
WebUI를 이용하면 AI를 통해 다양한 스타일의 미소녀 반실사 이미지를 생성할 수 있습니다. WebUI 사용자가 증가함에 따라 이미지 생성 방법들도 많아지고, 더 많은 활용 방안이나 모델들이 공유되고 있습니다.
이번에는 WebUI를 활용하여 반실사 이미지를 만드는 방법에 대해 알아보겠습니다.
만약 WebUI가 처음이거나 아직 설치하지 않았다면, WebUI 설치 게시물을 먼저 참고해 주세요.
반실사 이미지를 생성하기 위해서는 WebUI 모델을 사용해야 합니다. 이번에는 실사 모델제작시 많이 사용되는 ChilloutMix 모델을 이용하여 반실사 이미지를 생성하는 방법을 알아보겠습니다.
실사 모델 다운 & 적용법

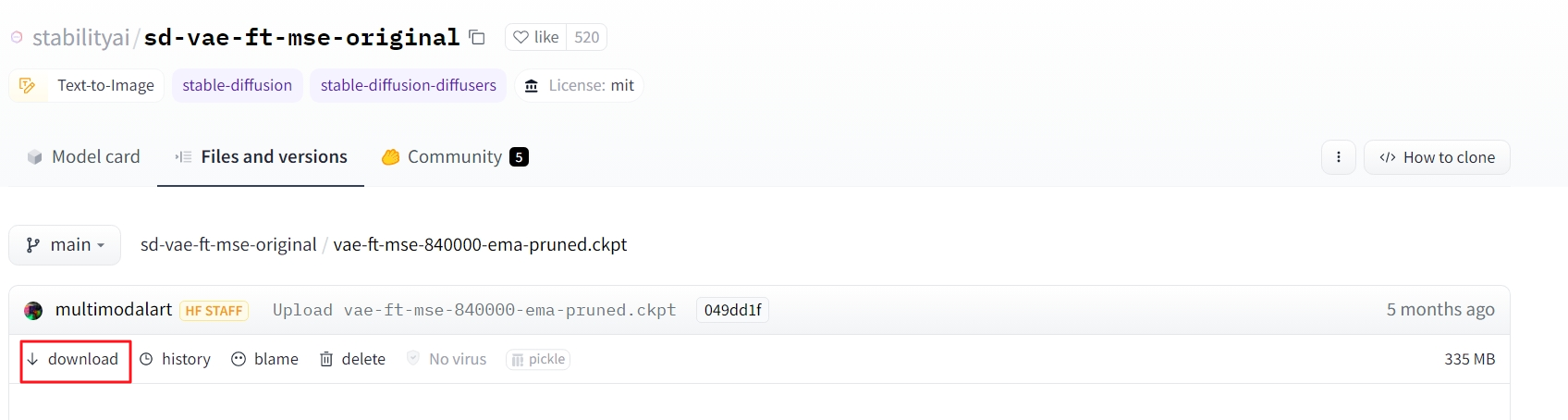
ChilloutMix 모델을 다운로드하기 위해 해당 모델의 배포 사이트로 이동한 후 Download 버튼을 클릭해주세요.

다운로드한 파일은 chilloutmix_NiPrunedFp32Fix.safetensors 라는 이름으로 저장됩니다. 해당 파일을 사진에 나와 있는 경로로 이동한뒤 옮겨주세요.

