
제 블로그에 포스팅된 글 중에 본문에 이미지로 된 소스 코드를 함께 포함하여 작성된 글이 있습니다
코드가 길지 않은 경우 코드 블록이나 게시물 본문에 소스코드를 직접 작성하는 것보다 깔끔하게 이미지로 업로드하는 것이 가독성면에서 월등하며 더 높은 품질의 글을 작성하는데 도움이됩니다
코드의 내용이 많다면 다들 아실테지만 OCR 기능을 사용하여 텍스트화 하여 사용하여도 되고 직접 타이핑하여 작성하고 단순한 복붙을 방지하는 효과도 있습니다
Carbon 공식 홈페이지

Carbon이라는 웹사이트에서 맞춤형 디자인과 사이즈로 코드를 이미지화할 수 있습니다
따로 가입이 필요 없으며 다양한 기능을 제공하고 누구나 사용할 수 있습니다
Carbon | Create and share beautiful images of your source code
carbon.now.sh
기능 소개

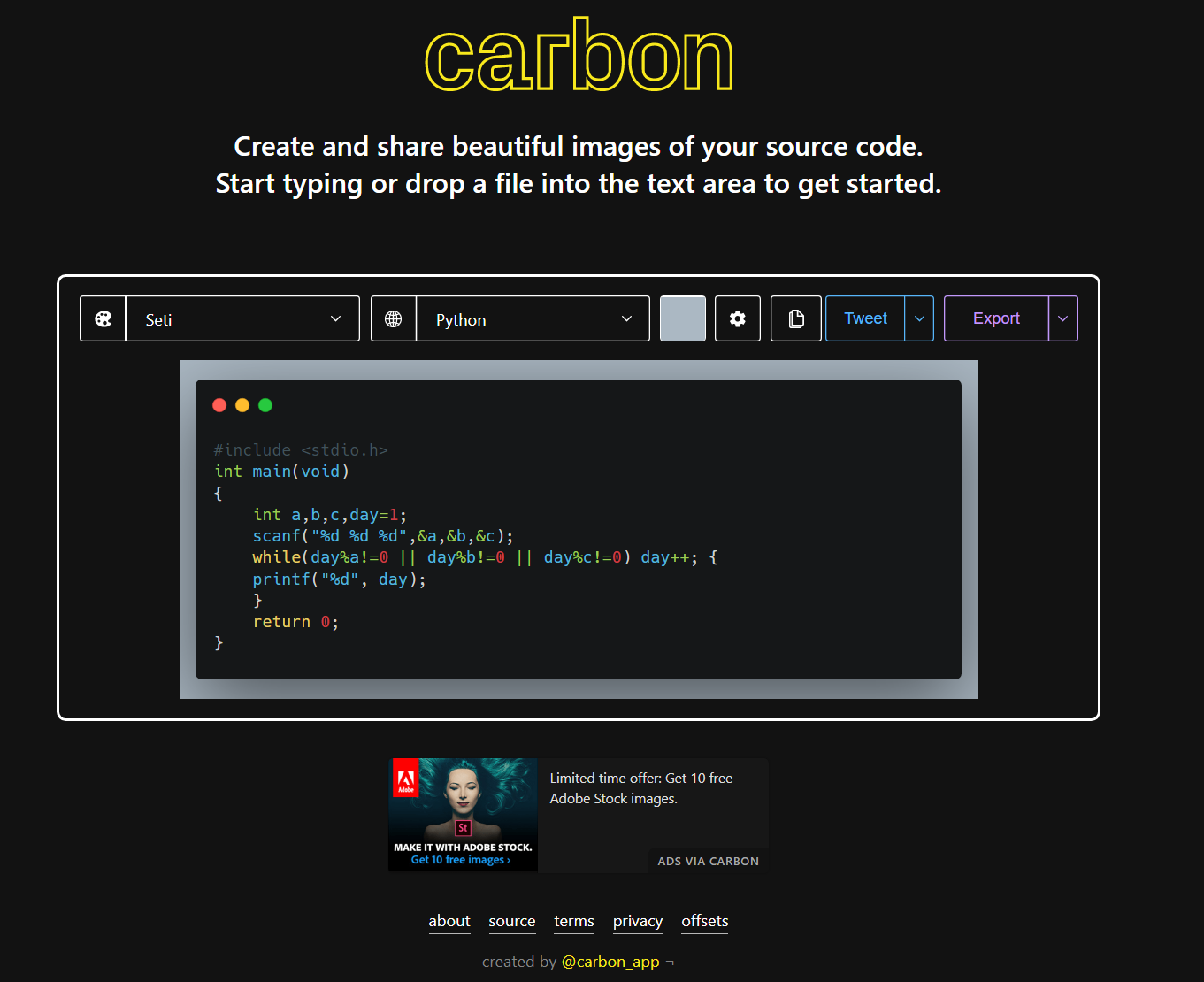
Carbon사이트 상단에 각 코드 스타일의 옵션을 자세히 설명해드리겠습니다
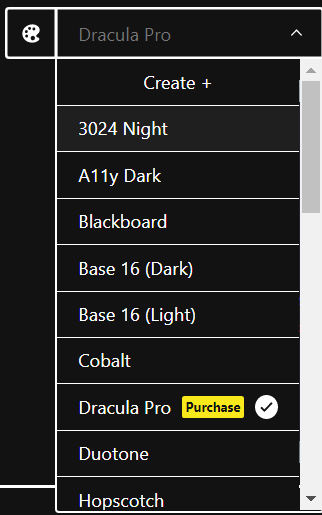
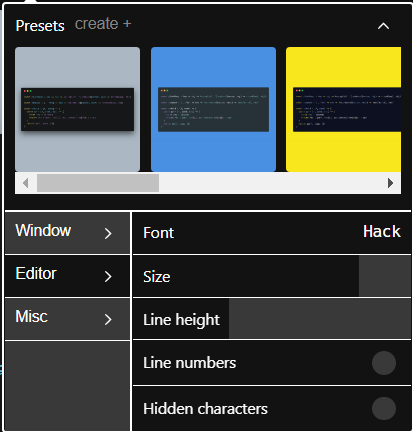
스타일 프리셋

