아이디어

요즘 뉴진스의 인기가 떠오르고 있는 가운데, 저는 트위터에서 우연히 뉴진스의 이미지를 발견하게 되었습니다. 이미지가 매우 멋있어서 이를 AI 이미지 편집으로 활용해보면 어떨까 하는 생각이 들었습니다. 이를 위해 웹 기반의 이미지 편집 툴인 WebUI를 이용하기로 결정하였습니다. 위의 계정은 뉴진스 공식 계정이 아니라 뉴진스 팬 계정입니다.
이미지에 문제가 있는경우 댓글이나 개인적으로 연락을 주시면 즉시 조치하겠습니다.

이미지의 스타일이 매우 마음에 들어서, 해당 이미지를 활용하여 작업을 진행하게 되었습니다. 하지만 원본 이미지에 있는 인물을 그대로 사용하는 것은 저작권 문제가 있을 수 있기 때문에 인물 부분을 제거하고, 배경 부분만을 가져와 사용하기로 결정하였습니다.
배경제거

이미지의 특정부분을 제거하는 방법은 여러 가지가 있습니다. 그중 첫 번째 방법은 포토샵을 사용하여 불러온 후, 마법봉 도구혹은 선택도구를 사용하여 칠 - 내용인식으로 제거하는 방법입니다.

하지만 포토샵을 사용하여 이미지의 특정 부분을 제거하려고 할 경우, 이미지를 자세히 보면 뭉개짐 현상이나 얼룩 현상이 나타날 수 있습니다. 이를 포토샵에서 수정하려면 전문가 수준의 기술이 필요하며, 일반인들은 어려움을 겪을 수 있습니다.

그래서 ai를 통해 배경을 제거하기로 하였습니다. 위 사진이 결과 사진이며 ai를 통한 배경을 제거하는 방법은 이전에 올린 게시물을 참고해주세요.
이제 배경에 들어갈 인물을 출력해줘야하는데 이부분에서 마음에드는 캐릭터가 나오도록 꽤 많은 시간을 쏟아부었습니다.
인물사진 생성, 누끼 제거