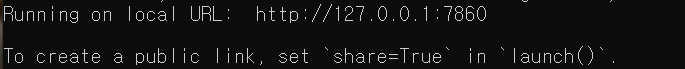
이후 WebUI를 실행합니다. 실행이 완료되면 자동으로 WebUI 인터페이스가 웹 브라우저로 열리지만, 만약 열리지 않는다면, 명령창에 표시된 주소를 복사하여 직접 웹 브라우저에 붙여넣어 이동해주세요

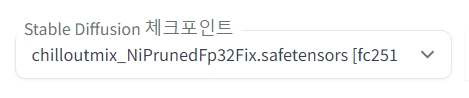
WebUI 에서 방금 다운로드 받은 체크포인트를 적용해주어야 합니다. 체크포인트를 불러올 때, 체크포인트 창이 하얀색으로 아무 것도 뜨지 않을 수 있는데, 불러오는 중이니 2~3분 정도 기다리면 위의 이미지처럼 정상적으로 로딩됩니다
SD VAE적용하기
SD VAE는 이미지 생성 후 보정하는 역할을 하며, VAE 파일은 .pt, .ckpt, .safetensors 형식으로 제공됩니다. 만약 지난번에 작성한 WebUI 설치 방법을 참고해 설치했다면, SD VAE의 기본값으로 kl-f8-anime2.ckpt 파일이 설정되어 있을 것입니다. 하지만 이번에는 반실사 모델을 사용하여 이미지를 생성할 예정이므로, 해당 모델에 적합한 다른 VAE 파일을 사용할 필요가 있습니다.

이번에 사용할 실사모델에 적합한 VAE는 ft mse 840000입니다. 해당 VAE를 다운로드 하기 위해서는 해당 사이트로 이동한 뒤, Download 버튼을 클릭하시면 됩니다.

다운받은 ckpt파일을 stable-diffusion-webui\models\VAE 경로로 이동시킨 후, 다시 WebUI를 시작해주세요.

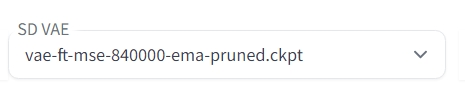
이제 WebUI의 상단 SD VAE를 방금 적용한 vae-ft-mse-840000으로 변경해주세요.
실사이미지 출력하기

이미지를 생성하고자 하는 모델의 프롬프트 태그를 입력한 뒤, 네거티브 프롬프트를 추가해주세요. 실사 이미지를 생성할 때 추천하는 네거티브 프롬프트는 다음과 같습니다.
(worst quality, low quality:1.4), (child, infant, baby:1.3), (legwear:1.4), (pen:1.3), (pencil:1.4), (belt:1.5), (fuze:1.4),
paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), skin spots, acnes, skin blemishes, age spot, glans, lowres,bad anatomy,bad hands, text, error, missing fingers,extra digit, fewer digits, cropped, worstquality, low quality, normal quality,jpegartifacts,signature, watermark, username,blurry,bad feet,cropped,poorly drawn hands,poorly drawn face,mutation,deformed,worst quality,low quality,normal quality,jpeg artifacts,signature,watermark,extra fingers,fewer digits,extra limbs,extra arms,extra legs,malformed limbs,fused fingers,too many fingers,long neck,cross-eyed,mutated hands,polar lowres,bad body,bad proportions,gross proportions,text,error,missing fingers,missing arms,missing legs,extra digit