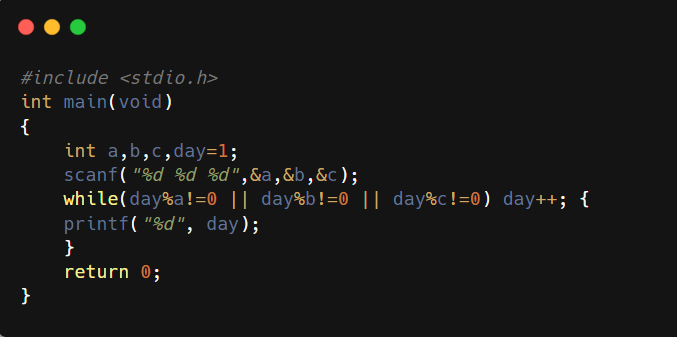
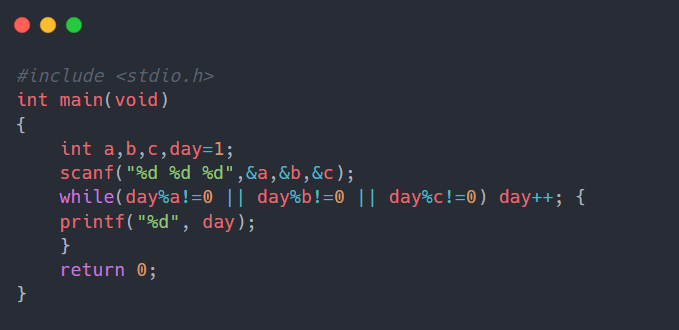
여러 메뉴 중 가장 첫 번째 옵션은 코드 이미지의 스타일 프리셋을 고를 수 있습니다
기본적으로 제공되는 프리셋을 사용하면 정수 문자 함수 등등 각각 설정된 색상으로 코드를 이미지화해줍니다


위의 사진은 임의의 코드 스타일을 적용한 이미지입니다
어떤 프리셋을 선택하든 코드를 아름답게 만들어주며 다양한 프리셋들이 있으니 직접 선택하여 사용해볼 수 있습니다

스타일 프리셋 상단의 Create를 누를 경우에는 내가 원하는 코드 스타일을 직접 생성할 수 있습니다
배경부터 텍스트 문자열이나 숫자 등 세세하게 설정할 수 있어서 디자인 감각이 뛰어나신 분들이라면 제공되는 프리셋 이외에도 개인형 프리셋을 생성하기 좋습니다
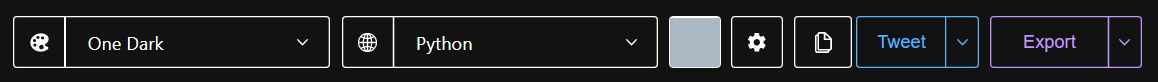
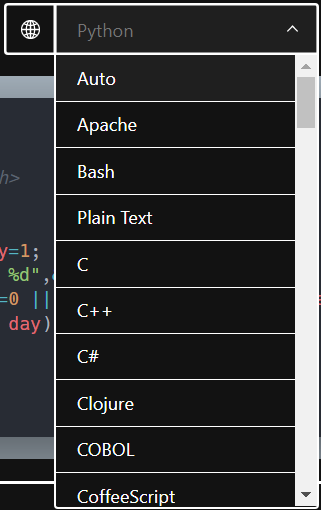
언어 설정

