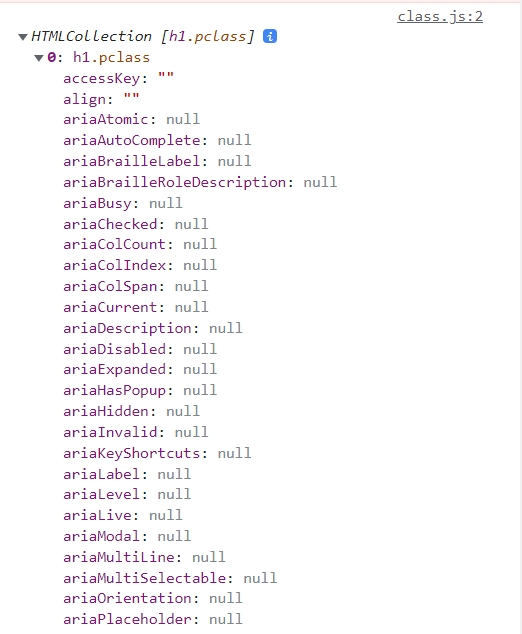
console.log(title);


그리고 웹페이지에서 확인해 보면 HTML요소가 출력됩니다..
getElementsByClassName는 getElementById와 다르게 배열의 값 형태로 가져옵니다.
때문에 같은 클래스의 여러 항목도 불러올 수 있습니다.

예를 들어서 이렇게 같은 클래스명의 h1태그를 여러 개 생성해준다음 다시 콘솔창을 확인해 보겠습니다.

확인해 보면 배열형태로 pclass에 해당하는 요소들을 가져옵니다.
const title = document.getElementsByClassName("pclass");
console.log(title[0].textContent);이것도 마찬가지로 텍스트만 가져오고 싶을 경우에 textContent를 사용하면 되는데 배열형태로 이루어져 있기에 이런 식으로 사용하면 됩니다.

그러면 콘솔창에 해당하는 값의 텍스트만 깔끔히 출력됩니다.
★CSS셀렉터 - querySelector
html요소값을 자바스크립트로 불러오는데 getElement 도구로 3가지의 종류가 있다고 하였는데, querySelector를 사용하면 CSS selector 이기 때문에 CSS에서 HTML 요소를 불러오듯이 더 쉽게 불러올 수 있습니다. 때문에 평소에 더 자주 사용합니다.

h1태그를 사용하여 텍스트를 화면에 표시해 줍니다.
const title = document.querySelector(".pclass");
console.log(title);querSelector을 통하여 해당하는 class이름의 요소값을 가져온 뒤 출력해 줍니다.
const title = document.querySelector("#pclass");
console.log(title);class가 아니라 id에 해당하는것도 가져올 수 있습니다. CSS에서 사용할때 처럼 #(id) 혹은 .(class)로 구분하여 불러옵니다.

요소를 찾아서 값을 console창에 잘 표시해 줍니다. 마찬가지로 텍스트만 표시하고 싶을 경우 textContext를 사용하면 됩니다.
div요소를 감싸져 있을 때

h1에 보통 클래스명을 넣어주기보다는 실제 웹사이트를 보면 div 태그 안에 여러 h1나 p태그 등이 있는데 이런 형태로 되어있을 경우엔 다음과 같이 접근할 수 있습니다.
const title = document.querySelector(".pclass h1");
console.log(title.textContent);css셀렉터이기때문에 CSS에서처럼 pclass 밑에 h1 태그를 지정해 주면 해당하는 요소값을 선택해 줍니다.
CSS셀렉터 - querySelectorAll
querySelector가 있다면 querySelectorAll도 있습니다. 아까 getElementsByClassName()에서 사용했듯이 만약 동일한 요소들이 있다면 배열형태로 불러옵니다.

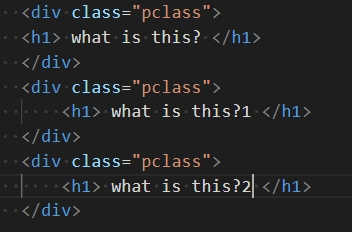
동일한 클래스명이 여러 개 있을 경우에 querySelectorAll를 사용하여 전체 불러올 수 있습니다.
const title = document.querySelectorAll(".pclass h1");
console.log(title[0].textContent);여러 배열중에서 첫 번째에 해당하는 텍스트의 내용만 가져오도록 코드를 작성합니다.

브라우저 콘솔창을 확인해 보면 첫 번째의 요소만 성공적으로 불러온 걸 확인할 수 있습니다.