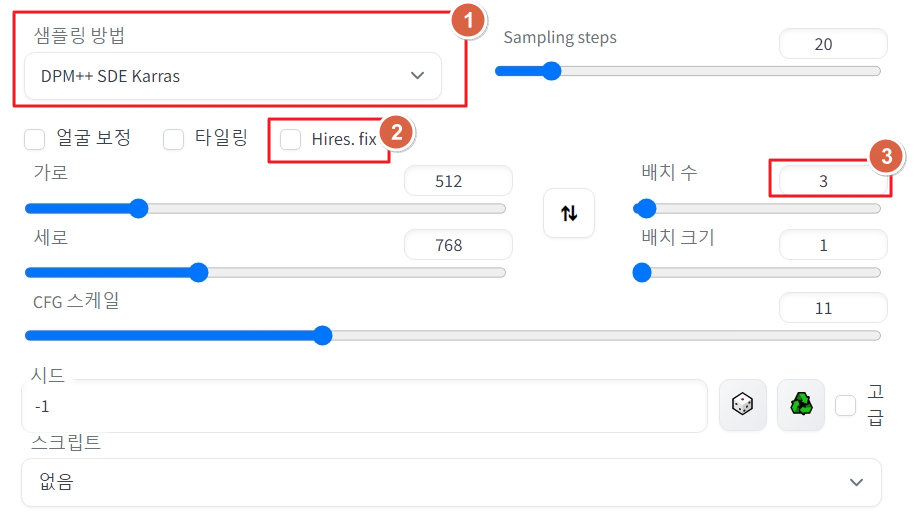
샘플링 방법은 여러 가지가 있지만, 개인적으로 DPM++ SDE Karras가 가장 좋다고 생각합니다.
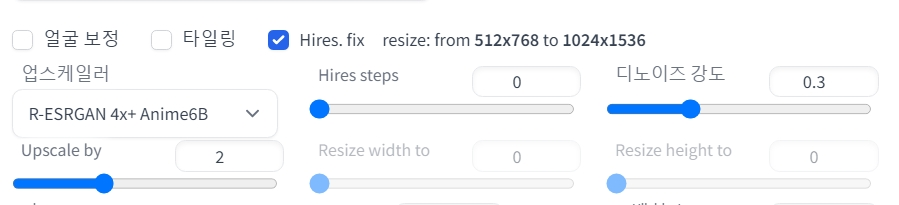
Hires.fix 옵션은 입력한 프롬포트로 이미지를 생성한 후, 생성된 이미지를 기반으로 해상도를 높여 고화질 이미지를 출력하는 설정입니다. 하지만 후처리 과정이 추가되므로 이미지 출력 시간이 길어집니다.
따라서 저는 일단 이미지를 생성해보고 맘에드는 사진이 나오면 이 옵션을 사용하기로 결정하겠습니다. 배치 수는 이미지를 출력하고자 하는 개수를 의미합니다. 배치 수 X 배치 크기 = 값만큼 이미지가 출력됩니다.

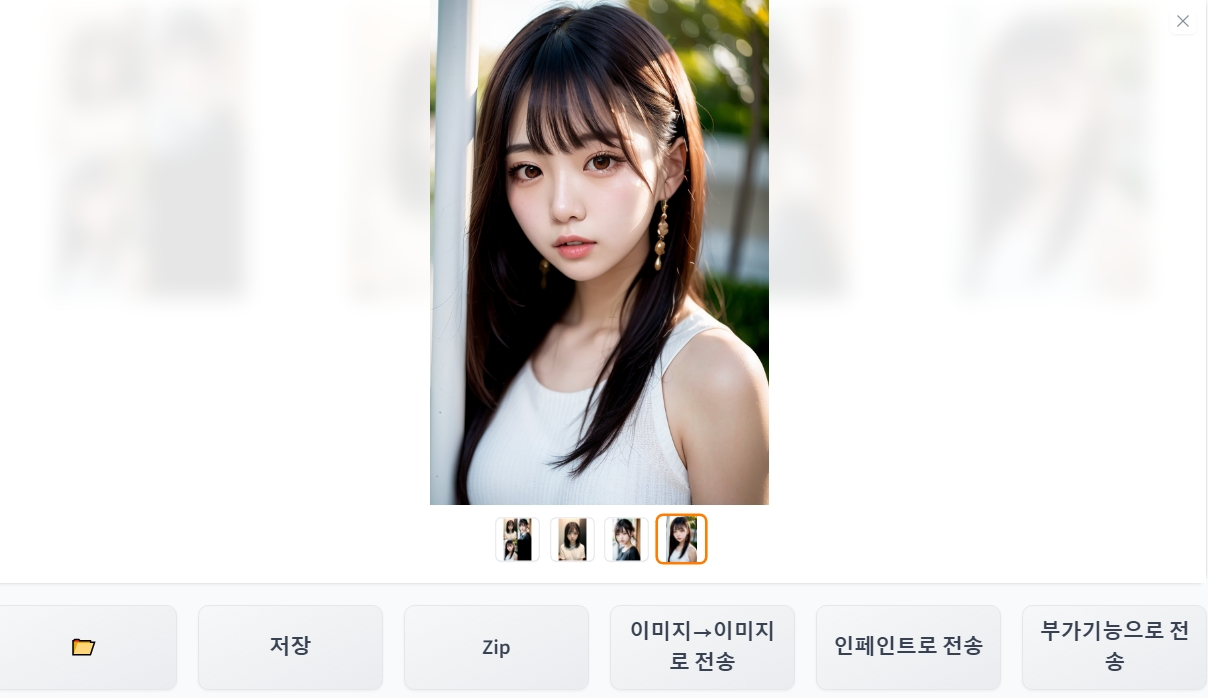
이미지가 생성되면, 폴더 아이콘을 클릭하여 저장된 이미지를 확인할 수 있습니다.
다양한 시도를 통해 스케일 값을 조절하거나 hires.fix 옵션을 적용해 보았지만, 제 컴퓨터 사양으로는 메모리가 부족하여 돌려보지 못했습니다. 만약 컴퓨터 사양이 높으신 분들은 마음에 드는 이미지의 시드 값을 입력하여 hires.fix로 이미지를 출력할 수 있습니다.
하지만 저와 같이 사양이 한계 때문에 hires.fix 옵션을 사용하지 못하시는 분들은 WebUI의 부가 기능 중 업스케일러를 사용하여 해상도를 높일 수 있습니다
생성된 이미지 고해상도 변환 Hires. fix