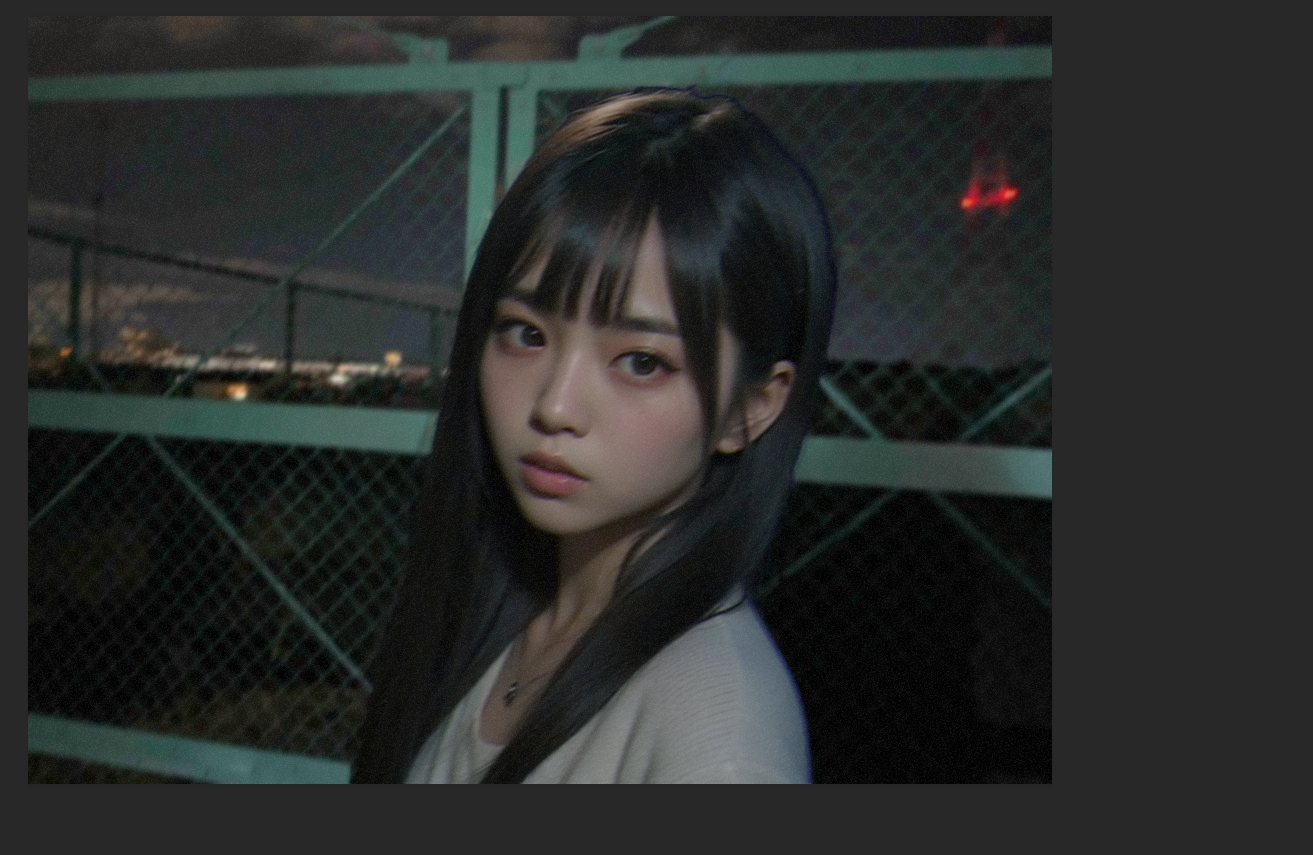
제가 생각나는 느낌으로 프롬포트를 사용하여 이미지를 출력해보니 마음에드는 스타일의 이미지들도 많았고 포즈나 각도에 따라서 괜찮아 보이는 캐릭터들도 많이 있었습니다. 여러 이미지 중 어떤 이미지를 사용할까 고민하던중에 이 사진으로 결정하였습니다. 뉴진스 멤버와는 전혀무관합니다
이미지를 그대로 사용할 수 없으니 해당 이미지에서 캐릭터만 누끼를 따주려고 했습니다.
포토샵을 사용하여 누끼를 딸수도 있지만 여기에서 하나 TIP을 또 드리자면 요즘에는 따로 프로그램 설치없이 이미지에서 누끼만 따주는 사이트가 있습니다.

이렇게 누끼 제거 사이트를 통해 인물의 누끼만 따로 땃습니다. 머리카락등 미세한 잔털등은 나중에 배경과 합성후 따로 처리하도록 하겠습니다.
인물과 배경 합치기

이제는 배경과 인물을 합친 후 WebUI로 한 번 더 돌려서 최종적으로 완성된 이미지를 얻을 수 있을 것 같았습니다. 그래서 포토샵으로 기존에 수정한 배경과 캐릭터를 합쳐주었습니다. 그러나 배경과 캐릭터의 색감이 일치하지 않고 부자연스러워 보이는 문제가 있었기 때문에 포토샵에서 일부 수정을 해주었습니다.

기존 캐릭터 이미지에 고급 필터 효과를 적용해 초점이 흔들리는 것처럼 보이는 효과를 주었으며, 색조와 채도를 조정하여 색감을 조화롭게 조정했습니다. 이제 이 수정된 이미지를 기반으로 Web UI를 사용하여 만들어 보도록 하겠습니다.
WebUI를 사용하여 수정한 이미지 결과물 얻기

캐릭터의 목 부분의 티셔츠 부분이 자연스럽지 않아서 계속 부자연스러운 이미지들이 생성되어, 인페인팅 작업을 진행하려고 결정했습니다. 해당 이미지의 전체적인 분위기는 만족스러우니까, 프롬프트들을 복사해두었습니다.'