두 번째 항목은 코드의 언어를 인식하는 기능인데요
Auto로 설정해 놓을 경우 입력코드의 언어를 알아서 잡아주지만 가끔씩 어떤 언어인지 구별을 못하는 경우도 있기 때문에 저는 작성된 언어를 직접 선택하여 사용하고 있습니다
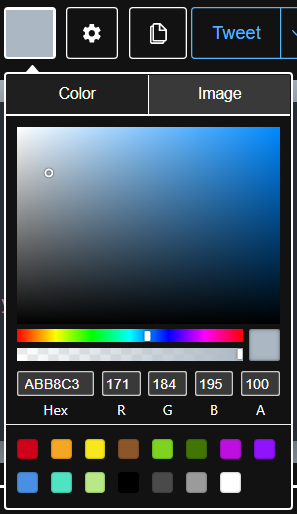
배경색 설정

세 번째에 색상 아이콘으로 되어있는 옵션은 코드의 배경색을 지정해줄 수 있습니다


이런 사소한 디테일까지 설정할 수 있다니 정말 훌륭한 도구인 거 같습니다
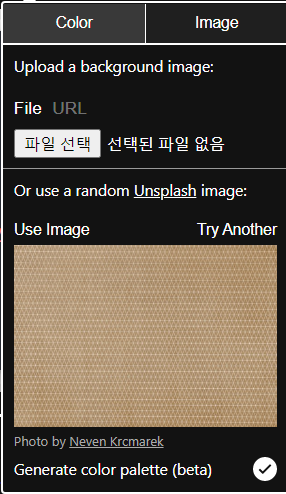
여기서 단순히 색상뿐만 아니라 패턴이나 이미지도 넣을 수 있습니다

상단에 Image를 클릭한뒤 원하는 패턴이나 배경으로 사용될 이미지를 첨부하면 배경 이미지로 설정됩니다
코드 세부 설정

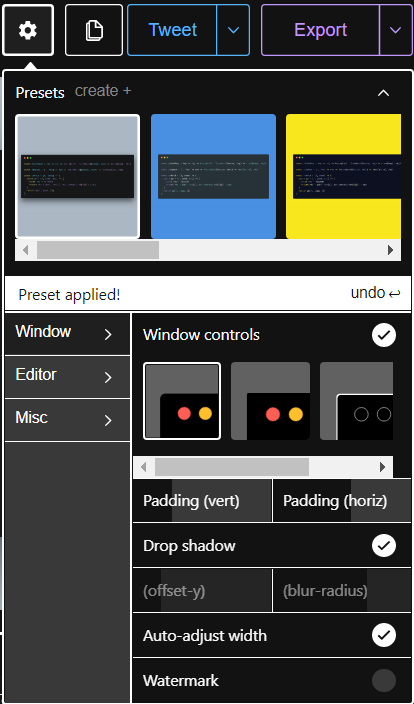
색상 이외에 세부사항을 설정할 수 있는 옵션도 있습니다
상단 윈도우 컨트롤 스타일도 변경할 수 있으며 코드 영역과 배경의 간격 설정 또한 가능합니다
Padding (vert) 코드 영역을 제외한 배경의 상하단 사이즈를 늘리거나 줄일 수 있습니다
Padding (horiz) 코드 영역을 제외한 배경의 좌우 사이즈를 늘리거나 줄일 수 있습니다
제가 옵션에서 가장 자주 쓰이는 두 가지 설정들입니다

Editor탭에서는 폰트, 이미지 크기, 위아래, 줄 간격, 줄번호까지 생각하지도 못한 세세한 부분을 설정할 수 있도록 지원해주고 있습니다
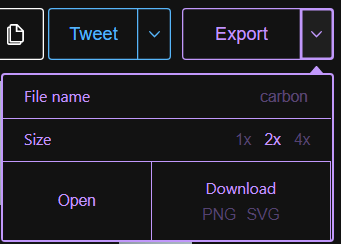
내보내기

만들었으면 저장을 해야겠죠
PNG나 SVG파일로 저장하여 이미지 재가공 하기에도 유용하고 저장 사이즈도 설정할 수 있습니다
Open의 경우 클릭 시 이미지 주소 페이지로 이동됩니다
Carbon을 개발자 트위터입니다
새로운 내용은 트위터에서 업데이트되며 관심 있으신 분들은 놀러가보세요
Carbon (@carbon_app) / 트위터
Create and share beautiful images of your source code.
twitter.com