이미지를 출력한 뒤에는 WebUI 맨 우측 하단에서 해당 이미지의 고유한 seed 번호를 확인할 수 있습니다.

해당 시드를 전체 복사한 뒤 WebUI의 이미지 출력 설정 부분 중에 시드에 값을 전체 붙여넣어 줍니다.

이후에 Hires. fix를 체크한 뒤 이미지를 생성해주면 됩니다. 제 컴퓨터 사양으로는 Hires. fix를 돌리기에는 메모리가 부족해서 아직 시도해보지 못했지만, 본인이 생성한 이미지에 맞는 업스케일러를 찾아서 사용하는 것을 추천해드립니다.
부가기능을 통한 이미지 고해상도 변환
Hires. fix이미지 보정 후 해상도를 늘리는 것이 아니라 이미지 자체를 고해상도로 업스케일링하는 기능을 WebUI에서 따로 지원하고 있습니다. 처음 프롬포트 이미지 생성 시 Hires .fix는 단순 업스케일이 아니라 업스케일과 이미지 후보정까지 하기 때문에 이미지가 약간 변질될 수 있고, 더 좋은 이미지를 얻을 수도 있지만 사양에 따라서 Hires .fix를 돌리지 못하는 경우도 있습니다. 그럴 때 잘 뽑힌 이미지 하나를 가지고 부가 기능에서 이미지의 해상도를 늘리는 방법이 있습니다.