그리고 이전에 포토샵으로 수정했던 이미지 소스에서 목 부분을 대충 티셔츠의 색과 비슷하게 채워줍니다.
추가 수정

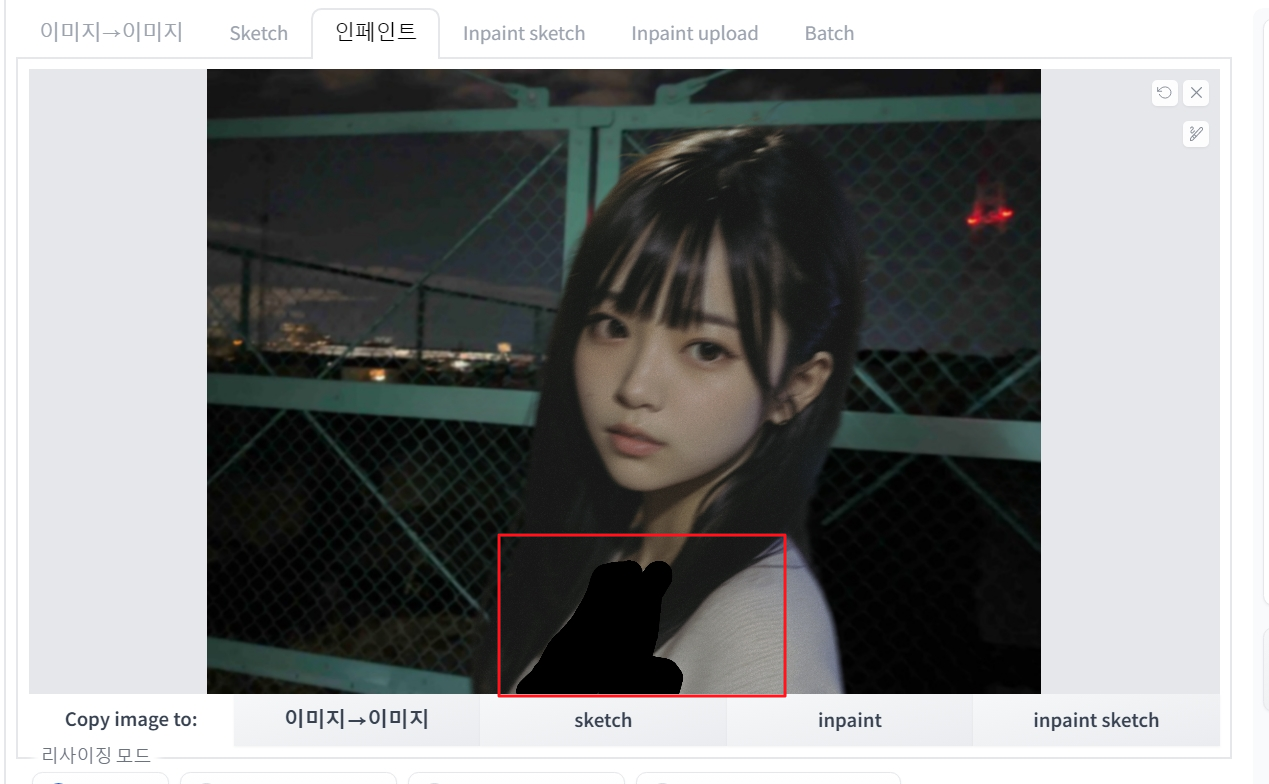
이제 Webui의 inpaint 기능을 이용해 img to img에서 이미지를 생성합니다. 이때, 목 부분을 수정하기 위해 집중적으로 마스크 영역을 칠해줍니다.
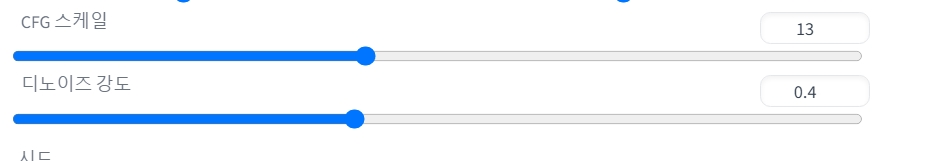
cfg스케일,디노이즈 값

여러 번 시도해본 결과, CFG 스케일과 디노이즈 강도가 가장 큰 영향을 미쳤습니다.
디노이즈 강도 0.3~0.5까지 테스트를 해봤는데, 0.3~.0.4가 원본이랑 비슷하게 수정을해주고, 0.5부터는 배경이 바뀐다거나 기존 이미지에서 조금 달라졌습니다. 각 디노이즈 범위로 10장씩 뽑아본결과 0.4가 저한테는 제일 잘 맞았습니다.
그리고 CFG스케일이 보통 11~12를 많이 쓰는편인데 13~14범위가 입력한 프롬포트에 디테일값이 살짝 강조된 값이라고합니다. 제가 사용해본 결과 cfg스케일은 13값이 제일 잘 맞았던거같습니다 이에관한 부분은 webui에 대한 정보가 활발하게 업로드되는 아카라이브의 게시물을 참고하였습니다.
디노이즈 예시

예를 들어, 처음 배경에서 노이즈 값을 높여주면 이미지가 원래 이미지와는 다른 배경을 갖게 됩니다. 도시의 분위기를 연출하기 위한 프롬프트를 추가하였습니다. 그러나 원본 배경이 더 마음에 들기때문에 이번 작업에서는 처음 생성한 배경을 사용하겠습니다.

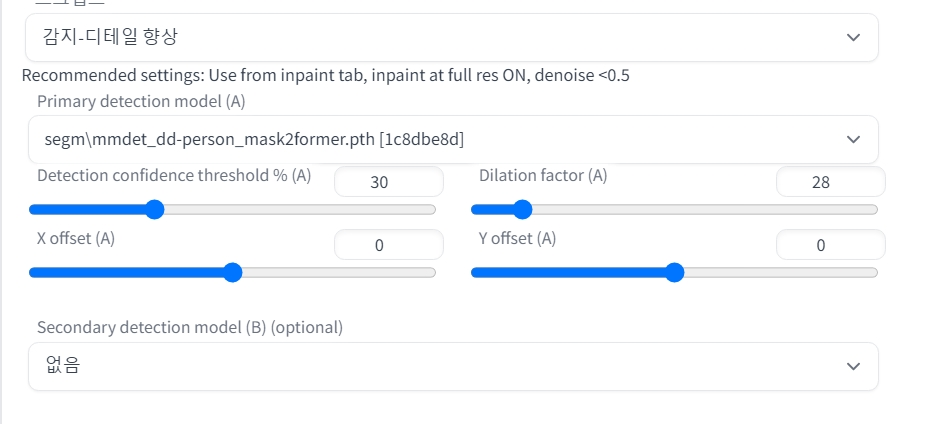
디테일 향상 스크립트는 반드시 필수는 아니지만, 피사체의 모양이나 세부적인 부분을 보정하기에 유용합니다. 모델은 segm\mmdet을 사용하며, 전신을 선택해주는 것이 좋습니다. 마스크 범위는 일반적으로 25를 많이 사용하지만, 이번 작업에서는 28로 선택했습니다.
결과물

그렇게 생성된 이미지에서는 목 부분의 티셔츠가 너무 부자연스러웠는데, 이전보다 훨씬 자연스러워졌습니다. 또한 배경과도 잘 어울리며, 포토샵과 webui를 사용하여 원하는 배경을 완성할 수 있었습니다.
결과물 수정

포토샵으로 불러온 후 몇 가지 수정을 더하여, 이전에 비해 훨씬 더 자연스러운 결과물이 나왔습니다. 원하는 캐릭터를 생성하고 배경과 함께 뽑아내는 것은 어려운 과정이었지만, 이 과정이 재미있었고 제 포토샵 실력으로는 한계가 있었는데 AI를 활용하여 원하는 결과물을 만들 수 있다는 것이 정말 놀라웠습니다. 그림자 묘사나 조명 등을 추가적으로 조정한다면 더욱 자연스러운 결과물을 얻을 수 있겠지만, 제 능력의 한계로 이번 작업에서는 이로써 마무리하려고 합니다.
AI 그림에 대한 저작권 및 사용 범위는 한국 저작권법에 의해 명확하게 규정되어 있지 않아, 생성된 이미지가 특정 인물을 묘사하거나 부적절하게 표현될 가능성이 있습니다. 따라서, 본문에 게시된 이미지 중에서 문제가 되는 부분이 있다면 언제든지 연락 주시면 해당 이미지에 대한 게시를 즉시 중단하도록 하겠습니다.
마무리
WebUI를 활용하여 다양한 그림을 생성할 수 있는 방법이 많습니다. 블로그에는 AI 그림 카테고리가 있으니, 구경해보시면 더 많은 정보를 얻을 수 있을 것입니다.
'AI(인공지능)/webui(AI그림)' 카테고리의 글 목록
저희는 IT관련 다양한 정보를 게시합니다 문의 source_vs@naver.com
newstroyblog.tistory.com