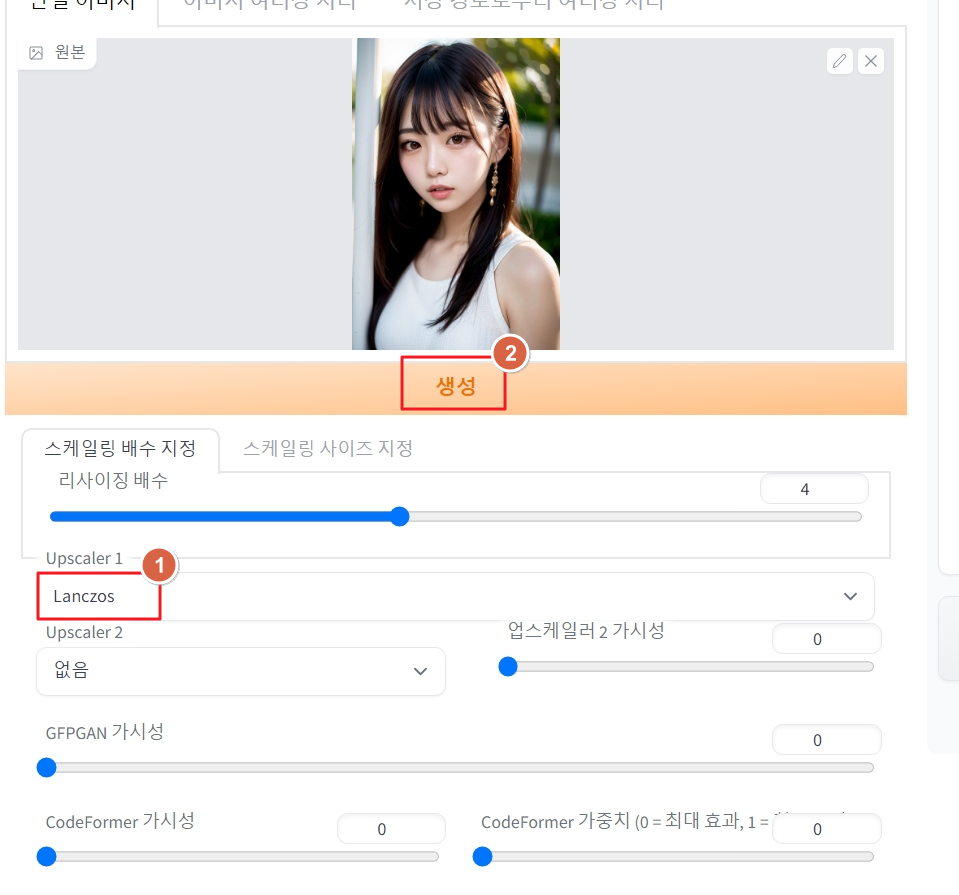
WebUI의 메뉴 중 "부가 기능"으로 이동해주세요.

업스케일을 진행할 이미지를 불러온 뒤, Lanczos로 설정해주세요. 다른 업스케일러를 사용하셔도 되지만, 저는 Lanczos 업스케일러가 가장 만족스러운 결과물을 출력해주었습니다. 그리고 생성 버튼을 클릭해주세요.
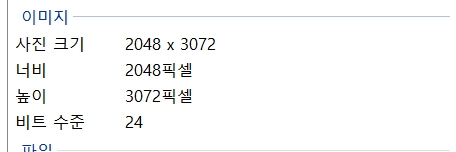
수정전 이미지 해상도

수정후 이미지 해상도

수정된 이미지를 확인해보면 기존 이미지보다 4배 정도 사이즈가 증가하였습니다.

이미지 해상도가 늘어나면서도 이미지가 많이 뭉개지지 않아서 꽤나 괜찮은 결과물을 얻을 수 있었습니다.
추가적으로 뽑아본것

여러가지 시도해봤는데 이 이미지가 제일 만족스러웠습니다. 기존 설정들과 cfg값을 낮춘뒤 로라값을 추가해보았습니다. 현재 결과에서 이미지를 더 세밀하게 리터칭하면 더 좋은 결과물이 나올 것 같습니다. 다음번에 더 좋은 이미지를 생성할 수 있도록 여러가지 시도해보고 포스팅 해보겠습니다.
AI 그림에 대한 저작권 및 사용 범위는 한국 저작권법에 의해 명확하게 규정되어 있지 않아, 생성된 이미지가 특정 인물을 묘사하거나 부적절하게 표현될 가능성이 있습니다. 따라서, 본문에 게시된 이미지 중에서 문제가 되는 부분이 있다면 언제든지 연락 주시면 해당 이미지에 대한 게시를 즉시 중단하도록 하겠습니다.

